На этом уроке мы познакомимся с новым способом создания объектов – с так называемыми телами вращения, начнем знакомство со стеком модификаторов объектов и новым видом объектов – сплайнами.
Итак, что такое тела вращения? Если верить википедии, то Тела вращения — объёмные тела, возникающие при вращении плоской фигуры, ограниченной кривой, вокруг оси, лежащей в той же плоскости. Т.е. как пример можно привести такие объекты как шар, конус, цилиндр и т.д. Все эти фигуры уже есть среди стандартных объектов, но к телам вращения так же относятся более сложные объекты такие как тарелки, бутылки, кружки, стаканы, рюмки и др. Вот как раз некоторые из этих объектов мы сегодня и сделаем. Начнем пожалуй с более легкой для моделирования бутылки.
Запускаем 3d Max, если он уже запущен то создаем новую сцену. Во вкладке «Create»
Выбираем пункт «Shapes»
В выпадающем списке выбираем «Splines»(Сплайны)

В рабочей области надо перейти в один из видов проекции, например в вид слева, там гораздо удобнее работать со сплайнами. Собственно что такое сплайн? У этого понятия есть довольно сложное для простого человека определение, но по простому это некоторая линия которая проходит через контрольные точки и плавно (или не совсем плавно) их огибает.
Продолжим. Выбираем объект «Line»

И пробуем изобразить бутылку в разрезе, причем не всю бутылку а только ее половину. Врятли это у вас это получится с первого раза, особенно без чертежа (про использование чертежей для моделирования поговорим в следующих уроках), поэтому набросайте примерный контур бутылки, который потом можно редактировать.
При создании можно регулировать плавность линии, так если нажать левую кнопку мыши (поставить контрольную точку) и тут же ее отпустить то получится ломаная линия:

Если поставить точку (нажав левую кнопку мыши), и не отпустить кнопку мыши то таская курсор по экрану можно регулировать плавность линии на участке от предыдущей точки до новой точки (на рисунке показан красной стрелкой):

После отпускания левой кнопки мыши регулируется плавность лини на участке от созданной точки до следующей точки (на рисунке показан красной стрелкой):

Для простоты при создании контура я использовал только ломаные линии. У меня получилось примерно так:

Обратите внимание что, это один сплайн, а не несколько различных сплайнов расположенных один за другим. Так же важным фактом является то, что сплайн имеет разрыв и это разрыв внизу, на дне бутылки.
Теперь придадим плавности нашему контуру, для этого выделим созданный контур (если выделение было снято) и перейдем на вкладку «Modify»
Здесь обратите внимание на вот такой список:

Выбирая отдельные пункты этого списка можно редактировать соответствующие части сплайна. Выбрав корень этого списка, т.е. надпись «Line» мы получим доступ целиком ко всему объекту, Выбрав «Vertex», можно будете редактировать вершины (контрольные точки) сплайна, т.е двигать их, менять их тип и т.д. «Segment» – отвечает за работу с сегментами сплайна (участками между вершинами) “Spline” – позволяет изменять целиком часть сплайна, не связанную с другой частью.
Эти же вкладки продублированы ниже в свитке «Selection»:

Нам нужно править вершины сплайна поэтому выделяем вкладку «Vertex», теперь с помощью инструмента «Select and Move»
можно перетащить каждую вершину в нужное место. Если нажать правую кнопку мышки на одной из вершин откроется контекстное меню где можно изменить тип вершины:

Доступны следующие типы:
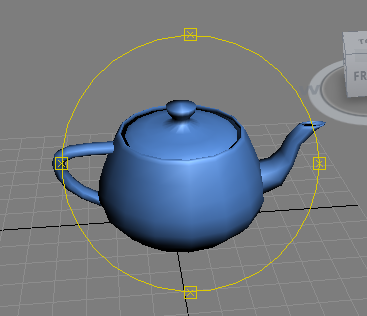
Bezier Corner – вершина имеет независимые друг от друга плечи силы (желтые палочки), регулируя которые можно изменять участки сплайна до и после вершины:

Bezier – так же как и предыдущий тип имеет два плеча но зависимых друг от друга, так двигая одно плечо двигается и другое, так что вместе они образуют прямую:

Corner – простая ломаная вершина без плавного обвода:

Smooth – не регулируемый плавный обвод вершины:

Теперь двигая вершины, меняя их тип и настраивая плавность их обводки, попробуйте сделать контур бутылки более правильным и гладким. При этом возможно вам потребуется вставить лишнею вершину, там где требуется дополнительная детализация, для этого есть кнопка “Insert” в свитке “Geometry”:

Нажав на нее можно вставить вершину в нужном месте сплайна щелкнув левой клавишей мыши. Удаление лишних вершин производится нажатием кнопки “Delete” на клавиатуре или тоже кнопки “Delete” в свитке “Geometry”:

При удалении сплайн не разрывается.
Постарайся не увлекаться количеством вершин, чем меньшим количеством вы правильно опишите контуры бутылки, тем лучше. На последок следует упомянуть про то как выделить группу вершин, для этого можно выделять вершины зажав клавишу “Ctrl“ на клавиатуре, или обводя прямоугольной рамкой нужные вершины (зажав левую клавишу мыши). Можно комбинировать эти два способа, зажав “Ctrl“ обводить нужные вершины. Иногда таким способом можно выделить не нужные вершины, снять с них выделение можно щелкая по ним левой кнопкой мыши предварительно зажав кнопку “Alt” на клавиатуре.
Итак, подвигав вершины, регулируя плавность обвода, добавив в нужные места лишние вершины, у меня получился следующий контур:

Самое сложное место это наверно горлышко бутылки, поэтому привожу его отдельно:

Если будут возникать проблемы, возможно имеет смысл смотреть на настоящею бутылку ну или на картинку с бутылкой.
Теперь настало время завращать наш контур и получить бутылку, для этого найдите во вкладке Modify стек модификаторов (Modifier List):

Здесь содержится список возможных модификаторов (фильтров), которые можно применить к объекту, их там очень много, и если честно многие я вообще не знаю зачем нужны, но нас интересует модификатор «Lathe», он находится в разделе «OBJECT SPACE-MODIFIE»
Вот и получилась бутылка, только она может быть не много искажена:

Для этого надо выбрать направление оси вращения и ее размещение, делается это в свитке «Parameters», в разделах «Direction» и «Align»:

У меня это была ось вращения Y и кнопка «Min» в разделе «Align», у вас могут быть другие варианты, зависит от того в какой проекции вы делали контур, и как выглядит контур.
Так же после простановки нужных параметров бутылка может приобрести нужную форму, но выглядит черным пятном:

Это произошло из-за того что нормали полигонов бутылки развернуты во внутрь а не наружу, поэтому освещение рассчитывается не верно. Чтобы это исправить, надо поставить галку на «Flip Normals»:

Теперь мы наконец получили нормальную бутылку, только надо увеличить сегментацию чтобы сделать окружность более гладкой:

В результате получилась такая бутылка:

Ее прозрачностью займемся в следующих уроках, а пока можно назначить подходящий цвет:

Думаю, вы поняли как создавать объекты вращения, для закрепления попробуйте создать тарелку:

Здесь возможен вот такой недостаток в центре тарелки:

Это можно исправить, поставив галку на «Weld Core»:

Так же попробуйте сделать бокал:












 и в поисковую строку справа в верху ввести вот такой текст: «Yoast SEO»:
и в поисковую строку справа в верху ввести вот такой текст: «Yoast SEO»:






 Наводим на представления заголовка и у нас появляется редактор, можем смело редактировать.
Наводим на представления заголовка и у нас появляется редактор, можем смело редактировать.



























































 Кликаем «Вперед» видим такое окно:
Кликаем «Вперед» видим такое окно: Указываем все поля. Пароли вы получили при создании базы данных. Поле «Сервер базы данных» в 99% оставляете «localhost». Жмем «Отправить». Если все поля были указанны правильно, получим:
Указываем все поля. Пароли вы получили при создании базы данных. Поле «Сервер базы данных» в 99% оставляете «localhost». Жмем «Отправить». Если все поля были указанны правильно, получим: Это значит что файл конфигурации
Это значит что файл конфигурации  На этом этапе WordPress создаст нужные таблицы в базе данных и пользователя — администратора сайта. Нажимаем «Установить WordPress» и видим:
На этом этапе WordPress создаст нужные таблицы в базе данных и пользователя — администратора сайта. Нажимаем «Установить WordPress» и видим: Все, сайт установлен!
Все, сайт установлен!