В последующих разделах мы достроим проект MVC, который был создан в предыдущей статье, и добавим в него перечисленные выше средства. Первый пункт можно убрать из списка, применив то, что было показано ранее — в существующее представление можно добавить HTML-разметку с подробной информацией о вечеринке. В примере ниже приведено содержимое файла Views/Home/Index.cshtml с внесенными дополнениями.
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting (из представления)
<p>Мы собираемся на захватывающую вечеринку.</p>
</div>
</body>
</html>
Мы двигаемся в верном направлении. Если запустить приложение, отобразятся подробности о вечеринке — точнее, заполнитель для подробностей, но идея должна быть понятна.
Проектирование модели данных
В аббревиатуре MVC буква «M» обозначает model (модель), и она является наиболее важной частью приложения. Модель — это представление реальных объектов, процессов и правил, которые определяют сферу приложения, известную как предметная область.
Модель, которую часто называют моделью предметной области, содержит объекты C# (или объекты предметной области), которые образуют «вселенную» приложения, и методы, позволяющие манипулировать ими. Представления и контроллеры открывают предметную область клиентам в согласованной манере, и любое корректно разработанное приложение MVC начинается с хорошо спроектированной модели, которая затем служит центральным узлом при добавлении контроллеров и представлений.
Для приложения Party Invites сложная модель не требуется, поскольку оно совсем простое, и нужно создать только один класс предметной области, который будет назван GuestResponse. Этот объект будет отвечать за хранение, проверку достоверности и подтверждение ответа на приглашение (RSVP).
Добавление класса модели
По соглашению MVC классы, которые образуют модель, помещаются в папку Models, которую Visual Studio создает во время начальной настройки проекта. Щелкните правой кнопкой мыши на папке Models в окне Solution Explorer и выберите в контекстном меню пункт Add, а затем пункт Class (Класс). В качестве имени файла укажите GuestResponse.cs и щелкните на кнопке Add, чтобы создать класс.
Отсутствие пункта Class в контекстном меню может означать, что вы оставили отладчик Visual Studio в выполняющемся состоянии. Среда Visual Studio ограничивает виды изменений, которые можно вносить в проект при функционирующем приложении.
Отредактируйте код класса, чтобы он соответствовал примеру ниже:
namespace PartyInvites.Models
{
public class GuestResponse
{
public string Name { get; set; }
public string Email { get; set; }
public string Phone { get; set; }
public bool? WillAttend { get; set; }
}
}
Вы могли заметить, что свойство WillAttend имеет тип bool, допускающий null, т.е. оно может принимать значение true, false или null. Объяснение этого будет приведено в разделе «Добавление проверки достоверности» далее.
Связывание с методами действий
Одна из целей разрабатываемого приложения состоит в подключении формы RSVP, поэтому необходимо добавить ссылку на нее из представления Index.cshtml, как показано в примере ниже:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
@ViewBag.Greeting (из представления)
<p>Мы собираемся на захватывающую вечеринку.</p>
@Html.ActionLink("Форма RSVP", "RsvpForm")
</div>
</body>
</html>
Html.ActionLink() — это вспомогательный метод HTML. В MVC Framework доступен набор встроенных вспомогательных методов, которые удобны при визуализации ссылок, полей ввода текста, флажков, списков выбора и другого вида HTML-содержимого. Метод ActionLink принимает два параметра: первым является текст (анкор ссылки), который должен отображаться в ссылке, а вторым — действие, которое должно выполняться, когда пользователь щелкает на ссылке.
Просмотреть то, что создал вспомогательный метод, можно, запустив проект:
Если навести курсор мыши поверх ссылки в браузере, станет видно, что ссылка указывает на http://ваш-сервер/Home/RsvpForm. Метод Html.ActionLink() исследовал конфигурацию маршрутизации URL приложения и определил, что /Home/RsvpForm представляет собой URL действия по имени RsvpForm в контроллере HomeController.
Обратите внимание, что в отличие от традиционных приложений ASP.NET, URL-адреса MVC не соответствуют физическим файлам. У каждого метода действия имеется собственный URL, а инфраструктура MVC использует систему маршрутизации ASP.NET для трансляции этих URL в действия.
Создание метода действия
Щелчок на ссылке приводит к выдаче ошибки 404 Not Found (не найдено). Она объясняется тем, что пока еще не создан метод действия, соответствующий URL вида /Home/RsvpForm. Это делается добавлением метода RsvpForm в класс HomeController, как показано в примере ниже:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication12.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
public ViewResult RsvpForm()
{
return View();
}
}
}
Добавление строго типизированного представления
Мы собираемся добавить представление для метода действия RsvpForm, но несколько другим способом — мы создадим строго типизированное представление. Строго типизированное представление предназначено для визуализации определенного типа предметной области, и если указать тип, с которым нужно работать (GuestResponse в этом случае), то MVC может создать ряд полезных сокращений, облегчающих решение задачи.
Прежде чем продолжать, удостоверьтесь, что проект MVC скомпилирован. Если код класса GuestResponse был написан, но не скомпилирован, инфраструктура MVC не сможет создать строго типизированное представление для этого типа. Чтобы скомпилировать приложение, выберите пункт Build Solution в меню Build среды Visual Studio.
