- Создадим пустое приложение MVC.
- Создадим HomeControler
- Добавим представление Index в Views->Home
- Создадим папку Files в которую будем загружать файлы.

- Добавим форму для загрузки файлов в созданное Index представление.
@{ ViewBag.Title = "Index"; } <h3>Выберите файл для загрузки</h3> @using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" })) { <input type="file" name="upload" /><br> <input type="submit" value="Загрузить" /> } - Добавим код контроллера для загрузки файлов в папку Files
public class HomeController : Controller { // GET: Home [HttpGet] public ActionResult Index() { return View(); } [HttpPost] public ActionResult Upload(HttpPostedFileBase upload) { if (upload != null) { // получаем имя файла string fileName = System.IO.Path.GetFileName(upload.FileName); // сохраняем файл в папку Files в проекте upload.SaveAs(Server.MapPath("~/Files/" + fileName)); } return RedirectToAction("Index"); } } - Добавим код для отображения наших фотографий.
Получим список файлов из директории в контроллере и положим его во viewbagViewBag.Files = Directory.GetFiles(Server.MapPath("/Files/" ));Добавим код отображения в представлении под формой загрузки файлов.
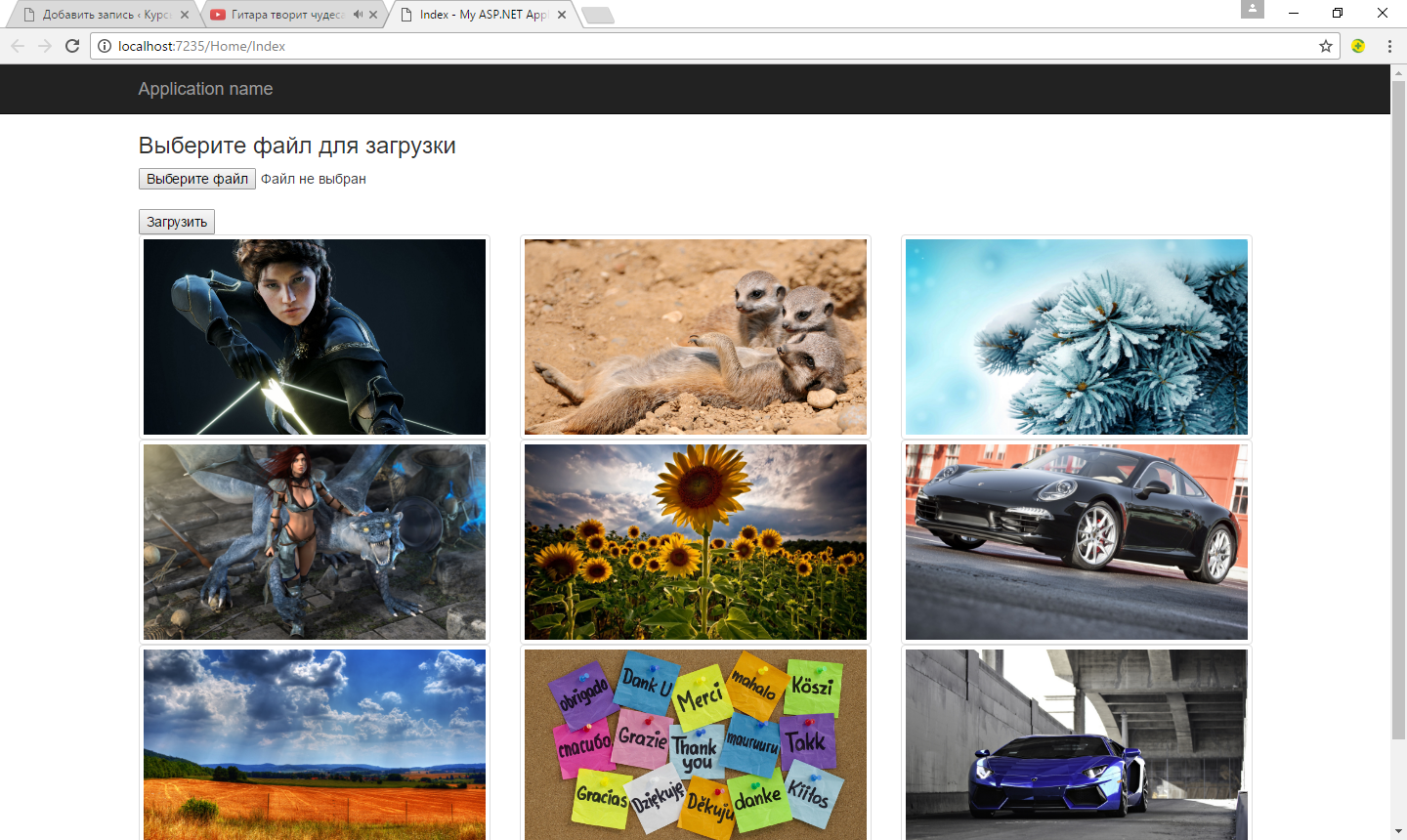
<div class="row"> @foreach (var File in ViewBag.Files) { <div class="col-md-4"> <div class="thumbnail"> <div style="background-image:url('@Url.Content("~/Files/" + System.IO.Path.GetFileName(File))'); width:100%;height:200px;background-size:cover;background-position:center;"> </div> </div> </div> } </div> - Протестируем нашу галерею.

