Блочные и строчные тэги
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся теги <address>, <blockquote>, <div>, <fieldset>, <form>, <h1>,…,<h6>, <hr>,<ol>, <p>, <pre>, <table>, <ul> и некоторые устаревшие. Также блочным становится элемент, если в стиле для него свойство display задано как block, list-item, table и в некоторых случаях run-in.
Для блочных элементов характерны следующие особенности.
- Блоки располагаются по вертикали друг под другом.
- На прилегающих сторонах элементов действует эффект схлопывания отступов.
- Запрещено вставлять блочный элемент внутрь строчного. Например, <a><h1>Заголовок</h1></a> не пройдёт валидацию, правильно вложить теги наоборот — <h1><a>Заголовок</a></h1>.
- По ширине блочные элементы занимают всё допустимое пространство.
- Если задана ширина контента (свойство width), то ширина блока складывается из значений width, полей, границ, отступов слева и справа.
- Высота блочного элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Если задана высота контента (свойство height), то высота блока складывается из значения height, полей, границ, отступов сверху и снизу. При превышении указанной высоты контент отображается поверх блока.
- На блочные элементы не действуют свойства, предназначенные для строчных элементов, вроде vertical-align.
- Текст по умолчанию выравнивается по левому краю.
Не все блочные теги допустимо вкладывать один в другой, поэтому при создании структуры кода активную роль выполняет <div> как универсальный кирпичик вёрстки. Тег <div> допустимо вкладывать один в другой, другие блочные элементы также можно помещать внутрь <div>.
Строчными называются такие элементы документа, которые являются непосредственной частью строки. К строчным элементам относятся теги <img>, <span>, <a>, <q>, <code> и др., а также элементы, у которых свойство displayустановлено как inline. В основном они используются для изменения вида текста или его логического выделения.
По аналогии с блочными элементами перечислю их характерные особенности.
- Внутрь строчных элементов допустимо помещать текст или другие строчные элементы. Вставлять блочные элементы внутрь строчных запрещено.
- Эффект схлопывания отступов не действует.
- Свойства, связанные с размерами (width, height) не применимы.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько строчных элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
Строчные элементы удобно использовать для изменения вида и стиля текста, в частности, отдельных символов и слов. Для этой цели обычно применяется универсальный тег <span>, который самостоятельно никак не модифицирует содержимое, но легко объединяется со стилями через классы или идентификаторы. За счёт чего с помощью этого тега можно легко управлять видом и положением отдельных фрагментов текста или рисунков.
Каскадная таблица стилей CSS
Для вёрстки строчные элементы применяются реже, чем блочные. Это связано в основном с тем, что внутрь строчных элементов не допускается вкладывать контейнеры <div>, <p> и подобные широко распространённые теги. Тем не менее, блочные и строчные элементы удачно дополняют друг друга, поскольку позволяют на всех уровнях менять вид составляющих веб-страниц
Каскадные таблицы стилей (Cascading Style Sheets) предоставляют дополнительные возможности для разметки html-документа и свободу по созданию уникального дизайна для веб-страниц.
Прежде чем приступить к изучению CSS, у вас уже должен быть небольшой опыт работы с HTML, имеется ввиду, что вы уже создавали простые страницы и знакомы с основными HTML тегами для разметки документа.
Стили по умолчанию
Когда браузер обрабатывает HTML-код, он использует встроенный по умолчанию стиль представления HTML-элементов на веб-странице. Чтобы понять, что такое «стиль по умолчанию» рассмотрим в качестве примера элементы <h1> — <h6>: заголовки являются блочными элементами, занимают всю доступную ширину в родительском элементе, имеют разрыв строки до и после элемента, текст заголовка отображается жирным начертанием и имеет определённый размер, в зависимости от уровня заголовка, всё это вместе является встроенным стилем для заголовков.
С помощью CSS можно переопределить установленный для элементов стиль по умолчанию на свой собственный, создав тем самым уникальный стиль оформления для элементов веб-страницы, например изменить цвет текста заголовка и размер шрифта, выделить изображение красной рамкой и т.д.
Что такое CSS?
- CSS — Каскадные Таблицы Стилей(Cascading Style Sheets)
- Стиль — правило, описывающее форматирование отдельного элемента на странице
- Стили были добавлены для решения проблемы оформления веб-страниц
- Стили можно хранить в отдельных документах, что уменьшает размер HTML-кода
Чем полезны таблицы стилей помещенные в отдельный документ? Ответ очень прост, можно собрать все стили, которые используются на сайте, в один внешний файл с расширением .css и связать его со всеми страницами сайта. После этого, когда вы будете редактировать стиль, изменения моментально затрагивают все элементы на страницах сайта, где есть ссылка на данный внешний файл со стилями. Таким образом, вы можете полностью изменить внешний вид путем редактирования единственного файла таблицы стилей, что существенно упрощает работу, нежели редактировать стили на каждой странице в отдельности.
HTML и CSS
CSS и HTML — это два разных языка для разных целей.
При написании html-кода для CSS, выбирая теги, ориентируйтесь на роль, которую играет фрагмент текста на веб странице, а не на внешний вид, который текст приобретает благодаря этому тегу.