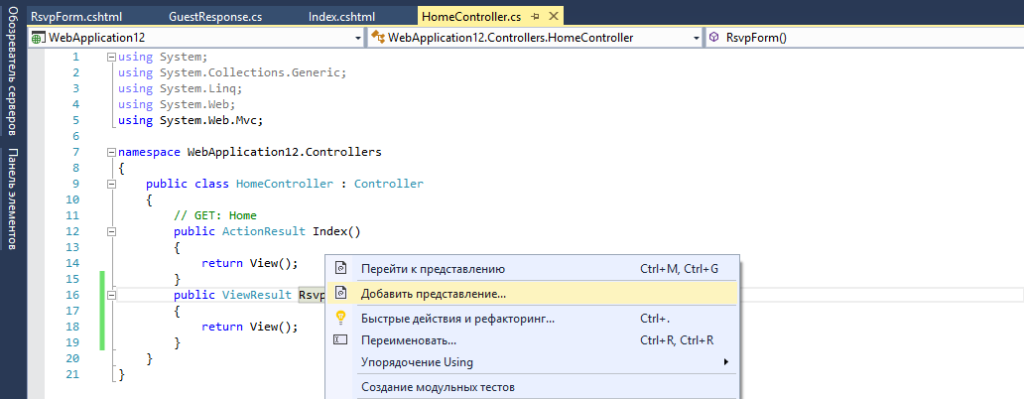
Щелкните правой кнопкой мыши внутри метода RsvpForm в редакторе кода и выберите в контекстном меню пункт Add View (Добавить представление), чтобы открыть диалоговое окно Add View. Удостоверьтесь, что в поле View Name (Имя представления) указано имя RsvpForm,
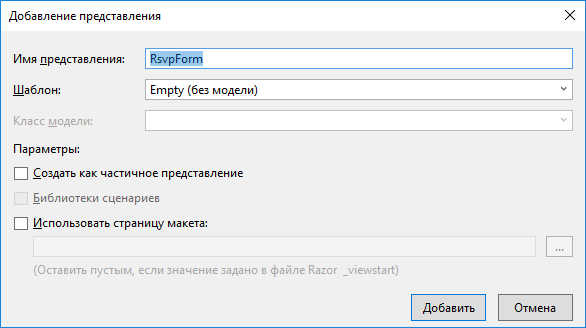
выберите в списке Template (Шаблон) вариант Empty (Пустой), а в списке Model Class (Класс модели) — вариант GuestResponse. Оставьте все флажки в разделе View Options (Параметры представления) неотмеченными:
Код файла RespForm.cshtml
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RsvpForm</title>
</head>
<body>
<div>
</div>
</body>
</html>
Опции, которые выбираются и отмечаются при создании представления, определяют начальное содержимое файла представления, и на этом все. Например, чтобы изменить обычное представление на строго типизированное, можно просто добавить или удалить директиву @model в редакторе кода.
Построение формы
Теперь, когда строго типизированное представление создано, можно дополнить содержимое файла RsvpForm.cshtml, чтобы превратить его в HTML-форму для редактирования объектов GuestResponse, как показано в примере ниже:
@model PartyInvites.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RsvpForm</title>
</head>
<body>
@using (Html.BeginForm())
{
<p>Ваше имя: @Html.TextBoxFor(x => x.Name)</p>
<p>Ваш email: @Html.TextBoxFor(x => x.Email)</p>
<p>Ваш телефон: @Html.TextBoxFor(x => x.Phone)</p>
<p>Вы придете?
@Html.DropDownListFor(x => x.WillAttend, new[] {
new SelectListItem() { Text = "Да, конечно я буду", Value = Boolean.TrueString},
new SelectListItem() { Text = "Нет, я не смогу", Value = Boolean.FalseString}
})
</p>
<input type="submit" value="Отправить форму RSVP" />
}
</body>
</html>
Для каждого свойства класса модели GuestResponse мы используем вспомогательный метод HTML, чтобы визуализировать подходящий элемент управления HTML типа input. Эти методы позволяют с помощью лямбда-выражения выбрать свойство, с которым связан элемент input, как показано в следующей строке:
@Html.TextBoxFor(x => x.Email)
Вспомогательный метод HTML по имени TextBoxFor генерирует HTML-разметку для элемента input, устанавливает параметр type в text, а атрибуты id и name — в Email (имя выбранного свойства класса предметной области):
<input id="Email" name="Email" type="text" value="" />
Это удобное средство работает, потому что представление RsvpForm является строго типизированным, а инфраструктуре MVC было указано, что GuestResponse — тип, который нужно визуализировать с помощью этого представления. Это снабжает вспомогательные методы HTML информацией, которая им необходима для выяснения того, из какого типа данных должны быть прочитаны свойства через выражение @model.
Альтернативой применению лямбда-выражений является ссылка на имя свойства типа модели как на строку:
@Html.TextBox("Email")
Подход с использованием лямбда-выражения предотвращает неправильный ввод имени свойства типа модели, т.к. среда Visual Studio активизирует средство IntelliSense, позволяя выбрать свойство автоматически:
Еще одним удобным вспомогательным методом является Html.BeginForm(), который генерирует HTML-элемент form, сконфигурированный на выполнение обратной отправки методу действия. Поскольку никакие аргументы вспомогательному методу не передаются, он предполагает, что требуется выполнить обратную отправку по тому же самому URL, из которого запрашивался HTML-документ. Изящный трюк заключается в том, чтобы поместить этот метод внутрь C#-оператора using, как показано ниже:
@using (Html.BeginForm())
{
// сюда помещается содержимое формы...
