Плагины являются инструментом расширения функциональности WordPress. Данная статья содержит список плагинов по категориям, а также ссылки на другие репозитарии плагинов. Ядро WordPress спроектировано небольшим, для максимальной гибкости и минимум раздутия кода. Плагины предлагают пользовательские функции и особенности так, что каждый пользователь может адаптировать их к своему сайту и к своим конкретным нуждам.
Плагины по умолчанию
Следующие плагины включены в дистрибутив WordPress:
Akismet
Akismet проверяет на спам ваши комментарии через веб-службу Akismet и помещает подозрительные записи в папку Спам. Вы можете проверить эту папку в управлении комментариями. Спам удаляется автоматически через 15 дней.
Hello Dolly
Это не просто плагин, он символизирует надежду и энтузиазм целого поколения, выраженные в двух словах из песни, наиболее известной в исполнении Луиса Армстронга: «Hello, Dolly». Это, кстати, первый в мире официальный плагин WordPress. После активации плагина на каждой странице
панели управления
в правом верхнем углу будет отображаться случайная строка из этой песни.
Рекомендуемые плагины:
1. Плагин Cyr-To-Lat
Этот плагин предназначен для перевода русскоязычных слов в названии ссылки в латинские, англоязычные. Надеюсь, почему следует переводить адреса статей на другой язык, вы поняли. Если нет, то подробнее прочитайте абзац, который приведен выше.
До того, как не было это плагина был другой Rus-To-Lat, но могу сказать, что Cyr-To-Lat функциональнее, следовательно, это его последователь. Это можно понять, даже по названию. Сделал плагин ссылки на латинском, а в чем преимущество?
В первую очередь это, конечно же, быстрая индексация, ну или хотя не быстрая, а быстрее по сравнению с ссылками в виде цифр -123 или на русскоязычном.
А во-вторых, преимущество заключается в эстетичности и в нормальном виде, который помогает понять по ссылке про что статья.
Теперь в выдаче статья появится с качественно настроенным URL, а если в ссылке будут присутствовать запросы, то они будут выделены жирным шрифтом, значит слова в URL учитываются, то есть от этого зависит еще и выдача в поисковой системе, следовательно, позиции должны быть выше, по сравнению с не оптимизированной ссылкой.
2. Jetpack
Jetpack — это набор плагинов, виджетов и сервисов от WordPress.com. Он предоставляет standalone-сайтам набор возможностей, ранее доступных только пользователям, размещающимся на WordPress.com. Он добавляет вашему сайту некоторые распространенные возможности с помощью простого в использовании и знакомого интерфейса. Jetpack впервые появился меньше двух лет назад и был скачан около 3 миллионов раз, а недавно выпущенная вторая версия Jetpack наделала шума среди WordPress пользователей.
Комментарии — Jetpack Comments
Когда речь идет о блоге или сайте сообщества, комментарии могут стать ключевым способом взаимодействия с аудиторией. WordPress хорошо работает с комментариями, и есть множество плагинов для того, чтобы сделать их лучше для вас и ваших пользователей. По моему мнению, вам действительно нужны 2 вещи: Akismet (очень дешево или бесплатно, в зависимости от сайта) для того, чтобы разобраться со спамом, и Jetpack Comments.
Jetpack Comments не отбирает комментарии вашего сайта полностью, как Disqus, а просто улучшает их, в основном для ваших пользователей. Он позволяет пользователям размещать комментарии, выполнив авторизацию через учетные записи Twitter, Facebook или WordPress.com. Также если у вас включены комментарии от гостей, они все так же смогут комментировать как гости. Это экономит время вашим пользователям, им не нужно создавать новую учетную запись и профиль, чтобы прокомментировать одну статью.

