- Решение заданий для студентов.
- Вести курсы программирования.
- Подготовка к олимпиадам.
- Создание сайтов по шаблонам.
- Аудит сайтов.
- Консультации.
- Биржи фриланса.
- Разработка софта для организаций.
- Работа тестировщиком.
- Поиск багов.
- Соревнования по программированию.
- Постоянная работа или стажировка в компании.
- Стартап.
- Заработок на продаже доменов.
- Ведение канала на ютуб и блоггинг.
Блог
-

15 способов заработать начинающему программисту.
-

Что нужно знать каждому программисту по версии Google?
• Рекомендуется владеть в совершенстве несколькими из следующих языков : JavaScript, CSS, HTML, PHP, C++, C#, Java, Python.
• Освойте объектно-ориентированное программирование (ООП) на базе одного из следующих языков: PHP, C++, Java, Python.
• Научитесь тестировать код.
• Изучайте дискретную математику. • Изучите базовые алгоритмы, применяемые в программировании.
• Понимание работы операционных систем. Освойте работу с консолью.
•Вам необходимо будет изучить искусственный интеллект. (Нейронные сети).
• Рекомендуется знать основы криптографии.
• Понимать параллельное программирование.Хочешь стать программистом? Начни обучение на Itacademy.link
-

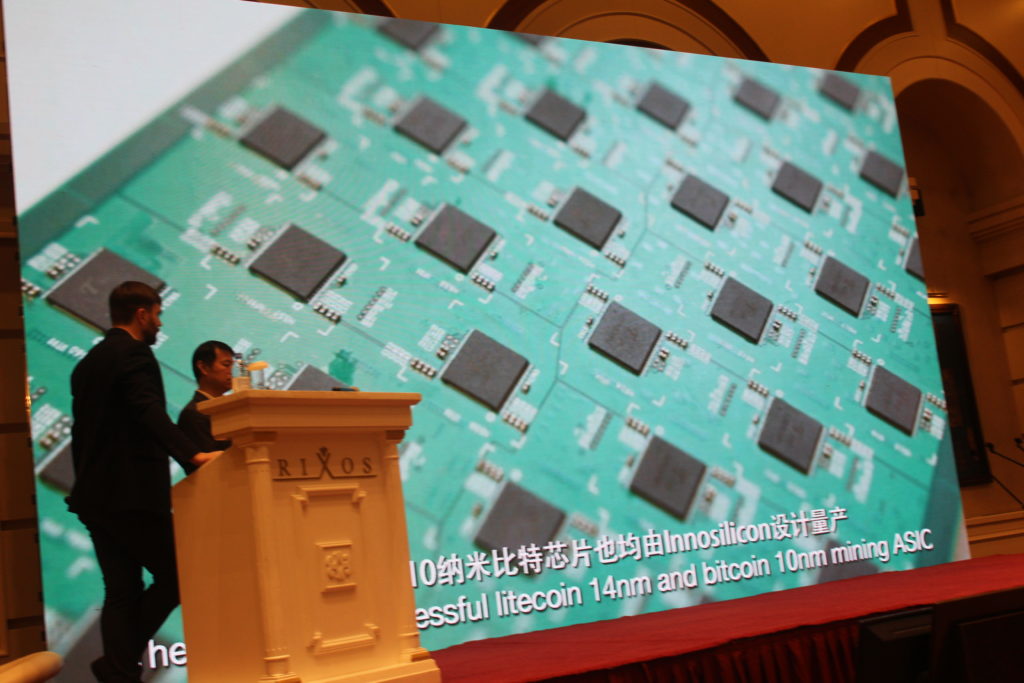
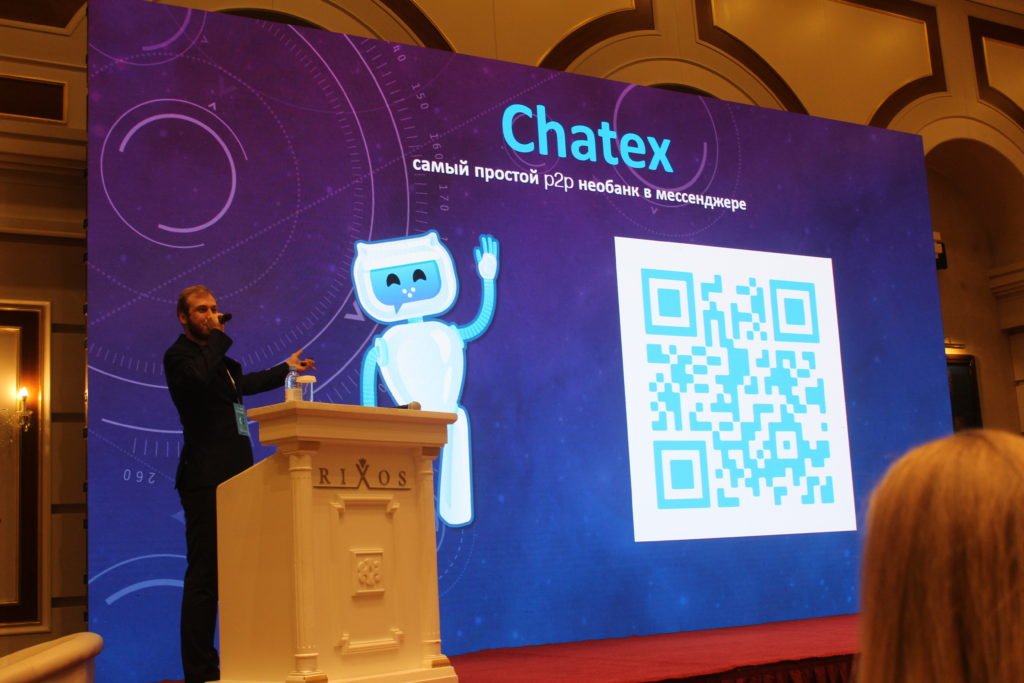
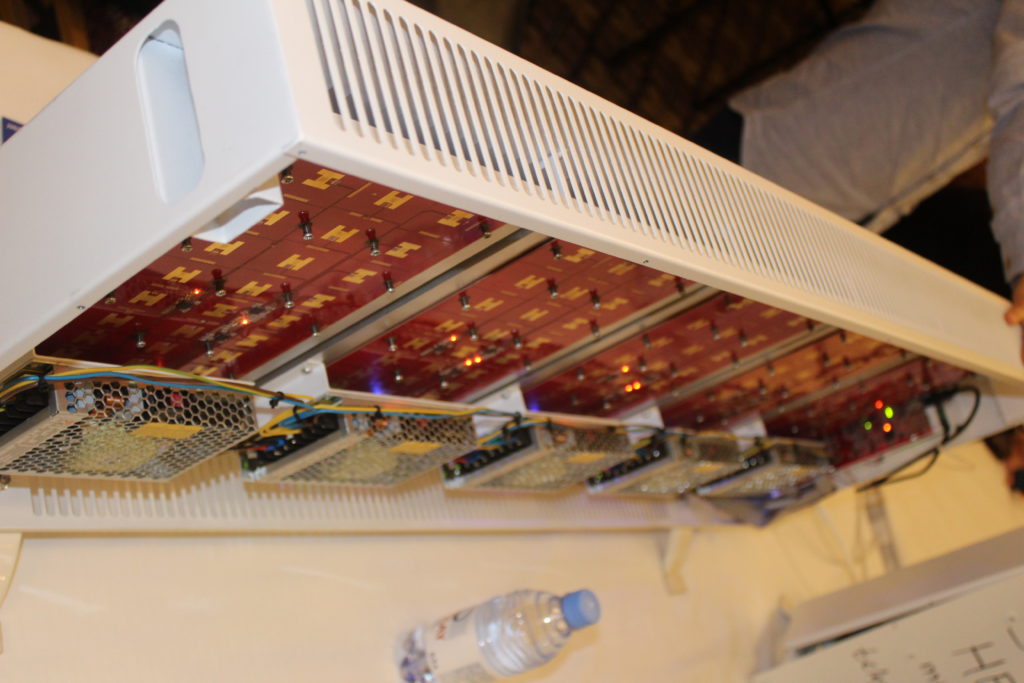
IV Международный форум TerraCrypto 2019
Мы посетили отличный форум на котором выступало 50 спикеров. Были затронуты темы майнинга, оборудования для майнинга. Так же были представлены несколько решений для бизнеса на блокчейне. Целью нашего визита было увеличение нашей компетентности в сфере it и конечно же хотелось узнать больше о блокчейне из первых уст. Мы верим, что будущее за децентрализованными системами. Ведь использование децентрализованного распределенного блокчейна для хранения информации позволяет защитить данные от изменения. На данный момент блокчейн решения используются в логистике, финансовой сфере, складском учете и многих других отраслях которые требуют защиты данных от подделки и несанкционированного изменения.
Вот несколько фотографий с конференции.
IV Международный форум TerraCrypto 2019 -