}
Обычно при таком применении оператор using гарантирует освобождение объекта, когда он покидает область действия. Такое использование распространено, например, для подключений к базам данных, чтобы гарантировать их закрытие немедленно по завершении запроса. (Это применение ключевого слова using отличается от той его разновидности, которая включает классы из пространства имен в область действия какого-то класса.)
Вместо освобождения объекта вспомогательный метод Html.BeginForm закрывает HTML-элемент form, когда тот покидает область действия. Это означает, что вспомогательный метод Html.BeginForm создает обе части элемента формы:
<form action="/Home/RsvpForm" method="post"> // ... содержимое формы </form>
Не беспокойтесь, если не знакомы с удалением объектов C#. В данном случае задача заключается в том, чтобы продемонстрировать создание формы с помощью вспомогательного метода HTML.
Установка начального URL-адреса
Стремясь быть полезной, среда Visual Studio будет выполнять запрос в браузере URL-адреса, основываясь на представлении, которое редактируется в текущий момент. Это ненадежная возможность, поскольку она не работает при редактировании файлов других видов, к тому же в сложных веб-приложениях нельзя просто переходить в произвольные точки.
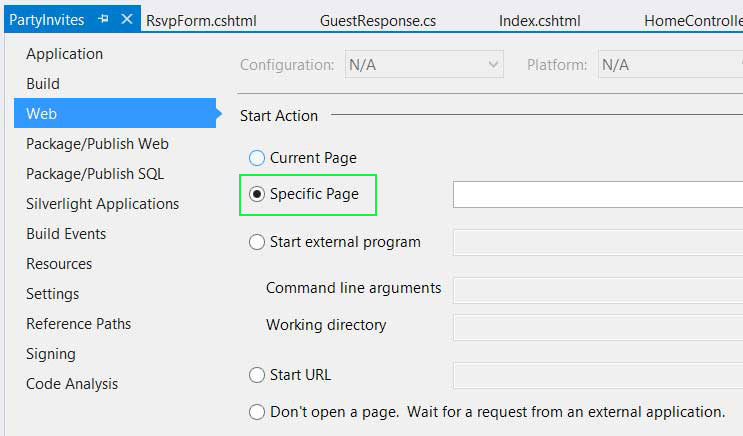
Чтобы установить фиксированный URL-адрес для запроса в браузере, выберите в меню Project (Проект) среды Visual Studio пункт PartyInvites Properties (Свойства PartyInvites), перейдите в раздел Web и отметьте переключатель Specific Page (Определенная страница) в категории Start Action (Начальное действие), как показано на рисунке ниже:
Вводить значение в поле рядом с переключателем вовсе не обязательно — Visual Studio будет запрашивать стандартный URL-адрес для проекта, который указывает на метод действия Index контроллера Home.
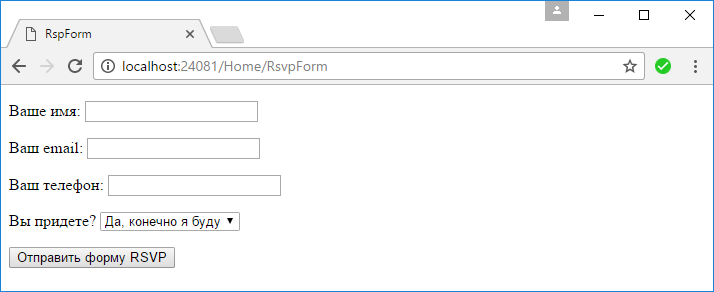
Форму в представлении RsvpForm можно увидеть, запустив приложение и щелкнув на ссылке «Форма RSVP». Результат показан на рисунке ниже:
Обработка форм
Инфраструктуре MVC пока еще не указано, что должно быть сделано, когда форма отправляется серверу. В нынешнем состоянии приложения щелчок на кнопке «Отправить форму RSVP» лишь очищает любые значения, введенные в форму. Причина в том, что форма осуществляет обратную отправку методу действия RsvpForm из контроллера Home, который только сообщает MVC о необходимости повторной визуализации представления.
Факт утери введенных данных при повторной визуализации представления может вас удивить. Если это так, то вам, скорее всего, приходилось разрабатывать приложения с помощью инфраструктуры ASP.NET Web Forms, которая в такой ситуации автоматически сохраняет данные. Вскоре будет показано, как добиться аналогичного эффекта в MVC.
Чтобы получить и обработать данные отправленной формы, мы собираемся воспользоваться одной интересной возможностью. Мы добавим второй метод действия RsvpForm, чтобы обеспечить перечисленные ниже аспекты.
- Метод, который отвечает на HTTP-запросы GET. Каждый раз, когда кто-то щелкает на ссылке, браузер обычно выдает именно запрос GET. Эта версия действия будет отвечать за отображение изначально пустой формы, когда кто-нибудь впервые посещает /Home/RsvpForm.
- Метод, который отвечает на HTTP-запросы POST. По умолчанию формы, визуализированные с помощью Html.BeginForm, отправляются браузером в виде запросов POST. Эта версия действия будет отвечать за получение отправленных данных и принятие решения о том, что с ними делать.
Обработка запросов GET и POST в отдельных методах C# способствует обеспечению аккуратности кода контроллера, т.к. ответственность у этих двух методов разная. Оба метода действий вызываются через один и тот же URL, но MVC вызывает соответствующий метод в зависимости от вида запроса — GET или POST. В примере ниже показаны изменения, которые необходимо внести в класс HomeController.