Вы также можете использовать подписки Jetpack, чтобы быть ближе к вашим комментаторам. Любые обновления записи или новые записи будут отправлены пользователю по почте (в зависимости от настроек). Но пока у подписки Jetpack есть проблемы. Вы не можете настроить вид письма, отправляемого подписчиками, и хотя ваши подписчики могут быть перенесены администраторами от одного сайта к другому через WordPress.com (если оба сайта используют Jetpack), вы не можете самостоятельно экспортировать их, более того, вы даже не можете увидеть их. Это, по моему мнению, основная ошибка. Пока я не смогу управлять или экспортировать собственных подписчиков, я точно не буду воспринимать эту возможность всерьез.
Встроенная галерея — Jetpack Carousel
Carousel проста и красива. Она добавляет очень мило выглядящий эффект в стиле лайтбокса изображениям в любой стандартной галерее WordPress. Галерея позволяет комментировать изображения, а также имеет опцию отображения EXIF данные. Настройка цвета с простым выбором между белым и черным фоном занимает несколько секунд, а выглядит все действительно хорошо. Я создал небольшое демо на своем сайте, чтобы показать, как хорошо она может выглядеть.
В данный момент, похоже, есть только одна проблема — вы не можете использовать эффект на отдельных изображениях. Это немного раздражает, так как возможно вам придется использовать для этого отдельный плагин. Так что надеюсь, что эта возможность будет добавлена в следующих релизах.
Полезные дополнения
У Jetpack много возможностей, некоторые из них более понятные, чем другие. Мы уже говорили о некоторых ключевых возможностях, но есть и другие. Jetpack содержит 27 отдельных возможностей/плагинов, давайте бегло рассмотрим некоторые более пассивные, но замечательные возможности.
Дистрибуция в социальные сети
Почти у каждого сайта или блога сейчас есть какой-то способ распространения контента в большом количестве социальных медиа. Социальные медиа стали массовыми, а кнопки «поделиться» очень популярными. Jetpack предоставляет отличный способ простого добавления таких кнопок к вашим записям, страницам или пользовательским типам постов с помощью простой в использовании страницы настроек. Вы можете легко настроить, какие сервисы вы хотите включить и как вы хотите отображать кнопки. Вы также можете добавить свои сервисы, если вы не нашли их в большом списке доступных. Лично я выбираю официальные кнопки, но есть несколько других вариантов на выбор.

Проверка правописания
Бывший плагин After the Deadline for WordPress — плагин проверки правописания для редактора TinyMCE, поднятый на новый уровень. Он использует сервис After the Deadline от Automatticдля проверки вашего контента. Он использует искусственный интеллект и технологию обработки языка, чтобы найти грамматические и орфографические ошибки и предложить варианты. В своем профиле вы можете настроить его под свои потребности и сказать, каким правилам следовать, у вас также есть возможность включить проверку в режиме реального времени при обновлении или сохранении записи. Лично я настраиваю его на проверку по моей просьбе, что ускоряет сохранение и обновление записей без задержек для постоянных проверок.
Короткие ссылки WP.me
Это простая маленькая экономия времени. Кнопка «Get Shortlink» при редактировании или добавление записей / страниц работает с WP.me — сервисом сокращения URL, и предоставляет вамкороткие адреса для использования в Twitter или других сервисах. Некоторые дополнительные возможности включают:
- У каждого блога или записи на WordPress.com, или на блогах с Jetpack есть короткий адрес WP.me.
- Все указано в шапке с помощью rel=shortlink.
- Это работает не для всех адресов, только для WordPress.
- Ссылки постоянные, они будут работать, пока жив WordPress.com.
- WP.me не сожержит спама, так как спам постоянно отслеживается и удаляется из WordPress.com.
Подписки
Обязательно активируйте эту опцию и сделайте нужные настройки. Для этого в меню Параметры –Чтение найдите Follower Settings (см. рисунок ниже) замените все на русские слова типа:“Здравствуйте! Вы подписались …. Нажмите на ссылку ниже, чтобы активировать подписку”.

Настройки подписки
Теперь ваши активные читатели смогут подписаться не только на комментарии к сообщению, но и на обновления блога.
После этого не обязательно настраивать rss-ленту в FeedBurner, подписка будет в естественном месте, под формой комментариев. Как раз для активных посетителей, они и подписываются чаще всего. А количество подписчиков у вас будет отображаться в статистике сайта.
Мобильная тема
Мобильная тема оформления
Это не то, что лично я использовал для адаптивного дизайна, но идея проста. Активируйте эту возможность и вы получите базовую мобильную тему. Дизайн основан на ядре темы WordPress,Twenty Eleven. Он поддерживает те же настройки темы, что и старший брат — Twenty Eleven, позволяя вам устанавливать изображение шапки, изображение фона и цвет. Это очень удобно для того, чтобы быстро и дешево получить мобильную тему для вашего сайта.