Урок 11, с++, работа с массивами, добавление элементов и вставка элементов в массив.
Видео к уроку.
Код к уроку.// ConsoleApplication3.cpp : Defines the entry point for the console application. // #include "stdafx.h" #include <iostream> using namespace std; void add(int value, int *product,int &count) { product[count] = value; count++; } void insert(int value, int pos,int *product, int &count) { for (int i = count - 1; i >=pos; i--) product[i + 1] = product[i]; product[pos] = value; count++; } void print(int *product, int &count) { for (int i = 0; i < count; i++) cout << product[i]<<"\n"; cout << "------------------------------"; } int main() { int product[100]; int count = 0; add(1, product, count); add(3, product, count); add(5, product, count); insert(2,1, product, count); insert(4, 3, product, count); print( product, count); int a; cin >> a; return 0; } -

Урок 10. с++. Стеки в с++. Программирование стеков.
Видео к уроку.
Код к уроку.
Стек FIFO
// ConsoleApplication3.cpp : Defines the entry point for the console application. // #include "stdafx.h" #include <iostream> using namespace std; //пример реализации стека FIFO int pop(int *product, int &pos)//извлекать товары { if (pos == 0) { cout << "stack empty"; return -1; } pos--; int ret=product[0]; for (int i = 1; i <= pos; i++) { product[i - 1] = product[i]; } return ret; } void push(int item, int *product, int &pos)//помещаем в массив { if (pos == 99) { cout << "stack overflow"; return; } product[pos] = item; pos++; } int main() { int pos = 0; int product[100]; push(10, product, pos); push(11, product, pos); push(12, product, pos); cout << pop(product, pos) << "\n"; cout << pop(product, pos) << "\n"; cout << pop(product, pos) << "\n"; int a; cin >> a; return 0; }Стек LIFO
// ConsoleApplication3.cpp : Defines the entry point for the console application. // #include "stdafx.h" #include <iostream> using namespace std; //пример реализации стека LIFO int pop(int *product, int &pos)//извлекать товары { if (pos ==0) { cout << "stack empty"; return -1; } pos--; product[pos]; return product[pos]; } void push(int item, int *product, int &pos)//помещаем в массив { if (pos == 99) { cout << "stack overflow"; return; } product[pos] = item; pos++; } int main() { int pos = 0; int product[100]; push(10, product, pos); push(11, product, pos); push(12, product, pos); cout << pop(product, pos)<<"\n"; cout << pop(product, pos) << "\n"; cout << pop(product, pos) << "\n"; int a; cin >> a; return 0; } -