К существующему методу действия RsvpForm был добавлен атрибут HttpGet. Это указывает MVC, что данный метод должен использоваться только для запросов GET.
Затем была добавлена перегруженная версия метода RsvpForm, принимающая параметр GuestResponse, к которой применен атрибут HttpPost. Этот атрибут указывает MVC, что новый метод будет иметь дело только с запросами POST. Обратите внимание, что также было импортировано пространство имен PartyInvites.Models. Это сделано для того, чтобы на тип модели GuestResponse можно было ссылаться без необходимости в указании полностью определенного имени класса. Работа всех этих добавлений к коду объясняется в последующих разделах.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication12.Models;
namespace WebApplication12.Controllers
{
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
[HttpGet]
public ViewResult RsvpForm()
{
return View();
}
[HttpPost]
public ViewResult RsvpForm(GuestResponse guest)
{
// Нужно отправить данные нового гостя no электронной почте
// организатору вечеринки.
return View("Thanks", guest);
}
}
}
Использование привязки модели
Первая перегруженная версия метода действия RsvpForm визуализирует то же самое представление, что и ранее (файл RsvpForm.cshtml), для генерации формы, показанной на рисунке выше.
Вторая перегруженная версия более интересна из-за наличия параметра. Но с учетом того, что этот метод действия будет вызываться в ответ на HTTP-запрос POST, а тип GuestResponse является классом C#, каким образом они соединяются между собой?
Секрет кроется в привязке модели — чрезвычайно полезной функциональной возможности MVC, согласно которой входящие данные анализируются, а пары «ключ/значение» в HTTP-запросе используются для заполнения свойств в типах модели предметной области. Этот процесс противоположен применению вспомогательных методов HTML; т.е. при создании данных формы для отправки клиенту мы генерируем HTML-элементы input, в которых значения атрибутов id и name производятся из имен свойств класса модели.
В противоположность этому, благодаря привязке модели, имена элементов input используются для установки значений свойств в экземпляре класса модели, который затем передается методу действия, работающему с запросами POST.
Привязка модели — мощное и настраиваемое средство, которое избавляет от кропотливого и тяжелого труда по взаимодействию с HTTP-запросами напрямую и позволяет работать с объектами C#, а не иметь дело со значениями Request.Form[] и Request.QueryString[]. Объект GuestResponse, который передается в качестве параметра этому методу действия, автоматически заполняется данными из полей формы.
Визуализация других представлений
Вторая перегруженная версия метода действия RsvpForm также демонстрирует, как можно указать MVC, что в ответ на запрос должно визуализироваться специфическое представление, отличное от стандартного. Ниже приведен соответствующий оператор:
return View("Thanks", guestResponse);
Этот вызов метода View сообщает MVC, что нужно найти и визуализировать представление Thanks и передать ему объект GuestResponse. Чтобы создать указанное представление, щелкните правой кнопкой мыши на любом из методов класса HomeController и выберите в контекстном меню пункт Add View (Добавить представление). С помощью открывшегося диалогового окна Add View создайте строго типизированное представление по имени Thanks, в котором применяется класс модели GuestResponse и которое основано на шаблоне Empty. Среда Visual Studio создаст представление в виде файла Views/Home/Thanks.cshtml.
Отредактируйте код представления так, чтобы он соответствовал коду, приведенному в примере ниже:
@model WebApplication12.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Thanks</title>
</head>
<body>
<div>
<h1>Спасибо, @Model.Name!</h1>
@if (Model.WillAttend == true)
{
@:Здорово что вы придете, напитки уже в холодильнике ;)
}
else
{
@:Жаль что вы не придете, но спасибо что дали об этом знать.
}
</div>
</body>
</html>
Представление Thanks использует механизм визуализации Razor, чтобы отображать содержимое в зависимости от значения свойства GuestResponse, переданного вызову View в методе действия RsvpForm. Выражение @model синтаксиса Razor указывает тип модели предметной области, для которого представление строго типизировано.
Для получения доступа к значению свойства в объекте предметной области применяется конструкция Model.ИмяСвойства. Например, для получения значения свойства Name используется Model.Name.
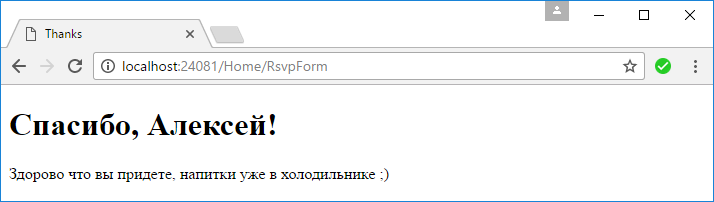
Теперь, когда создано представление Thanks, появился работающий базовый пример обработки формы с помощью MVC. Запустите приложение в Visual Studio, щелкните на ссылке «Форма RSVP», введите какие-нибудь данные внутри формы и щелкните на кнопке «Отправить форму RSVP». Отобразится результат, показанный на рисунке ниже (он может отличаться, если введено другое имя и было указано о невозможности посетить вечеринку).
Добавление проверки достоверности
Теперь пора добавить в приложение проверку достоверности вводимых данных. В отсутствие проверки достоверности пользователи смогут вводить бессмысленные данные или даже отправлять пустую форму.
В приложении MVC проверка достоверности обычно применяется в модели предметной области, а не в пользовательском интерфейсе. Это означает возможность определения в одном месте нужных критериев проверки достоверности, которые вступают в действие везде, где используется класс модели.