Применяя CSS для дизайна веб-страницы, вы используете HTML только по его прямому назначению, то есть именно для разметки веб-страницы на логические фрагменты, не заботясь о форматировании и внешнем виде страницы.
Добавление CSS-стилей к HTML-документу
Таблицы стилей бывают двух видов — внутренние и внешние — в зависимости от того, где определены стили: непосредственно на самой странице или во внешнем файле, связанном с веб-страницей.
Внешняя таблица стилей
Внешняя таблица стилей — обычный текстовый файл, содержащий весь CSS-код. В его содержимое не должны входить никакие HTML теги, поэтому тег <style> там указывать не нужно, при сохранении текстового файла со стилями надо установить расширение «.css», имя файла может быть любым.
Для подключения внешней таблицы стилей, вам нужно прикрепить ее к HTML-документу с помощью тега <link>, который должен располагаться внутри тега <head> или с помощью встроенного в CSS правила @import.
Подключение стилей с помощью тега <link>
<head>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
тег <link> должен содержать три атрибута:
- rel=»stylesheet» — указывает тип ссылки; в данном случае это ссылка на таблицу стилей
- type=»text/css» — указывает тип файла, на который ссылается тег
- href=»styles.css» — определяет путь к внешнему CSS-файлу, который может отличаться в зависимости от того, где вы его храните
К страницам можно присоединять множество таблиц стилей, добавляя несколько тегов <link>, каждый из которых будет указывать на свой файл с таблицей.
Подключение стилей с помощью правила @import
В отличие от тега <link>, правило @import используется внутри тега <style>. Для подключения внешней таблицы стилей после ключевого слова @import используется url(), в скобках указывается путь к внешнему CSS-файлу, который может быть заключен в кавычки: url(«main.css»);. Использование url() для указания пути к CSS-файлу необязательно, можно просто написать: @import «путь_к_файлу»;, в этом случае путь обязательно должен быть указан в кавычках.
Используя правило @import можно подключить любое количество внешних таблиц:
<style>
@import url(main.css);
@import url(каталог/main2.css);
</style>
После правила @import можно добавлять обычные CSS-стили, если, например, вы хотите создать стиль, который нужно применить только к одной веб-странице, используя для форматирования остального содержимого таблицу стилей, описанную во внешнем CSS-файле:
<style>
@import url(main.css);
@import url(каталог/main2.css);
p { color: red;}
</style>
Примечание: правило @import не обязательно должно располагаться в теге <style>, его так же можно включать во внешние таблицы стилей.
Плюс от использования внешней таблицы стилей заключается в том, что, если потребуется внести какие-либо изменения в CSS-код при большом количестве страниц на сайте, то отредактировать CSS-код придётся только в одном файле, а не во всех HTML-документах.
Внутренняя таблица стилей
Внутренняя таблица стилей — набор стилей, который является частью кода веб-страницы, которая всегда должна находиться внутри элемента <style> в теле тега <head>:
<head>
<style>
hr { color: sienna; }
p { margin-left: 20px; }
body { background-image: url("images/back40.gif"); }
</style>
</head>
Тег <style> сообщает браузеру, что данные, располагающиеся внутри, являются кодом CSS. Такие таблицы стилей являются не самым лучшим способом для проектирования дизайна сайта, состоящего из большого количества страниц. Во-первых, такой код придется копировать и вставлять в каждую страницу, а еще труднее будет потом это все редактировать при каких-либо новых изменениях. Во-вторых, каждый такой вставленный код во много раз увеличивает размер кода на странице в целом, в следствии чего, страница будет дольше загружаться для просмотра.
Совет: если веб-страница имеет внутреннюю таблицу стилей, а вы хотите использовать внешнюю таблицу стилей, то всего лишь вырежьте CSS-код, расположенный между тегами <style> (без самих тегов). Потом создайте новый текстовый документ и вставьте в него CSS-код. Сохраните файл с расширением .css, например styles.css, и подключите его к вашей веб-странице, используя тег <link> или правило @import.
Встроенный стиль
Под встроенным стилем подразумевается использование глобального атрибута style непосредственно в том элементе, который необходимо стилизовать. В качестве значения атрибута указываются CSS-свойства:
<div style="border: 1px solid red; background-color: yellow;">Элемент div</div>
Минус от использования встроенных стилей заключается в том, что они создают дополнительные неудобства: смешивается структура документа с его стилизацией, поиск и правка таких стилей занимает достаточно много времени.
Примечание: встроенный стиль используется в тех редких случаях, когда необходимо определить стиль только для одного элемента, и нет более удобного способа это сделать. Тем не менее, почти всегда можно избежать применение встроенного стиля, добавив к нужному элементу уникальный идентификатор или класс.
Синтаксис CSS
Определение стиля в CSS, устанавливающего внешний вид для какого-либо элемента на веб-странице — это всего лишь правило, которое сообщает браузеру, что и каким образом будет отформатировано, например изменить цвет текста заголовка, выделить изображение красной рамкой, фиксированная ширина для меню в 200 пикселей и тд.