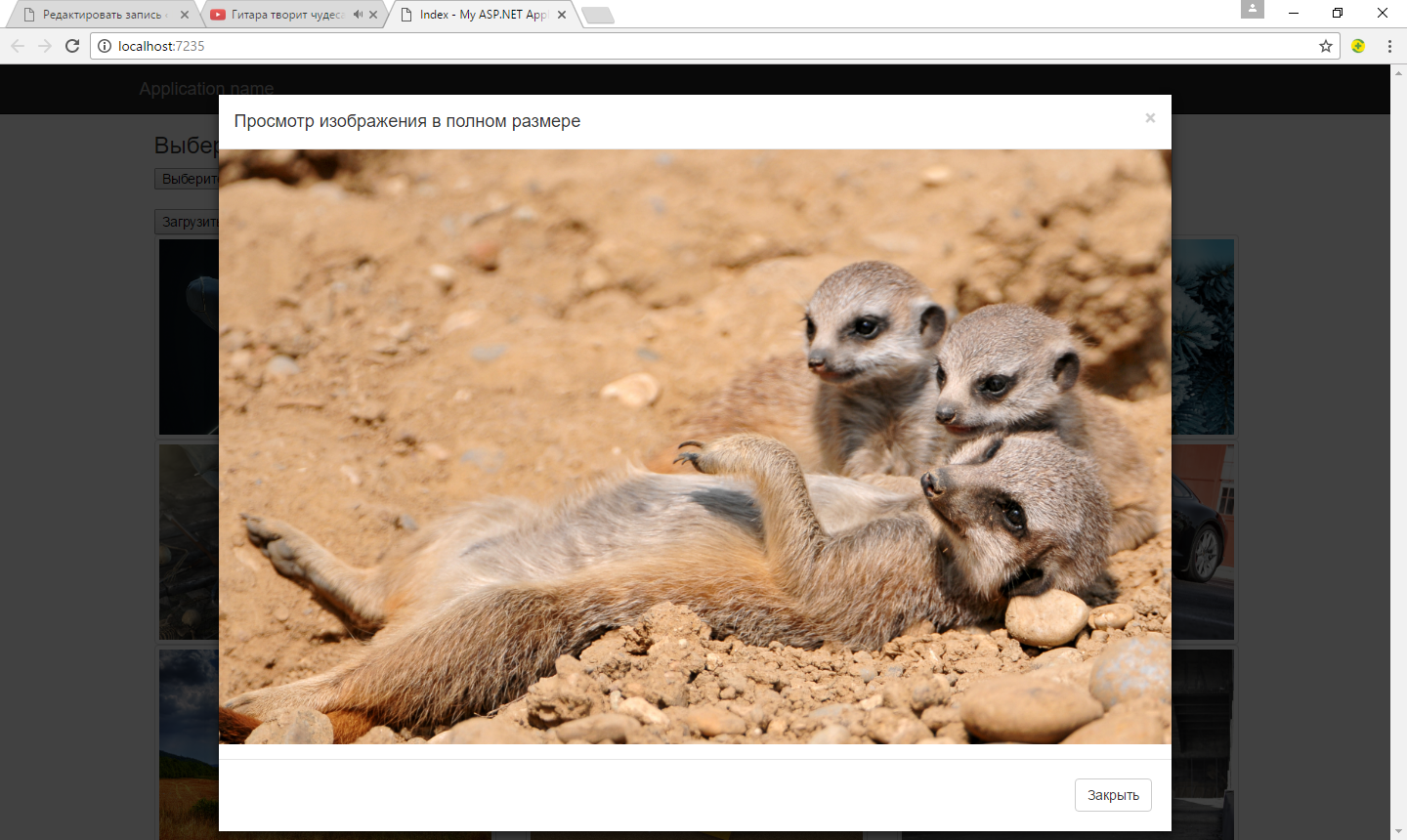
- Добавим просмотр картинок в модальном окне. Конечный код
@{ ViewBag.Title = "Index"; } <head> <link href="~/Content/bootstrap.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.10.2.js"></script> <script src="~/Scripts/bootstrap.js"></script> <style> .modal-dialog { width: 70%; height: 100%; margin: auto; } .modal-body{ width: 100%; height: 100%; margin: 0; padding: 0; } .modal-content { min-height: 100%; border-radius: 0; } </style> <script> $(document).ready(function () { $(".col-md-4").mouseenter(function () { $("#modal_mimg").attr("src", $(this).attr("data-mimg")); }); }); </script> </head> <body> <div class="container"> <h3>Выберите файл для загрузки</h3> <p> @ViewBag.File </p> <p> @ViewBag.File1 </p> @using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" })) { <input type="file" name="upload" /><br> <input type="submit" value="Загрузить" /> } <div class="row"> @foreach (var File in ViewBag.Files) { <div class="col-md-4" data-toggle="modal" data-target="#myModal" style="cursor: pointer;" data-mimg="@Url.Content("~/Files/" + System.IO.Path.GetFileName(File))"> <div class="thumbnail"> <div style="background-image:url('@Url.Content("~/Files/" + System.IO.Path.GetFileName(File))'); width:100%;height:200px;background-size:cover;background-position:center;"> </div> </div> </div> } </div> <!