Что такое сайт?
Сайт (веб-сайт англ. website, от web — паутина, «веб» и site — «место») — это место во всемирной сети (интернете), которое имеет свой адрес, собственного хозяина и состоит из отдельных веб-страниц, которые мы видим как одно целое.
Глобальная сеть состоит из всех сайтов, доступных для общего пользования. Все странички каждого сайта объединяются одним корневым адресом — доменом (то, что мы набираем в адресной строке браузера), тематикой, системой и дизайном. Каждая страница веб-сайта это текстовый документ, который написан на языке программирования (HTML, XHTML, JAVA или другие). Эти текстовые файлы загружаются на ваш компьютер, обрабатываются браузером и отображаются на мониторе компьютера в виде страницы сайта. Язык программирования позволяет редактировать текст странички, добавлять ссылки, вставлять картинки, звуковые и видео файлы. Страницы сайтов могут быть как простыми наборами информации — тексты и картинки, так и сложными, с огромным количеством функций, которые управляются различными программами.
В разработке сайтов принимает участие большое количество людей — программисты, веб-дизайнеры и другие. Вначале веб-дизайнер создаёт дизайн будущего сайта, учитываются пожелания заказчика, цель сайта и его предполагаемая аудитория. Подбираются подходящие шрифты, картинки, расположение объектов. После наступает очередь работы верстальщика. Он работает с готовым дизайном, оптимизируя его под различные брузеры. Далее следует программирование. Программист создает структуру сайта с нуля, это делается с помощью языка программирования. Когда сайт готов, его нужно наполнить информацией. Также существуют различные люди, которые раскручивают, оптимизируют сайт, размещают его в интернет-каталогах, распространяют рекламу вашего сайта.
В наше время сайт может являться визитной карточкой предприятия, фирмы, вашим портфолио. Также существуют Интернет-магазины, файлообменники, социальные сети(такие как vkontakte.ru, odnoklassniki.ru), онлайн-сервисы. С помощью сайта можно распространять информацию, быстро её корректировать, таким образом люди, посетившие ваш сайт будут обладать самыми последними данными. При помощи сайта вы имеете возможность донести огромное количество информации до людей. Никакой другой массмедиа не способен дать такого ошеломляющего эффекта.

Что такое хостинг и домен?
Каждый хотя бы немного знакомый с Интернетом человек слышал о таком понятии, как «хостинг сайтов», но далеко не каждый даже приблизительно знает, что это такое. Или, в чем отличия хостинга от домена.

Хостинг – это услуга по предоставлению дома для сайта. Это можно понять и чисто логически, ведь заходя на какой-нибудь сайт вы, как правило, видите там текстовые страницы, изображения, аудио или видеоинформацию – всё это файлы, особым образом представляемые вам в виде веб-страничек. А раз это файлы, значит — они имеют определённый объём и им нужно место для хранения. Само название произошло от английского «host» — основное устройство, главный сервер, узел (есть и альтернативное значение – держатель постоялого двора, именно оно даёт законное основание на сравнение с домом для сайта), а услуга по предоставлению места на «главном сервере» для сайтов назвали (по законам английской грамматики) «Hosting» или в русском варианте написания – хостингом.
Домен (доменное имя) — это адрес ресурса, который будут вводить пользователи при обращении к сайту. Адрес домена состоит из двух частей: доменов первого и второго уровня. По международному соглашению, каждой стране выделили доменное имя первого уровня, обозначающее принадлежность сайта к определённому государству: .kz, .ru, .by, .uk, .ua, .fr и т.д. Также существует несколько доменов первого порядка связанных с направлением деятельности сайта: .gov — государственные, .com — коммерческие, .edu — образовательные и прочие. Домен второго уровня представляет собой название сайта. Купить домен можно в уполномоченной организации, регистраторе доменов.
Например:
http://www.youtube.com является доменом второго уровня. Разберем по частям этот домен.
HTTP – это протокол передачи гипертекста. Он указывает программе, как следует принимать и передавать файлы. Есть разные протоколы: HTTPS –тот же, только более защищенный, POP3 и SMTP – почтовые протоколы, используются для отправки писем, FTP – протокол передачи файлов, при помощи его передаются файлы и т.д.
WWW — World Wide Web, переводится на русский язык как «Всемирная Паутина». Это специальная служба для работы в сети. На сегодня, указывать имя сайта можно и без WWW. Программа автоматически будет пользоваться этой службой.
Youtube – это доменное имя сайта – идет перед точкой после WWW. Оно может быть любым, каким вы его себе закажите.
COM – это доменная зона сайта, указывается она после точки в названии сайта. На сегодняшний день существует несколько десятков доменных зон!
Зона COM, и любая другая зона, является доменом первого уровня.
А вот metrika.yandex.ru – metrika является доменом третьего уровня или субдоменом.
Мало кто знает, но в начале своего существования, сайты в интернете не имели привычных нам имён, типа yandex.ru, google.com и так далее. Первоначально компьютеры в составе сети интернет имели лишь IP-адреса (четырёх разрядные группы чисел, типа 192.168.1.1). Однако, чем больше было компьютеров, тем сложнее становилось ориентироваться обычным людям в подобных цифровых обозначениях. И вот тогда пришла гениальная идея придумать систему доменных имён, которая бы упростила обращение к сайтам в глобальной сети. Теперь, для того, чтобы посетить сайт 172.217.22.14 вам можно набрать легко запоминающееся youtube.com
Что нужно учитывать при выборе имени домена
- ЗАПОМИНАЕМОСТЬ.
- НЕ ИСПОЛЬЗОВАТЬ БУКВЫ Ю(YU) Я(YA) Ж(ZH) У(U OO) Ш(SH)
- НЕ БОЛЕЕ ДВУХ СЛОВ
- ДЛИНА 5-12 СИМВОЛОВ
- ИСПОЛЬЗОВАТЬ КЛЮЧЕВЫЕ СЛОВА
- НЕ БОЛЕЕ ОДНОГО ДЕФИСА
- УНИКАЛЬНОСТЬ ИМЕНИ (избегаем конкуренции)
Vk.com (Домен для раскрученного сайта)
Vkontakte.com (Хорошее имя домена)
V-kontakte.com (Допустимое имя домена)
Yabloko-vkusnoye.com (Плохое имя)
Способы создания сайта
Существует несколько способов создания сайтов, популярные из которых:
- Разработка с нуля (с помощью языков программирования)
- CMS (Использование системы управления сайтом)