Инфраструктура ASP.NET MVC поддерживает декларативные правила проверки достоверности, определенные с помощью атрибутов из пространства имен System.ComponentModel.DataAnnotations, а это значит, что ограничения проверки достоверности выражаются с помощью стандартных атрибутов C#. В примере ниже показано, как применить эти атрибуты к классу модели GuestResponse:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.ComponentModel.DataAnnotations;
namespace WebApplication12.Models
{
public class GuestResponse
{
[Required(ErrorMessage = "Пожалуйста, введите свое имя")]
public string Name { get; set; }
[Required(ErrorMessage = "Пожалуйста, введите email")]
[RegularExpression(".+\\@.+\\..+", ErrorMessage = "Вы ввели некорректный email")]
public string Email { get; set; }
[Required(ErrorMessage = "Пожалуйста, введите телефон")]
public string Phone { get; set; }
[Required(ErrorMessage = "Пожалуйста, укажите, примите ли участие в вечеринке")]
public bool? WillAttend { get; set; }
}
}
Инфраструктура MVC обнаруживает атрибуты проверки достоверности и использует их для проверки данных во время процесса приписки модели. Обратите внимание, что мы импортировали пространство имен, которое содержит средства проверки достоверности, так что к ним можно обращаться, не указывая полные имена.
Как уже отмечалось ранее, для свойства WillAttend был выбран булевский тип, допускающий значение null. Это было сделано для того, чтобы можно было применить атрибут проверки Required. В случае использования обычного булевского типа значением, получаемым посредством привязки модели, могло бы быть только true или false, и не было бы возможности определить, выбрал ли пользователь значение. Булевский тип, допускающий null, имеет три разрешенных значения: true, false и null. Значение null будет применяться, если пользователь не выбрал значение, и это вынудит атрибут Required сообщить об ошибке проверки достоверности. Это хороший пример того, насколько элегантно инфраструктура MVC Framework сочетает средства C# с HTML и HTTP.
Проверку на наличие проблемы с достоверностью данных можно выполнить с использованием свойства ModelState.IsValid в классе контроллера. В примере ниже показано, как это реализовано в методе действия RsvpForm, поддерживающем запросы POST, внутри класса контроллера Home:
public ViewResult RsvpForm(GuestResponse guest)
{
if (ModelState.IsValid)
// Нужно отправить данные нового гостя по электронной почте
// организатору вечеринки.
return View("Thanks", guest);
else
// Обнаружена ошибка проверки достоверности
return View();
}
Если ошибки проверки достоверности отсутствуют, мы указываем MVC, что нужно визуализировать представление Thanks, как это делалось ранее. В случае обнаружения ошибок проверки достоверности мы повторно визуализируем представление RsvpForm вызывая метод View() без параметров.
Простое отображение формы в ситуации, когда имеется ошибка, не особенно полезно — мы должны также предоставить пользователю информацию, в чем заключается проблема, и почему принять отправку формы невозможно. Это делается с применением вспомогательного метода Html.ValidationSummary() в представлении RsvpForm, как показано в примере ниже:
@model WebApplication12.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RspForm</title>
</head>
<body>
<div>
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<p>Ваше имя: @Html.TextBoxFor(x => x.Name)</p>
<p>Ваш email: @Html.TextBoxFor(x => x.Email)</p>
<p>Ваш телефон: @Html.TextBoxFor(x => x.Phone)</p>
<p>Вы придете?
@Html.DropDownListFor(x => x.WillAttend, new[] {
new SelectListItem() { Text = "Да, конечно я буду", Value = Boolean.TrueString},
new SelectListItem() { Text = "Нет, я не смогу", Value = Boolean.FalseString}
})
</p>
<input type="submit" value="Отправить форму RSVP" />
}
</div>
</body>
</html>
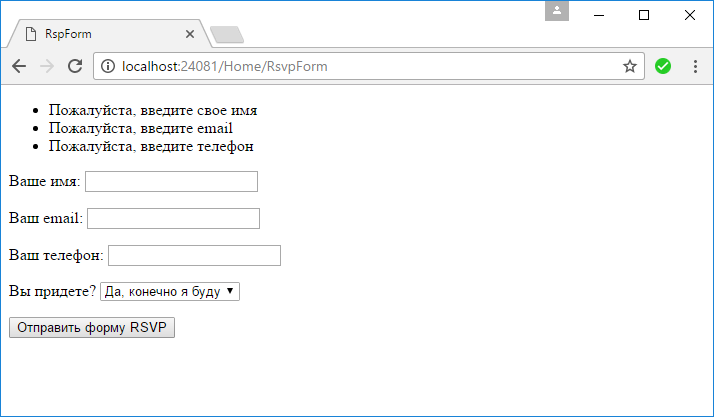
В отсутствие ошибок метод Html.ValidationSummary() создает скрытый элемент списка в виде заполнителя внутри формы. Инфраструктура MVC делает заполнитель видимым и добавляет сообщения об ошибках, определенные атрибутами проверки достоверности. Результирующее окно показано на рисунке:
Пользователь не увидит представление Thanks до тех пор, пока не будут удовлетворены все ограничения проверки достоверности, примененные к классу GuestResponse. Обратите внимание, что введенные в форму данные были сохранены и отображены снова при визуализации представления со сводкой проверки достоверности. Это еще одно преимущество, обеспечиваемое средством привязки модели, и оно упрощает работу с данными формы.