Правила CSS
CSS представляет из себя правило или набор правил, описывающих форматирование (изменение внешнего вида) отдельных элементов на веб-странице. Правило, состоит из двух частей: селектора и следующим за ним блоком объявлений. На изображении ниже показана структура (синтаксис) правила:

- Первым всегда указывается селектор, он сообщает браузеру, к какому элементу или элементам веб-страницы будет применен стиль.
Примечание: на изображении в качестве селектора выступает селектор типа, во многих примерах самоучителя мы будем использовать именно этот селектор.
- Далее следует блок объявлений, который начинается с открывающей фигурной скобки { и заканчивается закрывающей }, между фигурными скобками указываются форматирующие команды (объявления), которые используются браузером для стилизации выбранного селектором элемента. В блоке может быть указано сколько угодно объявлений. Сам блок объявлений так же называют просто стилем.
- Каждое объявление состоит из двух частей: свойства и его значения. Объявление всегда должно заканчиваться точкой с запятой (;). Опустить указание «;» можно только в конце последнего объявления перед закрывающей фигурной скобкой.
- Свойство — это команда форматирования, определяющая конкретный стилевой эффект для элемента. Само свойство представляет из себя слово или несколько написанных через дефис слов. Каждое свойство имеет свой предопределенный набор значений. После имени свойства указывается двоеточие, которое отделяет название свойства от допустимого значения.
Пробельные символы
Браузер игнорирует большинство пробельных символов в CSS-коде, поэтому их можно использовать с пользой для себя, придавая коду удобочитаемый вид. К пробельным символам относятся: символы табуляции, перенос строки и обычные пробелы, их можно использовать в любом количестве. Пробельные символы можно ставить между селектором и блоком объявлений, в самом блоке объявлений — между фигурной скобкой и свойством, между свойствами, свойством и значением.
В примере представлен CSS-код, в котором используются пробельные символы:
p {
color: blue;
font-size: 12px;
}
Пробельные символы в основном используют, когда в правиле указывается много свойств, чтобы легче было прочитать и представить, что именно делает тот или иной стиль. Код предыдущего примера можно написать и в одну строку, не используя пробельных символов, но такой код будет менее удобен для чтения и понимания:
p{color:blue;font-size:12px;}
Так обычно записывают правила, когда используется всего одно или два свойства, чтобы не разбивать код на несколько строк и тем самым не увеличивать размер кода.
CSS комментарии
Комментарий в CSS начинается с символов /* и заканчивается символами */ и может занимать несколько строк, его содержимое не влияет на работу кода и игнорируется браузерами.
Комментарии можно использовать для пояснения каких-нибудь участков кода, это бывает особенно полезным, когда приходится возвращаться к коду спустя некоторое время.
Ещё одна важная роль комментариев, которую часто используют на практике — это временное отключение некоторой части кода. Таким образом комментарии используют, когда бывает трудно определить местонахождение ошибки.
/*Это комментарий.*/
p {
color:green; /*это свойство задает зеленый цвет текста*/
}
/*
это
многострочный
комментарий
*/
Примечание: вложенные комментарии не поддерживаются, то есть нельзя вложить один комментарий в другой. Такая ошибка может появиться, например, когда необходимо временно отключить некоторую часть кода, а в нем уже содержится комментарий:
...
/*
p {
color: red; /* цвет текста в абзацах - красный */
background-color: black;
}
*/
...
Cелекторы СSS
Селектор это часть CSS-правила, которая определяет элемент или элементы, к которым будет применён блок объявлений (стиль), содержащий форматирующие свойства.
Любой селектор может состоять более чем из одного простого селектора. К простым селекторам относятся:
- селектор типа
- универсальный селектор
- селекторы атрибутов
- селектор идентификатора
- селектор класса
- псевдо-классы
| Селектор | Пример | Описание | CSS |
|---|---|---|---|
| .class | .myclass | Выбор всех элементов с class=»myclass». | 1 |
| #id | #main | Выбор элемента с id=»main». | 1 |
| * | * | Выбор всех элементов. | 2 |
| элемент | span | Выбор всех элементов <span>. | 1 |
| элемент,элемент | div,span | Выбор всех элементов <div> и всех элементов <span>. | 1 |
| [атрибут] | [title] | Выбор элементов с атрибутом «title». | 2 |
| [атрибут=значение] | [title=cost] | Выбор всех элементов с title=»cost». | 2 |
| [атрибут~=значение] | [title~=cost] | Выбор элементов с атрибутом title, содержащим слово cost. | 2 |
| [атрибут|=значение] | [lang|=ru] | Выбор всех элементов с атрибутом lang, значение которого начинается с «ru». | 2 |
| [атрибут^=значение] | a[src^=»https»] | Выбор каждого элемента <a> с атрибутом src, значение которого начинается с «https». | 3 |
| [атрибут$=значение] | a[src$=».png»] | Выбор каждого элемента <a> с атрибутом src, значение которого заканчивается на «.png». | 3 |
| [атрибут*=значение] | a[src*=»puzzleweb»] | Выбор каждого элемента <a> с атрибутом src, в значении которого есть «puzzleweb». | 3 |
CSS селектор идентификатора
Селектор идентификатора позволяет применить стиль к определённому элементу на странице, в котором указан необходимый идентификатор. Определение селектора идентификатора начинается с символа решётки «#», далее указывается имя идентификатора.