Создание сайта с помощью языков программированияДля этого потребуются знания, в первую очередь язык гипертекстовой разметки HTML, а также CSS —каскадные таблицы стилей. С помощью HTML строится каркас будущего сайта, а через CSS настраивается его внешний вид.
Если же планируется динамический сайт, то потребуется проявить свои знания в использовании скриптового языка программирования PHP. Его еще иногда называют серверным языком, благодаря его способности тесно взаимодействовать с сервером. Ну и конечно же не повредит javascript, который внесет свою лепту в развитие сайта.
В данном способе разработки сайта потребуется лишь блокнот.
Использование системы управления сайтом

Самый быстрый, а также широко используемый метод. На сегодняшний день широко используются такие системы («движки»), как WordPress, Joomla, Django, Drupal и прочие, которые идеально подойдут для сайтов либо блогов. Для форумов более подходящими станут: phpbb, ExBB, PunBB, SMF.
Использование движков (CMS) предоставляет доступ к множеству современных шаблонов и схем построения, а также значительно ускоряет и упрощает работу разработчика. Но для создания качестве
нных и функциональных сайтов на базе CMS, потребуются базовые знания веб программирования.
Будущий владелец сайта сам выбирает, какой из методов использовать.
Хороший сайт определяют следующие правила:
- Разумное количество пунктов меню и ссылок.
- Хороший баланс графики и текста
- Простая навигация по сайту
- Способность сайта продавать, получать новых клиентов или клики по рекламе.
- Минимальное время загрузки.
- Обновляемое содержание.
- Присутствует возможность для пользователей взаимодействовать с сайтом.
- Обратная связь от посетителей.


Для разработки сайтов потребуются следующие программы:
Notepad ++ http://notepad-plus-plus.org/download/v6.7.4.html
Браузер Chrome https://www.google.ru/chrome/browser/desktop/
Основы HTML

HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартизированныйязык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML(или XHTML).
Из названия становится понятным его предназначение — указывать браузеру, как разместить элементы на странице при ее отображении на экране монитора. Что такое html элемент? Да все, что мы размещаем: текст, рисунки, анимации и т.д. С помощью HTML мы можем указать браузеру, где именно их разместить; какой текст сделать большим и жирным, а какой — маленьким курсивом; где начать новую строку, а где сделать переход на другую страницу. И многое другое.
Любой HTML документ заключается между тегами <HTML> и </HTML>.
Значения тегов разметки документа
Теги разметки — специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и ресурсами Интернет.
Теги составляют основу html. Между < и > находится имя тега и его параметры (если они есть). В основном все теги парные, т.е. один открывающий <>, а другой — закрывающий . Такая пара тегов называется контейнером. А все, что находится между ними — содержимым контейнера. Действия тегов распространяются только на их содержимое. Бывают также теги одиночные, т.е. не требующие закрытия. Такие теги просто совершают определенное действие, например, перевод строки или вставку рисунка.
Основные теги разметки
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе.
<TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами.