Если вам приходилось иметь дело с ASP.NET Web Forms, то вы знаете, что в Web Forms имеется концепция серверных элементов управления, которые сохраняют состояние, сериализуя значения в скрытое поле формы по имени _VIEWSTATE. Привязка модели ASP.NET MVC не имеет никакого отношения к концепциям серверных элементов управления, обратным отправкам или средству View State, характерным для Web Forms. Инфраструктура ASP.NET MVC не внедряет скрытое поле _VIEWSTATE в визуализированные HTML-страницы.
Подсветка полей с недопустимыми значениями
Вспомогательные методы HTML, которые создают текстовые поля, раскрывающиеся списки и другие элементы, обладают удобным средством, которое можно использовать в сочетании с привязкой модели. Тот же самый механизм, который сохраняет данные, введенные в форму пользователем, можно применять также для подсветки отдельных полей, которые не прошли проверку достоверности.
Если свойство класса модели не пройдет проверку достоверности, вспомогательные методы HTML будут генерировать несколько иную HTML-разметку. В качестве примера ниже приведена HTML-разметка, генерируемая в результате вызова Html.TextBoxFor(х => x.Name) при отсутствии ошибок проверки достоверности:
<input data-val="true" data-val-required="Пожалуйста, введите свое имя" id="Name" name="Name" type="text" value="" />
А вот HTML-разметка, генерируемая этим же вызовом, когда пользователь не вводит значение (что является ошибкой проверки достоверности, поскольку мы применили атрибут Required к свойству Name в классе модели GuestResponse):
<input class="input-validation-error" data-val="true" data-val-required="Пожалуйста, введите свое имя" id="Name" name="Name" type="text" value="" />
Этот вспомогательный метод добавил к элементу input класс по имени input-validation-error. Мы можем воспользоваться этой возможностью, создав таблицу стилей, которая содержит стили CSS для этого класса и другие стили, применяемые различными вспомогательными методами HTML.
Соглашение, принятое в проектах MVC, предусматривает помещение статического содержимого, такого как таблицы стилей CSS, в папку по имени Content. Создайте эту папку, щелкнув правой кнопкой мыши на элементе PartyInvites в окне Solution Explorer, выбрав в контекстном меню пункт Add —> New Folder (Добавить —> Новая папка) и указав Content в качестве имени папки.
Чтобы создать файл CSS, щелкните правой кнопкой мыши на только что созданной папке Content, выберите в контекстном меню пункт Add —> New Item (Добавить —> Новый элемент) и выберите Style Sheet (Таблица стилей) из набора шаблонов элементов. Установите имя нового файла Styles.css.
Щелкните на кнопке Add и Visual Studio создаст файл Content/Styles.css. Приведите содержимое этого файла в соответствие со следующим кодом:
.field-validation-error {
color: #f00;
}
.field-validation-valid {
display: none;
}
.input-validation-error {
border: 1px solid #f00;
background-color: #fee;
}
.validation-summary-errors {
font-weight: bold;
color: #f00;
}
.validation-summary-valid {
display: none;
}
Для использования этой таблицы стилей добавляется новая ссылка в раздел head представления RsvpForm, как показано в примере ниже. Элементы link добавляются к представлениям точно так же, как к обычным статическим файлам HTML, хотя позже будет продемонстрировано средство пакетов, которое позволяет объединять сценарии JavaScript и таблицы стилей CSS и доставлять их в браузеры с помощью единственного HTTP-запроса.
@model WebApplication12.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RspForm</title>
<link rel="stylesheet" type="text/css" href="~/Content/Styles.css" />
</head>
Файлы JavaScript и CSS можно перетаскивать из окна Solution Explorer в редактор кода. Среда Visual Studio создаст элементы script и link для выбранных файлов.
Если вы перешли на MVC 5 непосредственно с MVC 3, то могли ожидать, что файл CSS добавляется к представлению за счет указания атрибута href в виде @Href(«~/Content/Site.css») или @Url.Content(«~/Content/Site.css»). Начиная с MVC 4, механизм Razor обнаруживает атрибуты, начинающиеся с ~/ и автоматически вставляет вызов @Href или @Url.
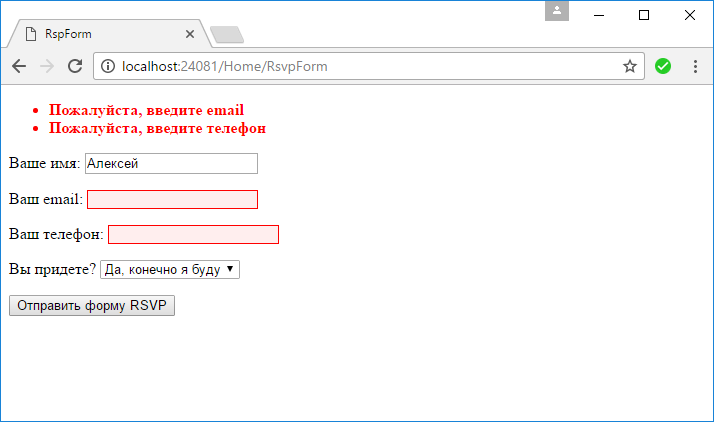
После применения таблицы стилей при отправке данных, которые вызывают ошибку проверки достоверности, отображается визуально очевидное указание на причины проблем:
Стилизация содержимого
Базовая функциональность приложения на месте (кроме отправки электронной почты, к которой мы вскоре приступим), однако его внешний вид в целом довольно-таки непривлекателен. Несмотря на то что это руководство по MVC сосредоточено на разработке серверной стороны, полезно рассмотреть несколько библиотек с открытым кодом, которые приняты Microsoft и включены в ряд шаблонов проектов Visual Studio.
