Ссылки
HTML тег a
С помощью html тега <A> создаются ссылки на сайте. Причем как внешние, так и внутренние. Тег a встречается на каждой странице сайта. Если бы его не было, то было бы очень затруднительно перемещаться по интернету, поскольку каждый адрес страницы (URL) пришлось бы писать вручную.
Синтаксис тега <A>
- <a class=«имя класса» target=«параметр» title=«подсказка» href=«URL»>анкор</a>
Обязательным параметром у ссылки является только href=»URL», т.е. адрес ссылки. Между открывающим тегом <a> и закрывающим тегом </a> пишется анкор ссылки.
Пример. Html код:
- <body>
- <a href=«http://zarabotat-na-sajte.ru/»>как заработать на своем сайте</a>
- </body>
К открывающему тегу <a> можно прописывать различные атрибуты. Они являются не обязательными, но очень важными. Давайте рассмотрим их.
Атрибуты тега a
1) Атрибут target=»параметр», который может принимать следующие значения:
→ _blank — открывает страницу в новом окне
→ _self — загружает страницу в текущее окно
→ _parent — загружает страницу во фрейм-родитель
→ _top — отменяет все фреймы и загружает страницу в полном окне браузера
Пример
- <body>
- <a target=«_blank» href=«http://iboard.kz/»>доска бесплатных объявлений в Казахстане</a>
- </body>
В этом случае мы получим ту же ссылку, что и в первом примере, но перейдя по ней, страница откроется в новом окне.
2) Атрибут title=»подсказка» позволяет прописать подсказку, которая высветится при наведении курсора на ссылку.
Пример
- <body>
- <a title=«Подсказка для ссылки на главную страницу сайта» href=«http://iboard.kz»>как заработать на своем сайте</a>
- </body>
В данном случае подсказка высвечивается стандартным способом. Однако можно также сделать более красивую всплывающую подсказку: как сделать красивую всплывающую подсказку для ссылки.
3) Атрибут class=»название класса» задает класс для ссылки со стилями. О классах Вы уже знаете из предыдущего урока (стили в html). Для тега a стили имеют небольшие отличия.
Всё изученное в предыдущих уроках вы можете применять и для ссылок/links (например
изменять шрифт, цвет, подчёркивание и т. д). Новым будет то, что в CSS эти
свойства можно определять по-разному, в зависимости от того, посетили уже ссылку,
активна ли она, находится ли указатель мыши над ссылкой. Это позволяет добавить
интересные эффекты на ваш web-сайт. Для этого используются так называемые
псевдоклассы.
Что такое псевдокласс?
Псевдокласс позволяет учитывать различные условия или события при определении
свойств HTM-тэга.
Рассмотрим пример. Как вы знаете, ссылки специфицируются в HTML тэгом <a>.
В CSS мы также можем использовать a в качестве селектора:
Ссылка может иметь разные состояния. Например, её уже посетили/visited или
ещё нет. Можно использовать псевдоклассы для установки разных стилей посещённых
и непосещённых ссылок.
- a:link {
- color: blue;
- }
- a:visited {
- color: red;
- }
Используйте |a:link| и |a:visited| для непосещённых и посещённых ссылок, соответственно. Активные ссылки имеют псевдокласс a:active, и a:hover, когда указатель — над ссылкой.
Мы рассмотрим каждый их этих четырёх псевдоклассов на примерах и с
объяснениями.
Псевдокласс: link.
Псевдокласс :link используется для ссылок на страницы, которые
пользователь ещё не посещал.
В примере кода непосещённые ссылки — синие.
- a:link {
- color: #6699CC;
- }
Псевдокласс: visited
Псевдокласс :visited используется для ссылок на страницы,
которые пользователь посетил.
В примере кода посещённые ссылки — фиолетовые.
- a:visited {
- color: #660099;
- }
Псевдокласс: active
Псевдокласс :active используется для активных ссылок.
В примере активные ссылки имеют жёлтый фон.
- a:active {
- background-color: #FFFF00;
- }
Псевдокласс: hover
Псевдокласс :hover используется для ссылок, над которыми
находится указатель мыши.
Это можно использовать для создания интересных эффектов. Например, если мы
хотим, чтобы ссылки становились оранжевыми и курсивными при прохождении
указателя над ними, то наш CSS должен выглядеть так:
- a:hover {
- color: orange;
- font-style: italic;
- }
Эффект при нахождении указателя над ссылкой
Эффекты для положения указателя мыши над ссылкой стали уже общим местом. Мы рассмотрим несколько дополнительных примеров для псевдокласса :hover.
Пример 1a: Расстояние между буквами
Расстояние между
символами можно установить свойством letter-spacing. Это можно
применить для ссылки:
- a:hover {
- letter-spacing: 10px;
- font-weight:bold;
- color:red;
- }
Пример 1b: UPPERCASE и lowercase
Свойство text-transform может переключать символы с верхнего на нижний регистр. Это также можно
использовать для создания эффектов на ссылке:
- a:hover {
- text-transform: uppercase;
- font-weight:bold;
- color:blue;
- background-color:yellow;
- }
Эти два примера показывают почти безграничные возможности комбинирования
различных свойств. Вы можете создавать свои собственные эффекты — попробуйте!
Удаление подчёркивания ссылок
Обычный вопрос — как удалить подчёркивание ссылок?Вы должны точно определить, нужно ли убрать подчёркивание ссылок, так как это может значительно снизить использование вашего web-сайта. Люди привыкли видеть на web-страницах синие подчёркнутые ссылки и знают, что по ним нужно щёлкать. Даже моя мама знает это! Если вы уберёте подчёркивание и измените цвет ссылок, весьма вероятно, что это смутит пользователей и они не получат доступа ко всему содержимому вашего сайта web-сайт.
Вообще-то удалить подчёркивание ссылок очень просто. Свойство text-decoration
можно использовать для определения подчёркивания текста. Для удаления
подчёркивания просто установите в text-decoration значение none.
- a {
- text-decoration:none;
- }
Альтернативно можно также установить text-decoration, наряду с
другими свойствами, для всех четырёх псевдоклассов.
- a:link {
- color: blue;
- text-decoration:none;
- }
- a:visited {
- color: purple;
- text-decoration:none;
- }
- a:active {
- background-color: yellow;
- text-decoration:none;
- }
- a:hover {
- color:red;
- text-decoration:none;
- }
Цвет — color
В течение предыдущих уроков мы все время использовали свойство цвета — color. Это свойство задает цвет текста внутри элемента. Свойство color является наследуемым. Рассмотрим на примере, что это значит. Пусть у нас имеется html-страница со следующим кодом:
- <html>
- <head>
- <title>css color (цвет)</title>
- <link rel=«stylesheet» type=«text/css» href=«style.css»>
- </head>
- <body>
- <h1>Заголовок</h1>
- <p>Здесь текст параграфа</p>
- Здесь просто текст
- </body>
- </html>
Зададим стиль для элемента body:
Теперь весь текст на странице зеленого цвета. Если мы захотим изменить цвет какого-либо элемента, то ему нужно будет задать свой стиль. Например, сделаем цвет заголовка красным:
- body{
- color:green;
- }
- h1{
- color:red;
- }
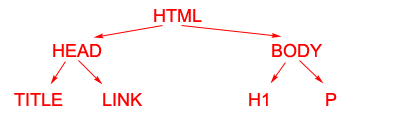
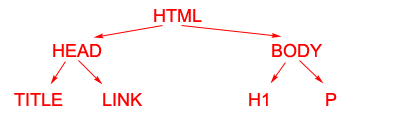
Теперь цвет заголовка красный, т.к. мы задали ему свойство color, а до этого он, как и все остальные элементы, был зеленым, потому что унаследовал свойство color от своего «предка» — элемента body. Таким образом, если у элемента не задано свойство color, то оно наследуется от элемента «предка». Если оно не задано и для предка, то будет осуществлен поиск вверх по дереву элементов, пока не будет найден элемент, для которого это свойство задано. Дерево элементов — структура всех элементов html-страницы, отражающая их вложенность друг в друга. Схематично дерево элементов для нашего примера выглядит так:

В нашем примере для элементов h1 и p предком является элемент body, для которого предком является элемент html. Это и есть принцип наследования.
Значениями свойства color могут быть именные цвета (red, blue…), шестнадцатеричные коды цветов (#FF0000) и десятичные коды цвета в модели RGB (rgb(255, 0, 0)). Итак, задать цвет текста для элемента можно тремя способами:
- body{
- color:green;
- }
- h1{
- color:red;
- }
- h2{
- color:rgb(255,0,0);
- }
Фон — background На самом деле это группа свойств, так или иначе связанная с фоном. При помощи CSS фон можно задать не только странице, но и заголовку, и абзацу, и любому другому элементу. Пусть у нас есть html-страница с таким кодом:
- <html>
- <head>
- <title>css background (фон)</title>
- <link rel=«stylesheet» type=«text/css» href=«style.css»>
- </head>
- <body>
- Здесь содержимое документа
- </body>
- </html>
Рассмотрим группу свойств
background: background-color — задает цвет фона. По умолчанию не наследуется, но его можно сделать наследуемым, если в качестве значения указать значение inherit.
Пример:
- body{
- background-color:#243CED;
- color:yellow;
- }
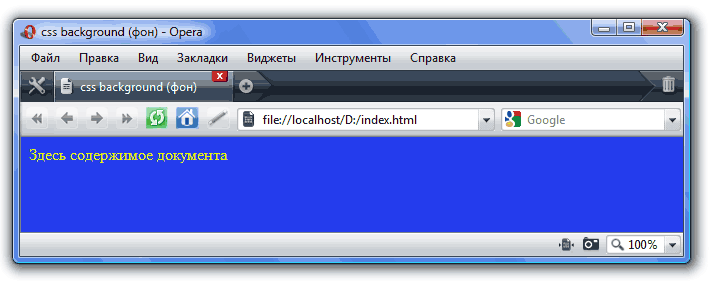
Сейчас наша страница в браузере выглядит так:

background-image — задает фоновое изображение. Значением свойства является URL графического файла. Формат задания следующий: сначала идет обозначение функции url, а затем в круглых скобках указывается путь к файлу. Путь к файлу указывается относительно таблицы стилей.
Пример:
- body{
- background-image:url(picture.gif);
- background-color:#243CED;
- color:yellow;
- }
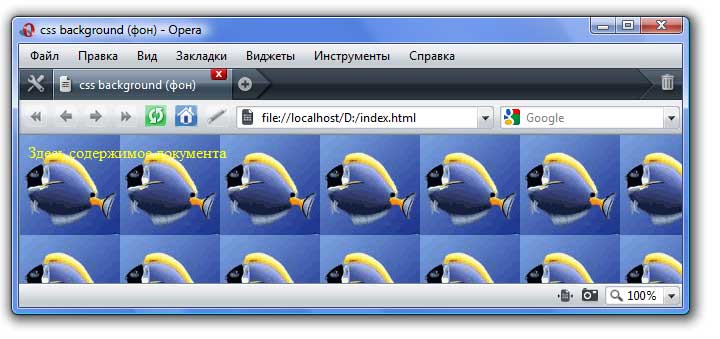
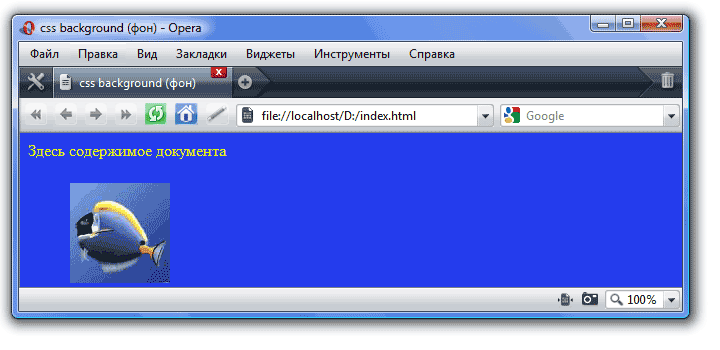
Сейчас наша страница в браузере выглядит так:

В нашем примере страница стилей style.css лежит в той же папке, что и изображение picture.gif (об относительной адресации читайте на странице абсолютная и относительная адресация). Обратите внимание, мы задали оба свойства: background-image и background-color. Это рекомендуется делать на случай, если фоновое изображение по тем или иным причинам окажется недоступным. При задании обоих свойств фоновое изображение будет лежать поверх фонового цвета.
background-repeat — задает возможность повторения фонового изображения. В качестве фонового изображения может выступать как цельное изображение (например, шапка сайта), так и маленькое изображение, которое должно замостить собой все пространство элемента. Данное свойство как раз и указывает, повторять ли изображение и, если да, то как именно повторять. Возможны 4 варианта:
repeat — повторять изображение по горизонтали и вертикали.
repeat-x — повторять изображение только по горизонтали.
repeat-y — повторять изображение только по вертикали.
no-repeat — не повторять изображение.
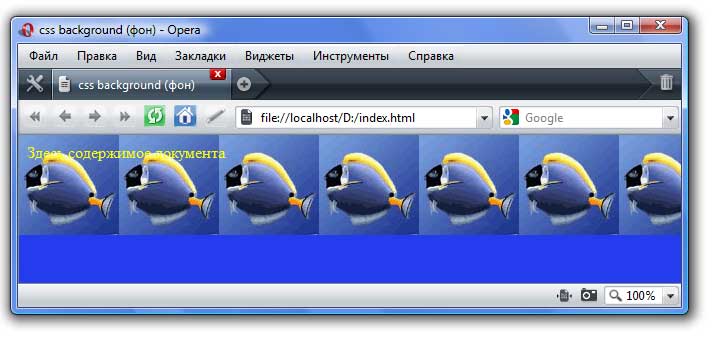
По умолчанию используется значение repeat, как мы и убедились в предыдущем примере.
Давайте посмотрим как ведут себя остальные значения:
- body{
- background-image:url(picture.gif);
- background-repeat:no-repeat;
- background-color:#243CED;
- color:yellow;
- }
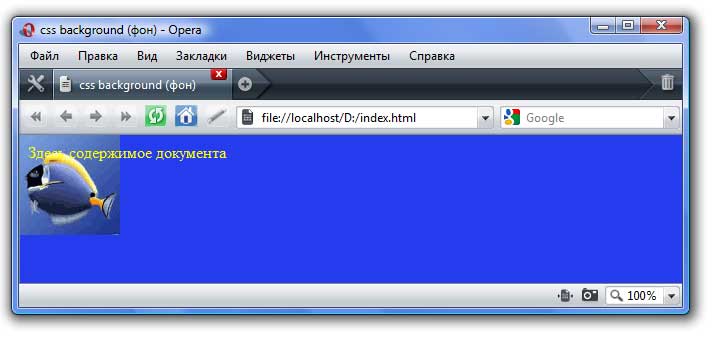
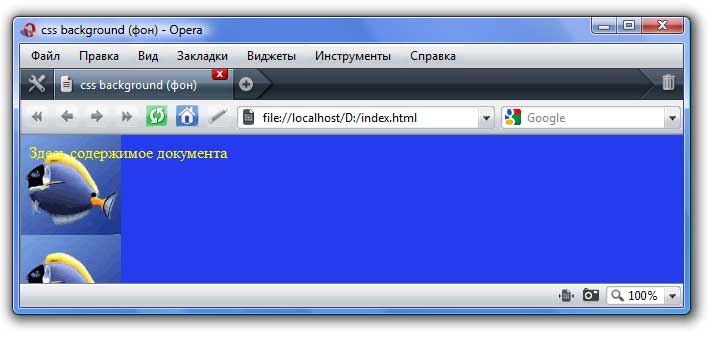
В браузере выглядит так:

- body{
- background-image:url(picture.gif);
- background-repeat:repeat-x;
- background-color:#243CED;
- color:yellow;
- }
В браузере выглядит так:

- body{
- background-image:url(picture.gif);
- background-repeat:repeat-y;
- background-color:#243CED;
- color:yellow;
- }
В браузере выглядит так:

background-attachment — указывает, должно ли фоновое изображение прокручиваться вместе с текстом элемента или оно должно оставаться неподвижным. Может принимать два значения:
scroll — фон прокручивается вместе с текстом. Это значение используется по умолчанию.
fixed — фоновое изображение фиксируется относительно окна браузера, и во время прокрутки текста оно остается неподвижным.
Пример:
- body{
- background-image:url(picture.gif);
- background-repeat:no-repeat;
- background-attachment:fixed;
- background-color:#243CED;
- color:yellow;
- }
Результат действия значения fixed непривычно для пользователя, поэтому применяйте его только когда это действительно обоснованно.
background-position — задает расположение элемента относительно окна браузера. Значения можно задавать в процентах, в единицах длины и при помощи ключевых слов. Рассмотрим на примерах:
- body{
- background-image:url(picture.gif);
- background-repeat:no-repeat;
- background-color:#243CED;
- background-position:10% 30%;
- color:yellow;
- }
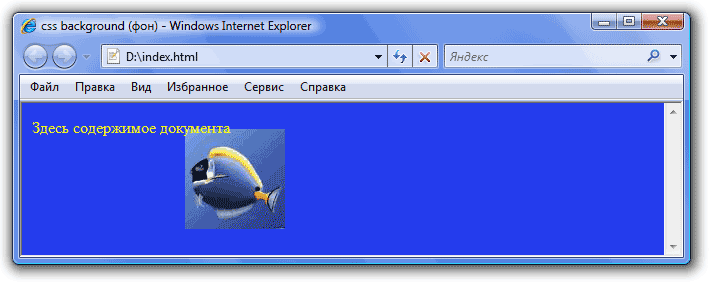
Левый верхний угол изображения будет смещен на 10% от ширины окна по горизонтали и на 30% от выстоты окна по вертикали. Следует заметить, что это свойство по-разному воспринимается разными браузерами. Например, в IE7 наш пример будет выглядеть так:

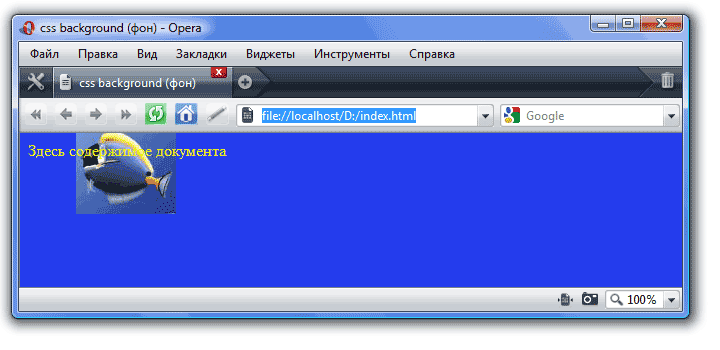
А в Opera так:

Этой проблемы можно избежать, задавая размер в пикселах:
- body{
- background-image:url(picture.gif);
- background-repeat:no-repeat;
- background-color:#243CED;
- background-position:50px 50px;
- color:yellow;
- }
Левый верхний угол изображения будет смещен на 50 пикселов по горизонтали и на 50 пикселов по вертикали:

- body{
- background-image:url(picture.gif);
- background-repeat:no-repeat;
- background-color:#243CED;
- background-position:center top;
- color:yellow;
- }
Изображение будет выровнено по горизонтали — по центру, а по вертикали — по верхнему краю страницы:
Вообще, для выравнивания по горизонтали (первый параметр) можно использовать следующие ключевые слова: left (по левому краю), center (по центру) и right (по правому краю). Для выравнивания по вертикали (второй параметр): top (по верхнему краю), center (по центру) и bottom (по нижнему краю).
Сокращенная запись свойства background
В CSS для многих свойств существует сокращенная запись. В этом случае значения всех свойств перечисляются через пробел в произвольном порядке. Например, для последнего примера сокращенная запись будет выглядеть так:
- body{
- background:url(picture.gif) no-repeat #33CCFF center top;
- color:yellow;
- }
Вот мы и рассмотрели свойства цвета и фона. Помните, что их можно применять ко всем элементам. Для тренировки задайте фон для заголовка или ссылки.
OPACITY
Краткая информация
Версии CSS
| CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
Описание
Определяет уровень прозрачности элемента веб-страницы. При частичной или полной прозрачности через элемент проступает фоновый рисунок или другие элементы, расположенные ниже полупрозрачного объекта.
Синтаксис
opacity: значение
Значения
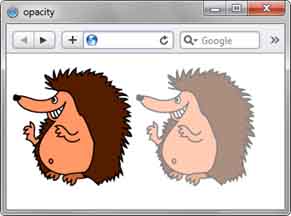
В качестве значения выступает число из диапазона [0.0; 1.0]. Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности. Дробные числа вида 0.6 устанавливают полупрозрачность. Допускается писать числа без нуля впереди, вида opacity: .6.
Пример
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset=«utf-8»>
- <title>opacity</title>
- <style>
- .semi {
- opacity: 0.5; /* Полупрозрачность элемента */
- }
- </style>
- </head>
- <body>
- <p>
- <img src=«images/igels.png» alt=«Обычный рисунок»>
- <img src=«images/igels.png» alt=«Полупрозрачный рисунок» class=«semi»>
- </p>
- </body>
- </html>
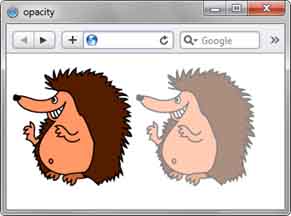
Результат данного примера:

Браузеры
Firefox до версии 3.5 поддерживает нестандартное свойство -moz-opacity.
Internet Explorer до версии 9.0 для изменения прозрачности использует фильтры, для этого браузера следует записать filter: alpha(opacity=50), где параметр opacity может принимать значение от 0 до 100