#myid { color: blue; }
Чтобы использовать селектор идентификатора, нужно указать, к какому элементу на странице вы хотите его применить, для этого надо добавить атрибут id в открывающем теге и указать в качестве значения имя нужного идентификатора. Ставить решётку перед именем идентификатора в HTML-коде (в значении атрибута id) не нужно.
Примечание: идентификаторы не должны повторяться в рамках одного документа, т.е. определенный id может быть использован на странице только один раз с тегом, для которого он предназначен. Если вы хотите применять стиль более чем к одну элементу, следует использовать селектор класса.
Селектор идентификатора имеет некоторые особенности:
- В названии идентификатора разрешается использовать только буквы, числа, дефис и знак подчеркивания
- Название идентификатора всегда должно начинаться с буквы
- Имена идентификаторов чувствительны к регистру символов, например: #Menu и #menu это два разных идентификатора
Пример:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
#myname { color:red; }
</style>
</head>
<body>
<h1> Добро пожаловать! </h1>
<div>
<p id="myname"> Меня зовут Арни. </p>
<p> Я играю в онлайн игры. </p>
</div>
<p> Моего кота тоже зовут Арни. </p>
</body>
</html>
Результат данного примера:
CSS селектор класса
Описание
Селектор класса применяет стиль ко всем элементам с указанным классом. Он определяется при помощи произвольного имени, перед которым ставится точка.
.myClass { color: blue; }
После того, как вы определили в таблице стилей селектор класса, вы можете с помощью атрибута class указать имя класса у тех элементов, к которым нужно применить данный стиль. Ставить точку перед именем класса в значении атрибута не нужно.
<p class="myClass">Текст абзаца.</p>
В атрибуте class в качестве значения может быть указан не один, а несколько классов, в этом случае имена классов должны быть разделены пробелами, порядок следования имён классов не имеет значения.
<p class="className1 className2 className3">Текст абзаца.</p>
При указании нескольких классов, следует учитывать тот факт, что они могут содержать одинаковые свойства, но с разными значениями, в этом случае для элемента будет установлено значение свойства того класса, который описан в CSS-коде ниже остальных.
При выборе имени класса необходимо учитывать следующие правила:
- Все имена классов должны начинаться с точки. С её помощью браузеры находят селекторы классов в таблице стилей
- В имени класса разрешается использовать следующие символы: буквы алфавита, числа, дефисы и знаки подчёркивания
- Имя класса после точки всегда должно начинаться с буквы алфавита
- Имена классов чувствительны к регистру символов, например: .Menu и .menu это имена двух разных классов
Примечание: если одинаковые значения атрибута class прописаны к нескольким разным элементам, но только к одной группе из них нужно применить дополнительный стиль, то перед именем класса нужно написать дополнительный селектор, который будет информировать к каким элементам применять заданный стиль:
span.alert { font-weight: bold; }
в этом случае только текст в элементах span со значение alert атрибута class будет выделен жирным шрифтом, остальные элементы с данным классом будут игнорировать этот стиль.
Пример:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.myclass { color: blue; }
</style>
</head>
<body>
<h1> Добро пожаловать! </h1>
<p class="myclass"> Меня зовут Арни. </p>
<p class="myclass"> Я играю в онлайн игры. </p>
<p> Моего кота тоже зовут Арни. </p>
</body>
</html>
Наследование и каскадность
Наследование
При указании стиля для элемента часть свойств может быть унаследована его дочерними элементами и потомками, этот эффект называется наследованием.
Например, все элементы расположенные внутри элемента <body> являются его дочерними элементами и потомками. Если в стиле для <body> задать с помощью свойства color красный цвет текста, то цвет текста всех его дочерних элементов и потомков тоже станет красным.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color: red; }
</style>
</head>
<body>
<h1>Цвет текста заголовка красный</h1>
<p>Цвет текста абзаца тоже красный.</p>
</body>
</html>
Попробовать »Наследуемые свойства можно переопределить, применив индивидуальное правило для нужного элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
body { color: red; }
h1 { color: blue; } /* переопределили цвет текста внутри элементов h1 */
</style>
</head>
<body>
<h1>Цвет текста заголовка синий</h1>
<p>Цвет текста абзаца красный.</p>
</body>
</html>
Попробовать »Чтобы узнать, какие CSS-свойства наследуются, а какие нет, нужно смотреть описание конкретного свойства в CSS-справочнике.
Вычисление специфичности (приоритета) селекторов
Существует множество способов применить стиль оформления к нужному элементу. Но что происходит, если один элемент выбирают два или более взаимоисключающих селектора? Эта дилемма решается с помощью двух принципов CSS: специфичности селекторов и каскада.