Урок 9. Работа с файлами в с++
Видео для урока.
Код урока.// ConsoleApplication3.cpp : Defines the entry point for the console application. // #include "stdafx.h" #include <iostream> #include <fstream> using namespace std; int main() { ofstream myfile; myfile.open("login.txt"); myfile << "admin"; myfile.close(); myfile.open("password.txt"); myfile << "123"; myfile.close(); ifstream file("password.txt"); char *pass1; pass1 = new char[100]; char *login1; login1 = new char[100]; file.getline(pass1,'\n'); file.close(); file.open("login.txt"); file.getline(login1, '\n'); char *login; char *password; login = new char[100]; password = new char[100]; cout << "Enter login: "; cin >> login; cout << "Enter password: "; cin >> password; if (strcmp(login, login1) == 0 && strcmp(pass1, password) == 0) { cout << "Hello admin."; } else { cout << "You are wrong."; } cin >> password; delete [] pass1; delete [] login; delete [] password; return 0; } -

Как выровнять изображение внутри блока вертикально и горизонтально используя HTML и CSS
В этом видео уроке мы разберем как сверстать галерею для изображений различных размеров чтобы они выравнивались горизонтально и вертикально внутри блоков одинаковых размеров и не вылазили за пределы блока.
Кликните по ссылке ниже чтобы скачать код.
-
Урок 4. Функции в C++
Задания на функции.
- Написать функцию которая возвращает true если число четное и false если число нечетное.
- Написать функцию которая переводит градусы Цельсия в градусы Фаренгейта.
- Написать функцию которая возвращает сумму целых чисел в указанном диапазоне.
- Написать функцию которая возводит число в указанную степень. В функцию передаются два параметра число и степень в которую его нужно возвести.
- Написать функцию которая разворачивает число. К примеру если в функцию передать 123 то она вернет 321.
- Написать функцию которая будет высчитывать одну 12 от переданного числа.
- Написать функцию которая будет переводить в шестнадцатеричный формат входящее десятичное число от 0 до 15.
- Написать функцию которая будет возвращать столицу по переданному как параметр городу.
- Написать функцию которая из трех переданных переменных вернет максимальную.
- Написать функцию которая из 4х переданных переменных в виде параметров функции вернет среднее значение.
-

Урок 3. C++. Массивы и структуры
Код урока.
// ConsoleApplication1.cpp : Этот файл содержит функцию "main". Здесь начинается и заканчивается выполнение программы. // #include "pch.h" #include <iostream> #include <Windows.h> #include <string> using namespace std; struct student { int age; string name; }; struct group { student s[10]; string name; }; int main() { SetConsoleCP(1251); SetConsoleOutputCP(1251); int age[30]; string name[3]; name[0] = "Василий"; name[1] = "Михаил"; name[2] = "Павел"; for (int i = 0; i < 30; i++) { age[i] = rand()%100; } for (int i = 0; i < 30; i++) { cout << age[i] << " "; } cout << "\n"; for (int i = 0; i < 3; i++) { cout << name[i] << " "; } //----------------Поиск максимального значения. int max = age[0]; for (int i = 1; i < 30; i++) { if(max < age[i]) max=age[i]; } cout <<"\nМаксимальное значение = "<< max << " "; //----------------смена двух переменных местами----------------------- int a, b; a = 10; b = 12; int temp=a; a = b; b = temp; cout << "\na=" << a<< " "; cout << "\nb=" << b << " "; //----------------сортировка массива----------------------- for (int i = 0; i < 30; i++) { int max, pos; pos = i; max = age[i]; for (int j = i; j < 30; j++) { if (max < age[j]) { max = age[j]; pos = j; } } int temp = age[i]; age[i] = age[pos]; age[pos] = temp; } //---------------------Вывод массива cout << "\n"; for (int i = 0; i < 30; i++) { cout << age[i] << " "; } student vasya; vasya.age = 20; vasya.name = "Василий"; student stud[10]; stud[0].age = 10; stud[0].name = "Николай"; group g[10]; g[0].name = "ЭА 2015"; g[0].s[0].age = 20; g[0].s[0].name= "Василий"; } -