Я не являюсь большим поклонником упомянутых шаблонов, но мне нравятся некоторые из используемых ими библиотек, и одним таким примером из числа задействованных в MVC 5 является Bootstrap, которая представляет собой удобную библиотеку CSS, первоначально разработанную в Twitter и получившую широкое применение.
Разумеется, вы не обязаны применять шаблоны проектов Visual Studio, чтобы пользоваться библиотеками вроде Bootstrap. Можно загрузить файлы напрямую из веб-сайтов с нужными библиотеками или воспользоваться инструментом NuGet, интегрированным в Visual Studio и предоставляющим доступ к каталогу заранее упакованного программного обеспечения, которое может быть загружено и установлено автоматически.
Одной из лучших характеристик NuGet является то, что данный инструмент управляет зависимостями между пакетами, так что во время установки, к примеру, библиотеки Bootstrap инструмент NuGet также загрузит и установит библиотеку jQuery, от которой зависит Bootstrap.
Использование NuGet для установки Bootstrap
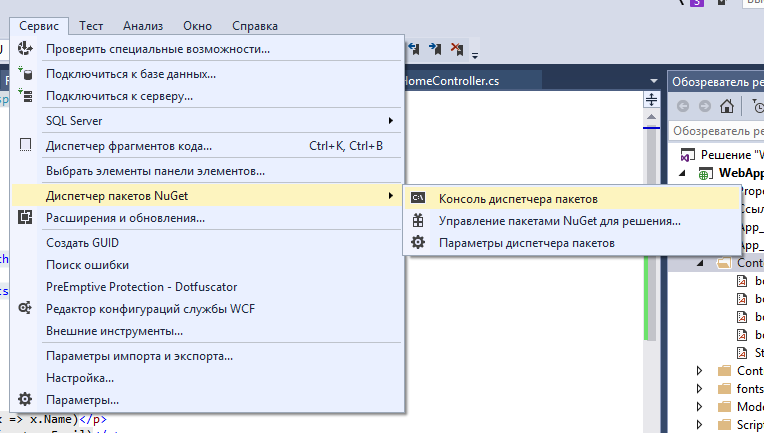
Чтобы установить пакет Bootstrap, выберите пункт Library Package Manager —> Package Manager Console в меню Tools среды Visual Studio. Откроется окно командной строки NuGet. Введите следующую команду и нажмите клавишу <Enter>:
Install-Package -version 3.0.0 bootstrap
Команда Install-Package сообщает NuGet о необходимости загрузки пакета вместе с его зависимостями и затем добавления всего этого в проект. Нужный пакет называется bootstrap. Имена пакетов можно либо искать на веб-сайте NuGet (http://www.nuget.org), либо прибегнуть к услугам пользовательского интерфейса NuGet в Visual Studio (выберите пункт меню Tools —> Library Package Manager —> Manage NuGet Packages for Solution.
Ключ командной строки -version использовался для указания на то, что требуется версия 3 библиотеки Bootstrap, которая является последней доступной стабильной версией. Без ключа -version инструмент NuGet загрузил бы последнюю версию пакета, но для гарантии того, что вы в точности воссоздадите примеры, приведенные ниже, необходимо установить эту конкретную версию.
Инструмент NuGet загрузит все файлы, требующиеся для библиотеки Bootstrap, а также для библиотеки jQuery, на которую опирается Bootstrap. Файлы CSS помещаются в папку Content. Кроме того, создается папка Scripts (которая в MVC является стандартным местоположением для файлов JavaScript) и заполняется файлами Bootstrap и jQuery. (Также создается папка fonts — это индивидуальная особенность библиотеки Bootstrap, которая ожидает наличия файлов в определенных местах.)
Причина рассмотрения Bootstrap в этой статье — иллюстрация того, насколько легко HTML-разметка, генерируемая MVC Framework, может применяться с популярными библиотеками CSS и JavaScript. Тем не менее, основное внимание в настоящем руководстве уделяется разработке серверной стороны.
Стилизация представления index
Базовые средства Bootstrap работают путем применения классов к элементам, которые соответствуют селекторам CSS, определенным внутри добавленных в папку Content файлов. Подробную информацию о классах, определенных в библиотеке Bootstrap, можно получить на веб-сайте Bootstrap, а в примере ниже демонстрируется использование ряда базовых стилей в представлении Index.cshtml:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
<style>
.btn a {
color: white;
text-decoration: none;
}
body {
background-color: #F1F1F1;
}
</style>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div class="text-center">
<h2>Мы собираемся на захватывающую вечеринку.</h2>
<h3>И вы приглашены, нужно только заполнить форму</h3>
<br />
<div class="btn btn-success">
@Html.ActionLink("Форма RSVP", "RsvpForm")
</div>
</div>
</body>
</html>
В разметку были добавлены элементы link для файлов bootstrap.css и bootstrap-theme.css из папки Content. Они являются файлами Bootstrap, требуемыми для базовой стилизации CSS, обеспечиваемой этой библиотекой. Вдобавок в папке Scripts имеется соответствующий файл JavaScript, но в данной статье он не нужен. Кроме того, определен также элемент style, который устанавливает цвет фона для элемента body и стили текста для элементов <a>.