Специфичность селекторов (selector’s specificity) определяет их приоритетность в таблице стилей. Чем специфичнее селектор, тем выше его приоритет. Для вычисления специфичности селектора используются три группы чисел (a, b, c), расчёт производится следующим образом:
- Считается число идентификаторов в селекторе (=a)
- Считается число селекторов классов, атрибутов и псевдо-классов в селекторе (=b)
- Считается число селекторов типа и псевдо-элементов в селекторе (=c)
- Селектор внутри псевдо-класса отрицания (:not) считается как любой другой селектор, но сам псевдо-класс отрицания не участвует в вычислении селектора
- Универсальный селектор (*) и комбинаторы не участвуют в вычислении веса селектора
В примере селекторы расположены в порядке увеличения их специфичности:
* /* a=0 b=0 c=0 -> специфичность = 0 */
li /* a=0 b=0 c=1 -> специфичность = 1 */
ul li /* a=0 b=0 c=2 -> специфичность = 2 */
ul ol+li /* a=0 b=0 c=3 -> специфичность = 3 */
h1 + *[rel=up] /* a=0 b=1 c=1 -> специфичность = 11 */
ul ol li.red /* a=0 b=1 c=3 -> специфичность = 13 */
li.red.level /* a=0 b=2 c=1 -> специфичность = 21 */
#x34y /* a=1 b=0 c=0 -> специфичность = 100 */
#s12:not(p) /* a=1 b=0 c=1 -> специфичность = 101 */
Самый высокий приоритет имеет число из группы (a), число группы (b) имеет средний приоритет, число из группы (c) имеет наименьший приоритет. Числа из разных групп не суммируются в одно общее, т.е. возьмём из примера последнюю строку со специфичностью селектора (101) — это не означает число «сто один», это значит, что был использован один селектор из группы «a» (идентификатор) и один селектор из группы «c» (селектор типа).
Стиль для элемента, определённый внутри атрибута style, имеет больший приоритет, чем любой селектор, определённый в таблице стилей. Однако, если для конкретного свойства в таблице стилей указать специальное объявление !important, то оно будет иметь больший приоритет, чем значение аналогичного свойства, указанного в атрибуте style.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#one { color: red; }
#two { color: blue !important; }
</style>
</head>
<body>
<p id="one" style="color: yellow;">Первый абзац</p>
<p id="two" style="color: yellow;">Второй абзац.</p>
</body>
</html>
Каскадность
Каскадность это фундаментальная особенность CSS, с помощью которой браузер определяет значения каких свойств будут применены к элементу при возникновении конфликта свойств. Конфликт свойств возникает, когда для одного элемента определено более одного правила с одинаковым приоритетом и они содержат одинаковые свойства, но с разными значениями.
Каскадность работает следующим образом: если в таблице стилей для одного элемента определено несколько правил, селекторы которых имеют одинаковую специфичность и они содержат конфликтующие свойства то, для элемента устанавливаются значения тех свойств, которые расположены ниже в таблице стилей.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { color: yellow; }
p { color: red; }
p { color: green; } /* для элемента будет установлен зелёный цвет текста */
</style>
</head>
<body>
<p>Цвет текста абзаца зелёный.</p>
</body>
</html>
Попробовать »Если разные правила для одного элемента содержат свойства, которые не конфликтуют, то они объединяются в один стиль, т.е. каждое новое правило добавляет новую информацию о стиле к тому правилу, которое находится перед ним, например:
h1 {
color: gray;
font-family: sans-serif;
}
h1 { border-bottom: 1px solid black; }
Код, расположенный в примере выше, равносилен коду в примере ниже, в котором все три свойства указаны в одном правиле.
h1 {
color: gray;
font-family: sans-serif;
border-bottom: 1px solid black;
}
Обычно дополнительные правила для элемента указываются в тех случаях, когда был задан один стиль сразу для нескольких элементов, но помимо этого необходимо добавить что-то ещё для определённого элемента, например:
h1, h2, h3 { /* одинаковый стиль для трёх элементов */
color: gray;
font-family: sans-serif;
}
/* дополнительное правило для заголовков второго уровня */
h2 { border-bottom: 1px solid black; }
Блочная модель CSS
Блочная модель — способ отображения элементов браузерами, которые обрабатывают все теги как небольшие блоки, для них любой тег — контейнер с содержимым: текстом, изображениями, другими тегами и т.д.

- Margin (внешний отступ) — пустое пространство (поле), которое отделяет один элемент от другого. Самый простой пример внешнего отступа — промежуток между абзацами, идущими друг за другом. Область внешнего отступа прозрачна и не может иметь свой цвет и других эффектов оформления.
- Border (рамка элемента) — граница с любой стороны элемента. Рамка может быть установлена как со всех сторон элемента, так и с одной стороны. Используя рамку можно просто красиво оформить элемент или визуально отделить содержимое текущего элемента от других элементов страницы.
- Padding (внутренний отступ) — пустое пространство между содержимым элемента и его рамкой. Область внутреннего отступа прозрачна и не может иметь свой цвет или другие эффекты оформления.
- У большинства элементов есть область содержимого, в которой располагается всесодержимое элемента (текст, вставляемые изображения или другие элементы).
Рамка
Рамка представляет собой обычную линию, которая отображается вокруг стилизуемого элемента. Но совсем не обязательно применять рамку, окружающую элемент со всех сторон. Можно добавить ее только с требуемой строны элемента. Например, если добавить рамку только с нижней строны блочного элемента, то она будет производить тот же эффект, что и элемент <hr> (горизонтальная линия), выступая в качестве разделителя.