Урок 2. C++. Операторы ветвления кода и циклы.
Код к уроку:
// ConsoleApplication1.cpp : Этот файл содержит функцию "main". Здесь начинается и заканчивается выполнение программы. // #include "pch.h" #include <iostream> #include <Windows.h> #include <string> using namespace std; int main() { SetConsoleCP(1251); SetConsoleOutputCP(1251); int a, b; a = 1; b = 1; if (a == b) { std::cout << "Переменная а=b!\n"; } if (a != b) { std::cout << "Переменная а не равна b!\n"; } if (a > b) { std::cout << "Переменная а больше b!\n"; } if (a < b) { std::cout << "Переменная а меньше b!\n"; } if (a >= b) { std::cout << "Переменная а больше или равна b!\n"; } if (a <= b) { std::cout << "Переменная а меньше или равна b!\n"; } //полная форма оператора if if (a==b){ std::cout << "Переменная а=b!\n"; } else { std::cout << "Переменная а не равна b!\n"; } string login, password; string login1, password1; login = "admin"; password = "123"; login1 = "admin1"; password1 = "1234"; if (login == "admin" && password == "123") { std::cout << "Логин и пароль введены верно. !\n"; } if ((login == "admin" && password == "123") || (login1 == "admin1" && password1 == "1234")) { std::cout << "Логин и пароль введены верно. !\n"; } if(login == "admin" && password == "123") std::cout << "Логин и пароль введены верно. !\n"; else std::cout << "Логин и пароль введены неверно. !\n"; if (login == "admin") { std::cout << "Логин введен неверно. !\n"; if (password == "123") { std::cout << "Пароль введен неверно. !\n"; } } int answer = 1; if (answer == 1) { //выполняем код для ответа 1 } else { if (answer == 2) { // код для ответа 2 } else { if (answer == 3) { //код для ответа 3 } } } answer =2; switch (answer) { case 1: std::cout << "Верно. !\n"; break; case 2: std::cout << "Неверно. !\n"; break; case 3: std::cout << "Неверно. !\n"; break; default: std::cout << "Вы ввели неверное значение. !\n"; } cout << "a= " << a; for (int i = 0; i < 10; i++) { cout << "\n i= " << i; } cout << "\n Конец цикла"; for (int i = 0; i < 10; i+=2) { cout << "\n i= " << i; } cout << "\n Конец цикла"; for (int i = 9; i >=0; i--) { cout << "\n i= " << i; } cout << "\n Конец цикла\n"; for (int i = 1; i < 10; i++) { for (int j =1; j < 10; j++) { cout <<i <<"*"<<j<<"="<<i*j<<"\t"; } cout << "\n"; } cout << "\n Конец цикла"; int i = 10; while (i > 0) { i--; cout << "\n i= " << i; } i =10; do { i--; cout << "\n i= " << i; } while (i > 0); } // Запуск программы: CTRL+F5 или меню "Отладка" > "Запуск без отладки" // Отладка программы: F5 или меню "Отладка" > "Запустить отладку" // Советы по началу работы // 1. В окне обозревателя решений можно добавлять файлы и управлять ими. // 2. В окне Team Explorer можно подключиться к системе управления версиями. // 3. В окне "Выходные данные" можно просматривать выходные данные сборки и другие сообщения. // 4. В окне "Список ошибок" можно просматривать ошибки. // 5. Последовательно выберите пункты меню "Проект" > "Добавить новый элемент", чтобы создать файлы кода, или "Проект" > "Добавить существующий элемент", чтобы добавить в проект существующие файлы кода. // 6. Чтобы снова открыть этот проект позже, выберите пункты меню "Файл" > "Открыть" > "Проект" и выберите SLN-файл.