-- Trigger the modal with a button --> <!-- Modal --> <div id="myModal" class="modal fade" role="dialog" > <div class="modal-dialog "> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Просмотр изображения в полном размере</h4> </div> <div class="modal-body"> <img id="modal_mimg" src="" style="width:100%;max-height:100%"> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div> </div> </body>using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Web; using System.Web.Mvc; namespace WebApplication21.Controllers { public class HomeController : Controller { // GET: Home [HttpGet] public ActionResult Index() { ViewBag.Files = Directory.GetFiles(Server.MapPath("/Files/")); return View(); } [HttpPost] public ActionResult Upload(HttpPostedFileBase upload) { if (upload != null) { // получаем имя файла string fileName = System.IO.Path.GetFileName(upload.FileName); // сохраняем файл в папку Files в проекте if (System.IO.File.Exists((Server.MapPath("/Files/" + fileName)))) { ViewBag.File = "Файл с таким именем уже существует " + fileName; } else { upload.SaveAs(Server.MapPath("/Files/" + fileName)); ViewBag.File = "Файл успешно загружен " + fileName; } } ViewBag.Files = Directory.GetFiles(Server.MapPath("/Files/" )); return View("Index"); // return RedirectToAction("Index?file="+); } } }Вот что у нас получилось в итоге. Отображение картинок из галереи в полном размере.