Каждая рамка имеет три свойства, которыми мы можем управлять с помощью CSS: ширина, стиль и цвет, рассмотрим с помощью каких свойств можно их задавать и изменять:
- border-width — задает ширину рамки. Для установки ширины можно использовать пиксели или ключевые слова: thin, medium, thick.
- border-style — определяет стиль рамки с помощью одного из восьми возможных значений: solid, dotted, dashed, double, groove, ridge, inset и outset.

- border-color — указывает цвет рамки.
Вместо указания всех трех свойств, можно указать всего одно — свойство border, которое позволяет одновременно указать ширину, стиль и цвет для рамки.
Попробуйте сами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;
border-color: red;
}
p.three {
border: 3px dashed #ffffff;
background-color: #0000FF;
color: #ffffff;
}
</style>
</head>
<body>
<p class="one">Первый абзац.</p>
<p class="two">Второй абзац.</p>
<p class="three">Третий абзац.</p>
</body>
</html>
Попробовать »Для управления рамкой отдельно с каждой стороны элемента, используются соответствующие свойства:
- border-top — верхняя рамка
- border-left — левая рамка
- border-right — правая рамка
- border-bottom — нижняя рамка
Эти свойства работают точно так же, как и свойство border, с тем исключением, что позволяют управлять рамкой только с одной стороны стилизуемого элемента.
Внешний и внутренний отступы
Внутренний отступ — пустое пространство между содержимым элемента и его рамкой (если она установлена). Для добавления и управления шириной внутренних отступов со всех четырех сторон элемента используется свойство padding.
Внешний отступ — пустое пространство, отделяющее элемент от других элементов или краев окна браузера. Для добавления и управления шириной внешних отступов со всех четырех сторон элемента используется свойство margin.
Свойства padding и margin могут принимать от одного до четырех значений:
padding: 10px 15px 22px 18px;
margin: 10px 15px 22px 18px;
Где значения устанавливаются по часовой стрелке, начиная с верхнего:


Если у свойств указать всего одно значение, то отступы со всех сторон будут одинаковой ширины.
На первый взгляд видимый эффект при использовании данных свойств выглядит одинаковым, чтобы заметить визуальную разницу между ними, можно например установить рамку для элемента или задать задний фон.
Попробуйте сами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p {
border: 3px dashed #ffffff;
background-color: #0066FF;
color: #ffffff;
padding: 15px; /*внутренний отступ для всех сторон*/
margin: 25px; /*внешний отступ для всех сторон*/
}
</style>
</head>
<body>
<p>Обычный абзац.</p>
</body>
</html>
Попробовать »Для отступов, так же как и для рамок, есть свойства позволяющие управлять размером отступа с каждой стороны отдельно. Внутренние отступы регулируются свойствами: padding-top, padding-right, padding-bottom и padding-left. Внешние отступы регулируются свойствами: margin-top,margin-right, margin-bottom и margin-left.
Примечание: значения свойств padding и margin не наследуются дочерними элементами, поэтому нужно указывать ширину отступов отдельно для каждого элемента, которому они необходимы.
Ширина и высота элемента
По умолчанию для блочных элементов используется автоширина. Это означает, что элемент будет растянут ровно на столько, сколько есть свободного места. Высота блочных элементов по умолчанию устанавливается автоматически, т.е. браузер растягивает область содержимого в вертикальном направлении так, чтобы отобразилось все содержимое. Чтобы установить собственные размеры для области содержимого элемента, вы можете использовать свойства width и height.
CSS свойство width позволяет задать ширину области содержимого элемента, а свойство heightвысоту области содержимого:

Обратите внимание, что свойства width и height определяют размер только области содержимого, чтобы вычислить общую ширину блочного элемента, нужно сложить ширину области содержимого, левого и правого внутренних отступов и ширину левой и правой рамки. То же самое касается и общей высоты элемента, только все значения вычисляются по вертикали:

Попробуйте сами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.first {
width: 150px;
height: 100px;
background-color: #B2FFCC;
padding: 0px; /*обнуляем внутренние отступы*/
}
p.second {
width: 150px;
height: 100px;
background-color: #C2FFFF;
border: 5px ridge #0066FF;
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<p class="first">Для данного абзаца зададим только ширину и высоту.</p>
<p class="second">Этот абзац содержит, кроме ширины и высоты,
внутренний отступ, рамку и внешний отступ.</p>
</body>
</html>
Попробовать »В примере хорошо видно, что второй элемент занимает больше пространства, чем первый. Если посчитать по нашей формуле, то размеры первого абзаца — 150x100px, а размеры второго — 180x130px (с учетом внутреннего отступа и рамки).
После того как вы определили для элемента ширину и высоту, стоит обратить внимание на один немаловажный момент — содержимое, расположенное внутри элемента, может превысить указанный размер блока. В этом случае часть содержимого будет выходить за границы элемента, чтобы избежать этого неприятного момента, можно воспользоваться свойством overflow. Свойство overflow сообщает браузеру, как нужно поступить в том случае, если содержимое блока превышает его размер. Это свойство может принимать одно из четырех значений:
- visible — значение, используемое браузером по умолчанию. Указание этого значения будет иметь тот же эффект, что и отсутствие установки свойства overflow.
