Задание
Создать многомерный массив в каждом элементе, которого будут храниться четыре переменные
1. Описание картинки
2. Подпись к картинке
3. Путь к картинке
4. Ключевые слова к картинке.
Создать 6ть элементов такого массива
Вывести с помощью абсолютного позиционирования в два ряда.
Размеры и позиции задавать через стили top left width height.
Картинку позиционировать по центру imageholder это держатель картинки.
Снизу выводить описание и ключевые слова.
Для этого:
1. Создадм в папке php папку images и добавим в нее картинки. Например эти:
2. Создадим многомерный массив frukt:
$frukt=array ( array (“описание картинки”,” описание картинки ”,” описание картинки ”), array (“название картинки”,” название картинки”,” название картинки”), array (“images/kartinka.png”,” images/kartinka.png ”,” images/kartinka.png ”), // папка с изображениями/название картинки );
3. Выведем элементы массива на экран:
echo "<img src='".$frukt[2][0]."'>"; echo "<br />"; // первый элемент третьего массива по схеме $массив[номер массива][номер элемента] echo "<p> ".$frukt[0][0]."</p>"; echo "<br />"; echo "<p >".$frukt[1][0]."</p>";
4. Проделаем тоже самое с остальными элементами массива и зададим стиль: размеры и позиции.
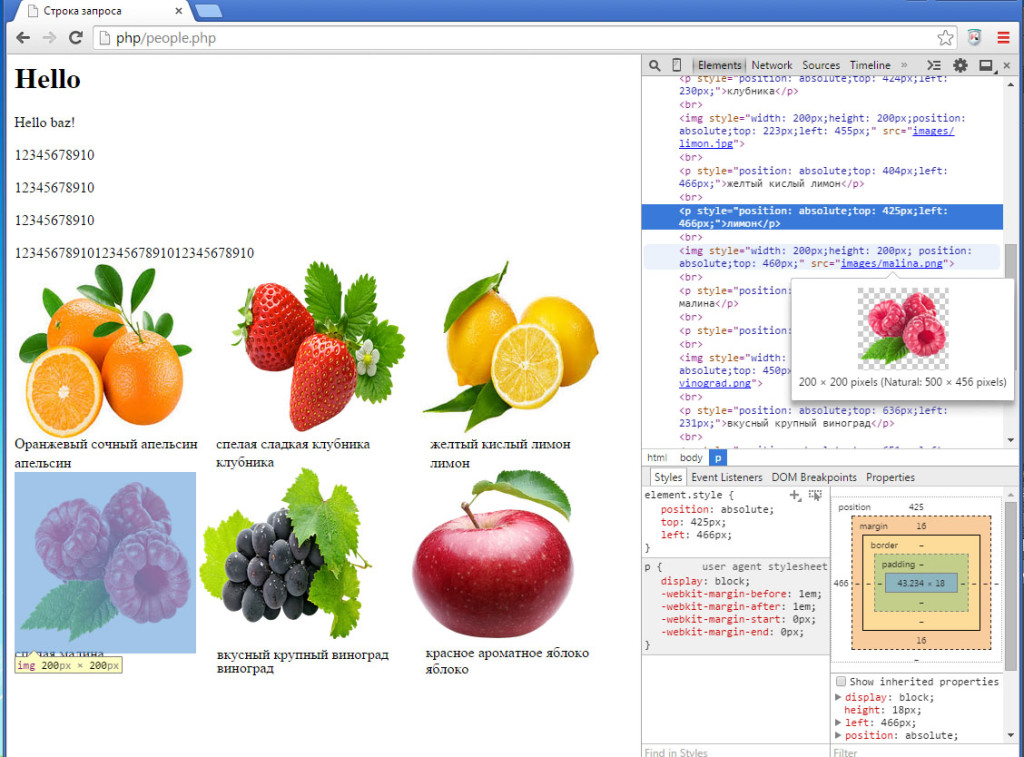
рис 1
5. Получим такой код.
<?php
$frukt=array
(
array("Оранжевый сочный апельсин", "спелая сладкая клубника", "желтый кислый лимон", "спелая малина", "вкусный крупный виноград", "красное ароматное яблоко"),
array("апельсин", "клубника", "лимон", "малина", "виноград", "яблоко"),
array("images/apelsin.jpg", "images/klubnika.png", "images/limon.jpg", "images/malina.png", "images/vinograd.png", "images/yabloko.png")
);
echo "<img style=\"width: 200px;height: 200px;position: absolute;\" src='".$frukt[2][0]."'>";
echo "<br />";
echo "<p style=\"position: absolute;top: 404px;\">".$frukt[0][0]."</p>";
echo "<br />";
echo "<p style=\"position: absolute;top: 425px;\">".$frukt[1][0]."</p>";
echo "<img style=\"width: 200px;height: 200px;position: absolute;top: 223px;left: 243px;\" src='".$frukt[2][1]."'>";
echo "<br />";
echo "<p style=\"position: absolute;left: 230px;top: 404px;\">".$frukt[0][1]."</p>";
echo "<br />";
echo "<p style=\"position: absolute;top: 424px;left: 230px;\">".$frukt[1][1]."</p>";
echo "<br />";
echo "<img style=\"width: 200px;height: 200px;position: absolute;top: 223px;left: 455px;\" src='".$frukt[2][2]."'>";
echo "<br />";
echo "<p style=\"position: absolute;top: 404px;left: 466px;\">".$frukt[0][2]."</p>";
echo "<br />";
echo "<p style=\"position: absolute;top: 425px;left: 466px;\">".$frukt[1][2]."</p>";
echo "<br />";
echo "<img style=\"width: 200px;height: 200px; position: absolute;top: 460px;\" src='".$frukt[2][3]."'>";
echo "<br />";
echo "<p style=\"position: absolute;top: 635px;\">".$frukt[0][3]."</p>";
echo "<br />";
echo "<p style=\"position: absolute;top: 651px;\">".$frukt[1][3]."</p>";
echo "<br />";
echo "<img style=\"width: 200px;height: 200px;position: absolute;top: 450px;left: 207px;\" src='".$frukt[2][4]."'>";
echo "<br />";
echo "<p style=\"position: absolute;top: 636px;left: 231px;\">".$frukt[0][4]."</p>";
echo "<br />";
echo "<p style=\"position: absolute;top: 651px;left: 231px;\">".$frukt[1][4]."</p>";
echo "<br />";
echo "<img style=\"width: 200px;height: 200px;position: absolute;top: 452px;left: 434px;\" src='".$frukt[2][5]."'>";
echo "<br />";
echo "<p style=\"position: absolute;top: 634px;left: 461px;\">".$frukt[0][5]."</p>";
echo "<br />";
echo "<p style=\"position: absolute;top: 652px;left: 461px;\">".$frukt[1][5]."</p>";
?>