Вы заметите, что для каждого файла Bootstrap в папке Content имеется двойник с суффиксом min — например, есть файлы bootstrap.css и bootstrap.min.css. Это распространенная практика минимизации файлов JavaScript и CSS при развертывании приложений в производственной среде, которая представляет собой процесс удаления всех пробельных символов, а также в случае файлов JavaScript замену имен функций и переменных более короткими метками. Целью минимизации является сокращение объема передаваемых данных, необходимых для доставки содержимого в браузер.
После импортирования стилей Bootstrap и определения пары собственных стилей осталось стилизовать элементы. Рассматриваемый пример прост, поэтому необходимо использовать только три класса CSS из Bootstrap: text-center, btn и btn-success.
Класс text-center центрирует содержимое элемента и его дочерних элементов. Класс btn стилизует элемент button, input или <a> в виде симпатичной кнопки, а класс btn-success указывает диапазон цветов для этой кнопки. Цвет кнопки зависит от применяемой темы — в примере используется стандартная тема (как определено в файле bootstrap-theme.css), но в Интернете доступно буквально бесконечное количество других тем.
Полученные в итоге результаты показаны на рисунке ниже:
Стилизация представления RsvpForm
В библиотеке Bootstrap определены классы, которые могут использоваться для стилизации форм. Я не планирую вдаваться в особые детали, но в примере ниже показано, как были применены эти классы:
@model WebApplication12.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>RspForm</title>
<link rel="stylesheet" type="text/css" href="~/Content/Styles.css" />
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
</head>
<body>
<div class="panel-success">
<div class="panel-heading text-center">
<h4>Форма RSVP</h4>
</div>
<div class="panel-body">
@using (Html.BeginForm())
{
@Html.ValidationSummary()
<div class="form-group">
<label>Ваше имя:</label>
@Html.TextBoxFor(x => x.Name, new { @class = "form-control" })
</div>
<div class="form-group">
<label>Ваш email:</label>
@Html.TextBoxFor(x => x.Email, new { @class = "form-control" })
</div>
<div class="form-group">
<label>Ваш телефон:</label>
@Html.TextBoxFor(x => x.Phone, new { @class = "form-control" })
</div>
<div class="form-group">
<label>Вы придете?</label>
@Html.DropDownListFor(x => x.WillAttend, new[] {
new SelectListItem() { Text = "Да, конечно я буду", Value = Boolean.TrueString},
new SelectListItem() { Text = "Нет, я не смогу", Value = Boolean.FalseString}
}, "Выберите вариант", new { @class = "form-control" })
</div>
<div class="text-center">
<input type="submit" value="Отправить форму RSVP" class="btn btn-success" />
</div>
}
</div>
</div>
</body>
</html>
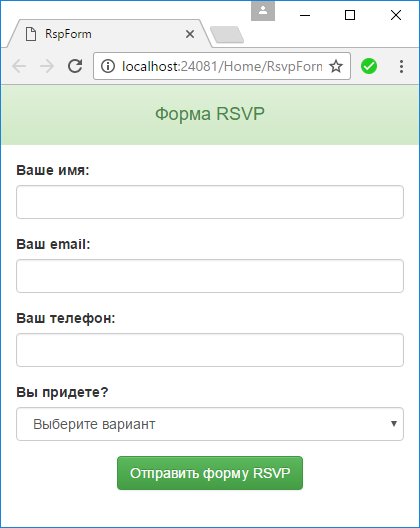
Классы Bootstrap в этом примере создают панель с заголовком, просто чтобы придать компоновке структурированность. Для стилизации формы используется класс form-group, который стилизует элемент, содержащий label и связанный элемент input или select.
Эти элементы созданы посредством вспомогательных методов HTML, что означает отсутствие статически определенных элементов, к которым можно было бы применить требуемый класс form-control. К счастью, вспомогательные методы принимают в качестве необязательного аргумента объект, который позволяет указывать атрибуты создаваемого элемента, например:
@Html.TextBoxFor(x => x.Email, new { @class = "form-control" })
Объект для атрибутов создается с использованием анонимных типов C# и указывает, что в элементе, генерируемом вспомогательным методом TextBoxFor, атрибут class должен быть установлен в form-control. Свойства, определяемые этим объектом, применяются для имени атрибута, добавляемого к HTML-элементу, а поскольку class является зарезервированным словом в языке C#, оно предваряется символом @. Это стандартная возможность C#, которая позволяет использовать ключевые слова в выражениях.
Результаты стилизации можно видеть на рисунке ниже:
Стилизация представления Thanks
Последним представлением, подлежащим стилизации, является Thanks.cshtml, в примере ниже показано, как это делается. Вы заметите, что добавленная разметка похожа на таковую из представления Index.cshtml. Чтобы упростить управление приложением, имеет смысл избегать дублирования кода и разметки везде, где это возможно. Позже будут рассмотрены компоновки Razor и описаны частичные представления, которые способствуют сокращению дублирования разметки.
@model PartyInvites.Models.GuestResponse
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Thanks</title>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap-theme.css" rel="stylesheet" />
<style>
body { background: #f1f1f1; }
</style>
</head>
<body>
<div class="text-center">
<h1>Спасибо, @Model.Name!</h1>
<div class="lead">
@if (Model.WillAttend == true)
{
@:Здорово что вы придете, напитки уже в холодильнике ;)
}
else
{
@:Жаль что вы не придете, но спасибо что дали об этом знать.
}
</div>
</div>
</body>
</html>