- scroll — добавляет к элементу полосы прокрутки по вертикали и горизонтали.
- auto — добавляет полосы прокрутки при необходимости.
- hidden — скрывает часть содержимого, которое выходит за границы блочного элемента.
Попробуйте сами:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
width:150px;
height:200px;
border: 1px solid black;
overflow:auto;
}
</style>
</head>
<body>
<div><img src="tree.png"></div>
</body>
</html>
float:left
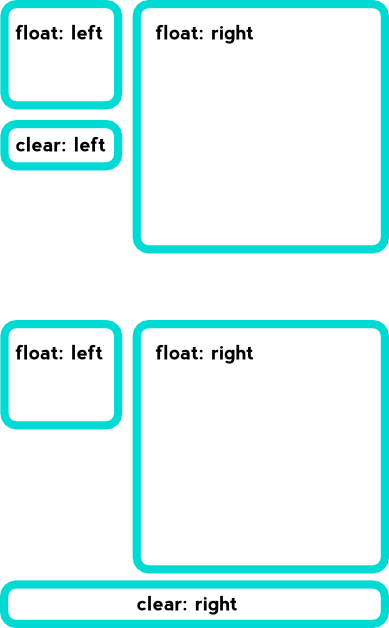
В случае, если необходимо разместить два блока div в одну линию друг за другом, у первого блока указывается стиль float:left (это означает что своей левой границей данный блок должен прилипнуть к предыдущему блоку в потоке). Первый блок оказывается прижатым, например к левой границе окна браузера. Если следующему блоку в потоке указать тоже самое значение в стилях, то два блока будут выводиться на одной линии. Первый блок будет прилипать к левой границе экрана, а второй, своей левой границей, к правой границе предыдущего блока.
Если у второго блока указать значения стиля float:right, то оба блока все так же окажутся расположенными на одной линии, но теперь первый блок будет прилипать к левой границе окна браузера, а правый — своей правой стороной к правой границе окна браузера.
Clear- Запрет на обтекание.
Устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если задано обтекание элемента с помощью свойства float, то clear отменяет его действие для указанных сторон.
Синтаксис
clear: none | left | right | both | inherit
Значения
None — Отменяет действие свойства clear, при этом обтекание элемента происходит, как задано с помощью свойства float или других настроек.
Both — Отменяет обтекание элемента одновременно с правого и левого края. Это значение рекомендуется устанавливать, когда требуется снять обтекание элемента, но неизвестно точно с какой стороны.
Left — Отменяет обтекание с левого края элемента. При этом все другие элементы на этой стороне будут опущены вниз, и располагаться под текущим элементом.
Right — Отменяет обтекание с правой стороны элемента.
Inherit — Устанавливает значение родителя.
Блочная верстка или основы анатомии скелета сайтов
Сайты тоже имеют свой скелет. Но о его особенностях спрашивать врачей бесполезно. Да и ветеринары тоже не в курсе строения сайта. Об этом ведомо лишь верстальщикам. Именно от них зависит строение скелета будущего ресурса. А главным способом создания костей его скелета является блочная верстка.
Следующим этапом разработки сайта после создания его макета является верстка. Задача верстальщика перенести с помощью html кода и таблиц css скелет будущего сайта в виртуальный мир. Проще говоря, перенести размеры и пропорции ресурса в форму, понятную для браузера.
В процессе верстки кодом html происходит разбивка «скелета» сайта на части. А с помощью css(каскадных таблиц стилей) задаются размеры его «костей», цвет и расположение.
Различают несколько видов верстки:
I. Табличная – ранее была основным способом верстки. В табличной верстке для задания структуры сайта используется тег <table> и его дочерние теги. Верстка с помощью таблиц позволяет наиболее пропорционально расположить все элементы дизайна относительно друг друга. Но в тоже время такой код получается слишком объемным:

Также к основным недостаткам табличного кода относится его долгая загрузка и плохая индексация содержимого поисковыми системами.
Содержимое страницы, сверстанной на основе таблиц, не будет отображено до тех пор, пока не загрузятся все данные. Блочная верстка позволяет отображать каждый загруженный элемент отдельно.
Плохая индексация табличных страниц объясняется большими промежутками между блоками текста, расположенного в разных ячейках таблицы.
Теперь табличная верста редко используется в качестве основного метода создания сайтов. Сейчас ее применяют лишь для структурирования табличных данных и расположения графических изображений.
II. Блочная – в данный момент является основным способом верстки. В отличие от табличной блочная верстка обладает рядом преимуществ:
- Отделение стиля элементов от кода html;
- Возможность наложения одного слоя на другой – такая возможность во многом облегчает позиционирование элементов.
- Лучшая индексация поисковиками;
- Высокая скорость загрузки страницы, состоящей от взаимно независимых элементов;
- Легкость создания визуальных эффектов (выпадающих меню, списков, всплывающих подсказок).
Основным недостатком блочной верстки является некая «двусмысленность» понимания ее кода различными браузерами. Поэтому часто html страницы приходится «доводить» путем использования специальных хаков.