Постраничный вывод в MVC ASP.NET
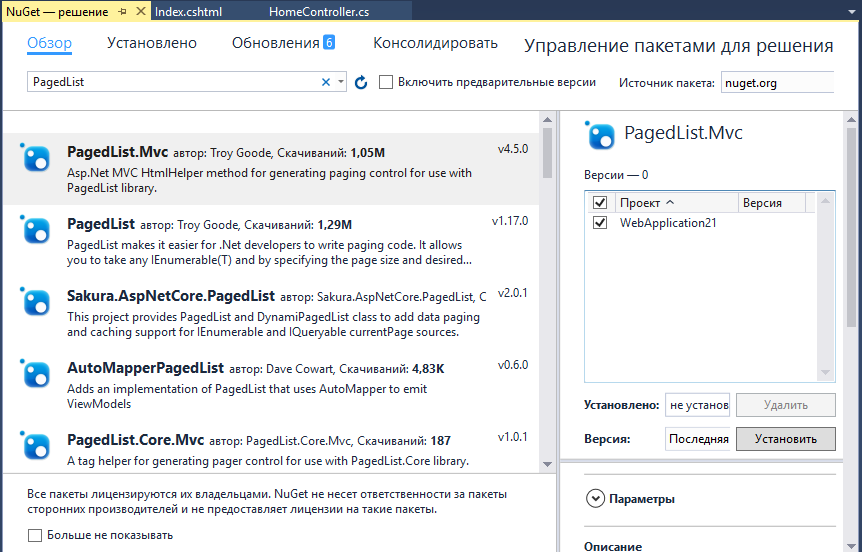
Пагинация или постраничный вывод позволяет разбить набор объектов на несколько страниц и установить ссылки на упрощенного доступа к конкретным страницам. В ASP.NET MVC пагинацию сделать очень легко. Можно, конечно, самим попробовать определить логику постраничного вывода. Однако мы можем упростить себе работу, воспользовавшись имеющимися плагинами. Один из таких плагинов представляет пакет PagedList.Mvc.
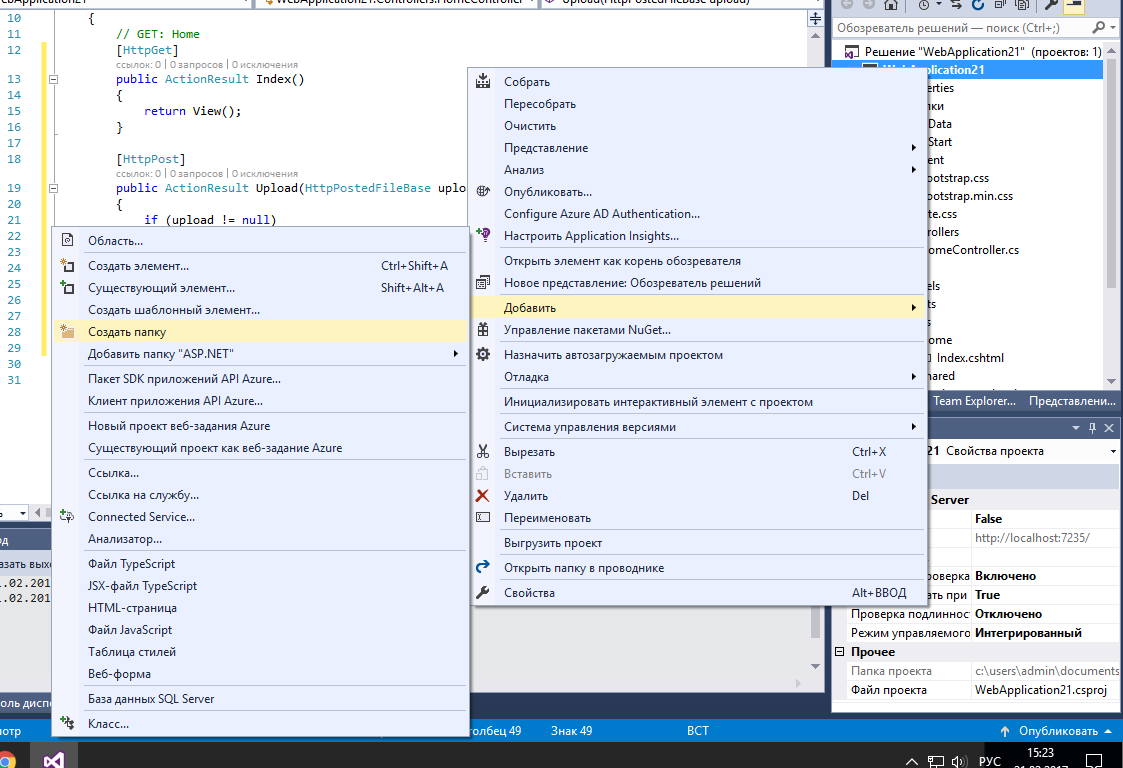
Итак, добавим этот пакет в проект ASP.NET MVC 5: Для этого откройте меню Сервис->Диспетчер пакетов NuGet
После установки в проект в узел References будут добавлены две новые библиотеки PagedList и PagedList.Mvc. Кроме того, в узел Content будет добавлен файл стилей PagedList.css, который будет использоваться при создании постраничного вывода.