Отличные виджеты
Jetpack также включает отличные виджеты для помощи в настройке вашего сайта:
- RSS Links Widget позволяет вам добавлять ссылки в записи вашего блога и RSS ленты комментариев на ваш сайдбар. Это помогает вашим читателям быть в курсе нового контента или новых комментариев.
- Twitter Widget показывает последние твиты внутри сайдабара вашей темы. Это простой способ оживления сайта. Лично я использую этот виджет на всех своих сайтах, он работает.
- Image Widget позволяет легко добавлять изображения в зоны виджетов вашей темы. Это простой способ сделать сайт визуально интереснее. Никакого кодинга на HTML прямо в виджете.
- Gravatar Profile позволяет вам легко показывать профиль Gravatar (о котором мы уже говорили ранее) в виджете. Он дает вам возможность выбрать, что из оригинального профиля Gravatar вы хотите показать, а что скрыть. Вы можете увидеть его в работе вздесь.
Как избежать перегрузки
Когда вы активируете Jetpack впервые и подсоединяете его к учетной записи WordPress.com, он по умолчанию активирует большое количество всяких функций и надстроек. Но вы можете отключить все, что захотите! Я предпочитаю отключить все, что я точно не буду использовать. На странице настроек Jetpack просто щелкните «Learn More«, и под каждой из возможностей появится кнопка «Disable«. Да, было бы лучше, если бы она не была скрытой, но она хотя бы есть. Ускорьте работу сайта, активировав только те возможности, которые вам действительно нужны.
Плагин Contact Form 7 позволяет создавать множество разных форм для отправки результатов на ваш электронный ящик. Настройке поддаётся абсолютно всё — внешний вид формы, порядок полей, название надписей, формат электронных сообщений, выбор получателей ответов. В общем, плагин действительно очень функциональный и классный.
Кроме этого, вы можете подключить к нему плагин Akismet для защиты от спама, реализовать сбор и хранение данных в базе вашего сайта, а так же использовать мультиязычность. Это, на мой взгляд, круто! 🙂
Установка плагина Contact Form 7
Плагин устанавливается стандартным способом в WordPress. Заходим в раздел «Плагины» — «Добавить новый», вводим название Contact Form 7 и устанавливаем его из репозитория. Не забываем активировать сразу после установки.
Настройка Contact Form 7
После активации плагина в главном меню WordPress появится новый пункт «Контакты (CF7)», это основное место настроек ваших форм обратной связи. Количество форм ничем не ограничено.

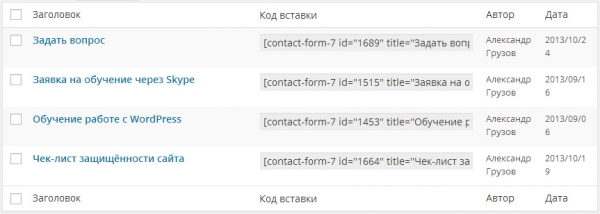
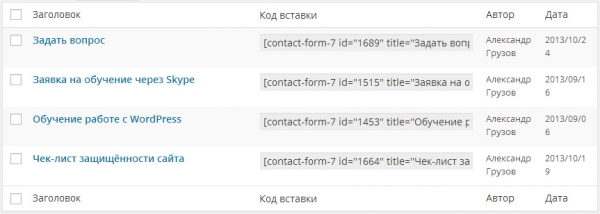
Список существующих форм доступен в разделе «Contact Forms»:

Тут же можно скопировать нужный шорткод для вставки на страницу или в запись:

Добавление новой формы обратной связи
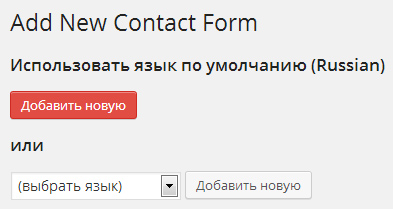
Как видите, каких-то особых дополнительных пунктов в меню нет, поэтому перейдём к созданию самой формы обратной связи. Для этого выбираем пункт «Добавить новую» в главном меню.
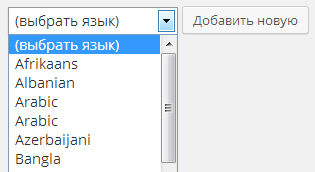
Первым делом нам предлагается выбрать язык интерфейса формы, которая будет создаваться. WordPress определяет установленную версию на вашем сайте и предлагает выбрать её по умолчанию:

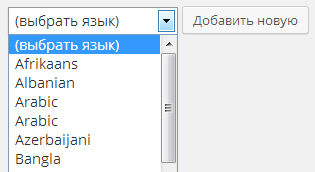
Но вы можете выбрать из списка любой доступный язык:

После нажатия на кнопку «Добавить новую» появится конструктор формы.
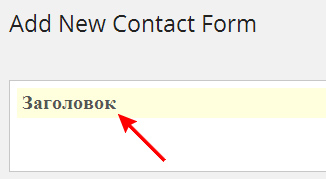
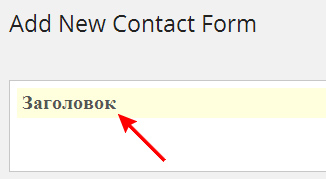
Изменяем название формы
Первым делом нужно ввести название нашей формы, чтобы не потеряться в списке форм, когда их будет слишком много. Для этого достаточно нажать мышкой на слово «Заголовок» в верхней области экрана:

После этого появится текстовое поле, в котором введём название с описанием:

И нажмём кнопку «Сохранить».
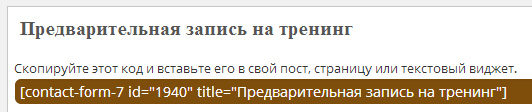
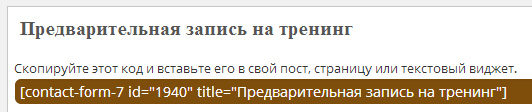
Как только страница обновится, вы увидите следующее сообщение:

Можно скопировать предложенный шорткод и вставить на нужную нам страницу.
Но вы можете сделать это и позже, как только настроите форму. Выбор за вами.
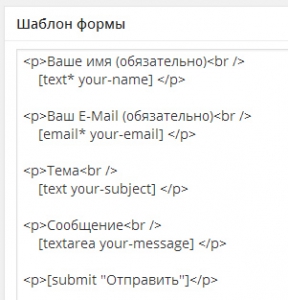
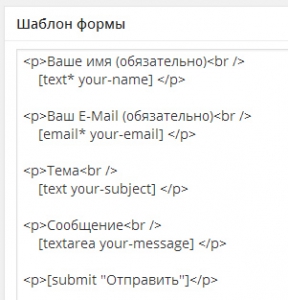
Изменяем шаблон формы
Шаблон формы — это обычный HTML-код, который формирует внешний вид вашей формы. По умолчанию он содержит 4 поля (имя, электронный адрес, тему и сообщение) и кнопку отправки формы. Выглядит это следующим образом:

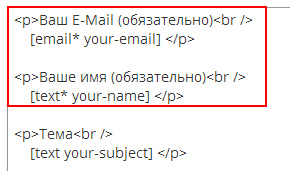
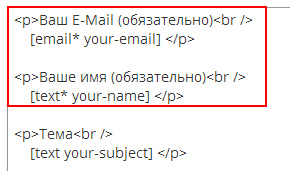
Вы можете менять блоки местами, просто вырезая и вставляя их код в любое место.
Например, мы можем поменять местами поле электронного адреса и имя клиента:

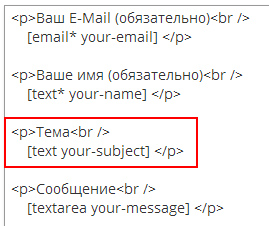
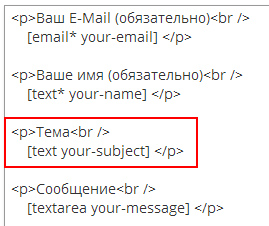
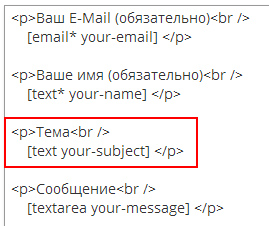
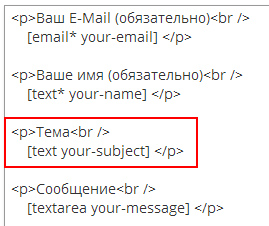
Или же можем удалить поле «Тема», чтобы оно не высвечивалось в нашей форме. Для этого достаточно удалить соответствующий блок текста в нашем шаблоне:

«Звёздочка» возле кода элемента означает что это поле обязательное и пока клиент не введёт какое-то значение, форма не будет отправлена:

3. Contact Form 7
Плагин Contact Form 7 вы можете скачать с официального сайта WordPress (ссылка выше), или непосредственно через вкладку “Плагины” > “Добавить новый” > Строка “Поиск плагинов” > вбиваем “Contact Form 7”. Не забудьте активировать плагин перед началом работы: “Плагины” > “Установленные” > находим плагин Contact Form 7> жмем “Активировать”. В боковой административной панели вашего сайта появится новый пункт “Contact Form 7”.

Настройка плагина Contact Form 7
Что приятно, по умолчанию плагин Contact Form 7 поддерживает мультиязычность. Если ваша версия WordPress на русском языке, то плагин так же полностью будет на русском языке, при этом форму обратной связи вы можете создать на любом языке. Язык формы указывается в процессе создания каждой формы. Отдельного раздела для настроек нет, все настройки индивидуальный для каждой отдельной формы.
Пример добавления формы обратной связи
1. Выбираем в административной панели “Contact Form 7” > “Формы” > кнопка на странице “Добавить новую”.

2. Вам будет предложено выбрать язык формы. По умолчанию “русский”. Жмем кнопку “Добавить новую”
3. Перед вами открылось окно где вы можете создать свою форму со своими настройками.
Возможности обширные, но сразу хочу указать на несколько особенностей. Окно в котор открылось содержит несколько вкладок: “Шаблон формы”, “Письмо”, “Уведомления при отправке формы”, “Дополнительные настройки”. Последняя вкладка вам не потребуется, это скорее кастомизация для продвинутых пользователей и программистов. Подробно разберем остальные.
“Уведомления при отправке формы” — это те сообщения которые будет видеть посетитель вашего сайта при отправки формы. Содержаться варианты сообщений как успешной отправки, так и с ошибками и сбоями. По своему усмотрению вы можете поменять эти системные сообщения.
“Шаблон формы” — в этом разделе вы будете генерировать Теги, которые и отвечают за наличие нужных полей в форме.
“Письмо” — это внешний вид и содержание письма которое вам будет приходить после заполнения формы посетителем.
ВНИМАНИЕ: сейчас мы разберем какие теги бывают и какие поля они создают. Все эти теги вносятся в вкладке “Шаблон формы”, но если “ответные теги” вы не вносите в ручную (!) во вкладке “Письмо”, то заполненные формы будут приходить к вам на почту не полные.
4. Варианты тегов в вкладке “Шаблон формы”.
— text: добавляет текстовое поле (короткое).
— email: поле для e-mail.
— URL: поле для указание адреса сайта или любой ссылки.
— tel: поле контактного телефона
— number: поле в которое можно ввести только числовое значение
— date: поле с форматом даты
— text area: добавляет текстовое поле (длинное).
— drop-down menu: выпадающий список. У поля есть дополнительные настройки. Список который будет выпадать указывается в поле “Options”. Причем один элемент списка в одну строку (не через запятую!). Если стоит галочка у “Allow multiple selections” — пользователь сможет выбрать из вашего списка более одного варианта. Если стоит галочка у “Insert a blank item as the first option” — то будет добавленно вверху по умолчанию пустое поле, которое так же может быть выбрано пользователем.