С появлением блочной верстки родилось такое понятие, как «кроссбраузерность». Из-за различия отображения одного и того же элемента в разных браузерах верстальщикам приходится вставлять в основной html целые куски кода (хаки).
Действие хака является узкоспециализированным и решает проблему некорректного отображения лишь в одном браузере.
Основным элементом, применяемым в блочной верстке, является тег <div>. Участок кода, отделенный этим тегом, называется слоем. Все стилевые решения вынесены за границы кода html в каскадные таблицы стилей. Доступ к ним осуществляется через идентификаторы или классы css:

Как происходит блочная верстка?
Перед началом верстки готовый psd макет сайта в графическом редакторе разрезают на блоки (слои). В отдельную папку помещают вырезанные фоновые картинки, которые будут прикрепляться отдельно к каждому слою:

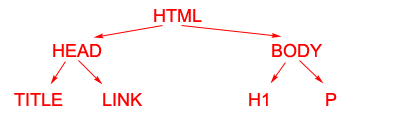
Для примера возьмем вот такой макет сайта, созданный в Photoshop. Сначала в текстовом редакторе с помощью div задаем структуру будущего ресурса и присваиваем каждому слою свой селектор id. Получается такая структура:

Затем к готовой структуре сайта на html строкой <link rel=»stylesheet» type=»text/css» href=»style.css» /> прикрепляем файл css. После чего добавляем в него стилевое описание каждого слоя, позиционирование относительно других элементов и его размеры.
Полный код примера index.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Пример блочной верстки</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head>
<body>
<div id="container">
<div id="header">
<h2>Шапка</h2>
</div>
<div id="navigation">
<h2>Блок навигации</h2>
</div>
<div id="menu">
<h2>Меню</h2>
</div>
<div id="content">
<h2>Контент</h2>
</div>
<div id="clear">
</div>
<div id="footer">
<h2>Подвал сайта</h2>
</div>
</div>
</body>
</html>
Содержимое файла style.css:
body {
background: #f3f2f3;
color: #000000;
font-family: Trebuchet MS, Arial, Times New Roman;
font-size: 12px;
}
#container {
background:#99CC99;
margin: 30px auto;
width: 900px;
height: 600px;
}
#header {
background: #66CCCC;
height: 100px;
width: 900px;
}
#navigation {
background: #FF9999;
width: 900px;
height: 20px;
}
#menu {
background: #99CC99;
float: left;
width: 200px;
height: 400px;
}
#content {
background: #d2d0d2;
float: right;
width: 700px;
height: 400px;
}
#clear {
clear:both;
}
#footer {
background: #0066FF;
height: 80px;
width: 900px;
}
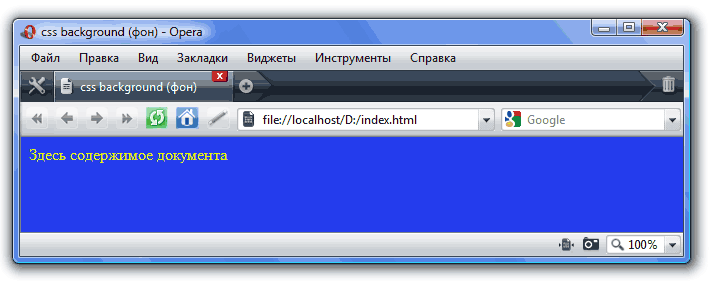
Вот так наш пример блочной верстки сайта выглядит в окне браузера:

Конечно, этот пример является лишь наглядным пособием для демонстрации того, как происходит блочная верстка. Настоящая верстка происходит с использование фоновых изображений и логотипов, подключаемых в css. А также с включением в html и css кода хаков для оптимизации отображения во всех браузерах.
Заключение
-
Блочные и строчные тэги
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки.
Строчными называются такие элементы документа, которые являются непосредственной частью строки. В основном они используются для изменения вида текста или его логического выделения.
| Блочные тэги | Строчные тэги |
|---|---|
<address>,<blockquote>,<div>,<fieldset>,<form>,<h1>,…,</h1>,<h6></h6>,<hr />,<ol>,<ul>,</ol>,</ul>,<pre>,</pre>,</form></fieldset>,</div></blockquote>,</address> |
<img alt="" />, , <a>, <q>, <code> и др. |
2. Каскадная таблица стилей CSS
Подключение стилей с помощью тега <link>
<link rel="stylesheet" type="text/css" href="styles.css">
тег <link> должен содержать три атрибута:
- rel=»stylesheet» — указывает тип ссылки; в данном случае это ссылка на таблицу стилей
- type=»text/css» — указывает тип файла, на который ссылается тег
- href=»styles.css» — определяет путь к внешнему CSS-файлу, который может отличаться в зависимости от того, где вы его храните
3.Правила CSS
CSS представляет из себя правило или набор правил, описывающих форматирование (изменение внешнего вида) отдельных элементов на веб-странице. Правило, состоит из двух частей: селектора и следующим за ним блоком объявлений. На изображении ниже показана структура (синтаксис) правила:

p{color:blue;font-size:12px;}
4. Селекторы CSS