Создадим простую модель для хранения наших изображений.
public class MyImage
{
public int Id { get; set; }
public string File { get; set; }
}
Модифицируем homecontroller следующим образом
using PagedList;
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication21.Models;
namespace WebApplication21.Controllers
{
public class HomeController : Controller
{
private string[] files;
List<MyImage> images;
// GET: Home
public void setupfiles()
{
int cnt = 0;
files = Directory.GetFiles(Server.MapPath("/Files/"));
images = new List<MyImage>();
foreach (var file in files)
{
images.Add(new MyImage { Id = cnt++, File = file });
}
}
[HttpGet]
public ActionResult Index(int? page)
{
setupfiles();
int pageSize = 3;
int pageNumber = (page ?? 1);
return View(images.ToPagedList(pageNumber, pageSize));
}
[HttpPost]
public ActionResult Upload(HttpPostedFileBase upload)
{
if (upload != null)
{
// получаем имя файла
string fileName = System.IO.Path.GetFileName(upload.FileName);
// сохраняем файл в папку Files в проекте
if (System.IO.File.Exists((Server.MapPath("/Files/" + fileName))))
{
ViewBag.File = "Файл с таким именем уже существует " + fileName;
}
else
{
upload.SaveAs(Server.MapPath("/Files/" + fileName));
ViewBag.File = "Файл успешно загружен " + fileName;
}
}
return RedirectToAction("Index");
}
}
}
Обратите внимание на следующие функции
public ActionResult Index(int? page)
{
setupfiles();
int pageSize = 3;
int pageNumber = (page ?? 1);
return View(images.ToPagedList(pageNumber, pageSize));
}
page ?? 1
Двойной вопрос означает что в случае если page=NULL то мы присваиваем page значение 1
Модифицируем индекс представление следующим образом
@model PagedList.IPagedList<WebApplication21.Models.MyImage>
@using PagedList.Mvc;
@{
ViewBag.Title = "Index";
}
<head>
<link href="~/Content/PagedList.css" rel="stylesheet" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/bootstrap.js"></script>
<style>
.modal-dialog {
width: 70%;
height: 100%;
margin: auto;
}
.modal-body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
.modal-content {
min-height: 100%;
border-radius: 0;
}
</style>
<script>
$(document).ready(function () {
$(".col-md-4").mouseenter(function () {
$("#modal_mimg").attr("src", $(this).attr("data-mimg"));
});
});
</script>
</head>
<body>
<div class="container">
<h3>Выберите файл для загрузки</h3>
<p>
@ViewBag.File
</p>
<p>
@ViewBag.File1
</p>
@using (Html.BeginForm("Upload", "Home", FormMethod.Post, new { enctype = "multipart/form-data" }))
{
<input type="file" name="upload" /><br>
<input type="submit" value="Загрузить" />
}
<div class="row">
@foreach (var item in Model)
{
<div class="col-md-4" data-toggle="modal" data-target="#myModal" style="cursor: pointer;" data-mimg="@Url.Content("~/Files/" + System.IO.Path.GetFileName(item.File))">
<div class="thumbnail">
<div style="background-image:url('@Url.Content("~/Files/" + System.IO.Path.GetFileName(item.File))'); width:100%;height:200px;background-size:cover;background-position:center;">
</div>
</div>
</div>
}
</div>
<!-- Trigger the modal with a button -->
Страница @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) из @Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog" >
<div class="modal-dialog ">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Просмотр изображения в полном размере</h4>
</div>
<div class="modal-body">
<img id="modal_mimg" src="" style="width:100%;max-height:100%">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
</div>
</body>
Не забудьте подключить модель для пагинации
@model PagedList.IPagedList<WebApplication21.Models.MyImage> @using PagedList.Mvc;
Вывод кнопок пагинации осуществляет следующий код
Страница @(Model.PageCount < Model.PageNumber ? 0 : Model.PageNumber) из @Model.PageCount
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))