— checkboxes: Чекбокс (галочки). Поле имеет несколько настроек. Список чекбоксов указывается в поле “Options”. Причем один чекбокс в одну строку (не через запятую!). Если стоит галочка у “Put a label first, a checkbox last” по умолчанию галка будет стоять у первого чекбокса. Если отмечен пункт “Make checkboxes exclusive”, то пользователю можно будет отметить только один из чекбоксов.

— radio buttons: радио кнопки. Радио кнопки позволяют всегда выбрать только один пункт из списка. Ввод списка аналогично чекбоксам в столбик. Из настроек можно включить “Put a label first, a checkbox last”, тогда по умолчанию будет выделена первая радио кнопка из списка.
— acceptance: поле чек бокс, без установки галочки в которое сообщение не будет отправлено. Фактически это возможность взять безоговорочное согласие пользователя с чем-то, в противном случае письмо отправлено не будет. Например “Вы соглашаетесь что переданная вами информация будет обрабатываться нашими операторами”.
— quiz: нововведение в плагине. Это поле позволяет создавать вопрос и ответ на него. Идеально использовать в качестве защиты от спама. Посмотрите на оформление вопроса и ответа в форме генерации тега.

Любое поле можно сделать обязательным (обычно такие поля отмечаются *) для заполнения, для этого надо поставить галочку в поле Field type > Required field. Внимание! Не забудьте текстом обозначить пользователям что поле надо заполнить обязательно!
— CAPTCHA: капча устанавливается только как дополнительный плагин. Но в принципе при наличии тега quiz необходимость в капле значительно меньше.
— file: поле создает тег дающий возможность пользователю прикрепить к сообщению файл. В настройках тега можно указать “File size limit (bytes)” максимальный размер прикрепляемого файла, разрешенные типы файлов (расширения через запятую). Внимание, если вы не указываете максимальный размер прикрепляемого файла, то по умолчанию он определяется возможностями вашего сервера. Точную информацию по ограничениям вы можете узнать у компании предоставляющей вам хостинг. Обычно максимальный размер ограничен 10 Мб.
submint: тег добавляет кнопку “Отправить” (название можно поменять).
Это скрин со всеми генерированными мною тегами, а ниже скрин формы на сайте. Обратите внимание, что “Шаблон формы” поддерживает HTML теги, поэтому пояснения для пользователей я оформляю с помощью HTML тегов.


5. Вкладка “Письмо”.
Теперь перейдем в форму генерации письма которое будет отправляться вам и добавим те теги которые мы использовали в “шаблоне формы”. Обратите внимание на скрин. Поля не внесенные в тело письма вынесены наверх вкладки черным цветом, а те которые присутствуют в теле письма — серые.

Вносим их в тело письма (поле “Message Body”): просто копируйте теги выделенные черным и вставляйте их в форму тела письма. Обратите внимание что номера обозначенные в тегах совпадают с уникальными номерами полей которые вы добавляли в шаблоне формы. Таки образом вы можете идентифицировать какое поле к чему относится и подписать их непосредственно в теле письма, что бы потом не запутаться.
Сохраняем изменения.
6. Установка формы на сайт.
C странице создания формы копируем шор код (обычно он выделен синим или коричневым цветом) и вставляем его в любую страницу или пост.

Плюсы и минусы кратко
Плюсы
+ большое количество типов полей
+ поддержка мультиязычности
+ простота использования
+ бесплатный
+ надежный
+ не конфликтует с другими плагинами
+ плагин Contact Form 7 развивается
Минусы:
— надо не забывать вносить дополнительные теги в генерированное письмо
— оформление формы и письма требует минимальные знания HTML
Вывод: безусловно отличный редактор, если не сказать — лучший! Радует гибкость, надежность и стабильность. Если бы он был платный, его все равно бы покупали, т.к. по качеству близкого к нему нет и рядом. Рекомендую плагин Contact Form 7.


























































 и в поисковую строку справа в верху ввести вот такой текст: «Yoast SEO»:
и в поисковую строку справа в верху ввести вот такой текст: «Yoast SEO»:






 Наводим на представления заголовка и у нас появляется редактор, можем смело редактировать.
Наводим на представления заголовка и у нас появляется редактор, можем смело редактировать.