HTML атрибуты сообщают браузеру, каким образом должен отображаться тот или иной элемент страницы. Атрибуты позволяют сделать более разнообразными внешний вид информации, добавляемой с помощью одинаковых тегов.
Значение атрибута заключается в кавычки » «. Названия и значения атрибутов не чувствительны к регистру, но, тем не менее, рекомендуется набирать их в нижнем регистре.
Заголовок документа — тег HEAD и его элементы
Заголовок документа содержит служебную информацию и не влияет на внешний вид документа. Его задачей является предоставление браузеру пользователя или серверу информации о том, как отобразить ваш документ.
Единственным обязательным элементом заголовка документа являются теги <title></title>. Они необходимы, чтобы дать документу название, оно отражается в заголовке окна браузера. Например, если написать следующий код:
В окне браузера он будет выглядеть так:
В разделе head всегда пишите: <title>Название вашей страницы</title>. Обратите внимание, что title выводится в строке заголовка окна браузера.
Этот title очень важен, поскольку используется поисковыми машинами (такими, как Google) для индексирования вашего web-сайта и показа в результатах поиска.
Мета теги <Meta>
Мета теги являются важными составляющими HTML страницы. Размещаются они внутри тега <HEAD> и необходимы для указания параметров HTML страницы которые не будут видны обычному пользователю, но многое расскажут о вашей страничке поисковым системам и интернет браузеру. Рассмотрим основные теги.
Атрибут charset
Метатег с атрибутом charset указывает браузеру кодировку нашего файла. Так как общепринятой для русскоязычных сайтов является utf-8 и именно ее мы используем для создания наших сайтов наш мета тег должен выглядеть следующим образом: <meta charset=”utf-8”>
Свойство атрибута keywords
- <meta name=”keywords” content=”Ключевые слова, HTML и его элементы” >
Мета теги имеют атрибут name. В зависимости от его значения браузер и поисковые системы поразному будут обрабатывать его содержание.
Мета тег с именем keywords указывает основные ключевые слова, которые описывают нашу страницу.
ПРИМЕЧАНИЕ:
Ключевое слово — слово в тексте, способное в совокупности с другими ключевыми словами представлять текст. В вебе используется главным образом для поиска. Набор ключевых слов документа называют поисковым образом документа. Ключевые слова должны содержать запросы, по которым вы бы хотели, чтобы ваш документ нашли в поисковой системе.
Свойство атрибута description
Данный тег используется при создании краткого описания страницы, используется поисковыми системами для индексации, а также при создании аннотации в выдаче по запросу. При отсутствии тега поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике.
- <meta name=”description” content=”Основы HTML Kazakhstan Coding Academy”. 1 урок по HTML >
Свойства атрибута Author и Copyright
Эти теги, как правило, не используются одновременно. Функция тегов — идентификация автора или принадлежности документа. Тег Author содержит имя автора Интернет-страницы, в том случае, если сайт принадлежит какой-либо организации, целесообразнее использовать тег Copyright. Выглядит данный тег следующим образом:
- <meta name=”author” content=”Джон Дое” >
Кроме этого, теги Author и Copyright могут содержать дополнительный атрибут «lang», позволяющий определить язык, использующийся при указании значения свойства
- <meta name=”copyright” lang=”ru” content=”Kazakhstan Coding Academy“ >
Теги заголовков <H1>…<H6>
Теги заголовка h1 — h6 используются при создании HTML-страниц, причем, каждый из тегов указывают на сравнительную важность контента, расположенного после каждого из заголовков.
Тег h1 применяется для обозначения наиболее важных заголовков первого уровня, а применение тега h6, к примеру, указывает на заголовок шестого уровня, который является наименее значимым.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше.
Каждая страница должна содержать уникальный тег заголовка h1 с указанием основной темы, освещаемой на ней (целевой поисковый запрос), а также теги подзаголовков (подтем) статей, описывающих данную тему.
Результат:
Теги абзаца <p></p> и перевода строки <br>
Определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
Результат
Все что мы видим в блокноте не всегда также отображается в браузере. Например: В блокноте видно три абзаца, а в результате браузер отобразил один сплошной текст.
Поэтому необходимо указать браузеру, сделать метку, что это три абзаца, применив парный тег <p></p>
Тег <br> — одинарный тег, устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца <p>, использование тега <br> не добавляет пустой отступ перед строкой.
Другой такой тэг — <hr> — рисует горизонтальную линию («hr» от «horizontal rule»): будет выглядеть в браузере:
_______________________________________________________________________________
Тег <pre>
Элемент <pre> определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику.
Тег <strong></strong>
Устанавливает жирное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
Тег <i></i> или <em></em>
Таким же образом, как вы делали текст жирным шрифтом с помощью тэга <strong>, вы можете придать ему характер курсива/italic тэгом <i>. И конечно, «i» это сокращение от «italic».
Парные теги <ul>, <ol> и <li>.
Эти тэги используются для вывода списков.
<ul> — сокращение от «unordered list/неупорядоченный список» — вставляет значок кнопки для каждого элемента списка. <ol> — сокращение от «ordered list/упорядоченный список» — нумерует каждый элемент списка. Для создания элемента списка используйте тэг<li> («list item/элемент списка»).
Самостоятельная работа.
Необходимые программы для выполнения задания: notepad++ и браузер Сhrome
(Скачать по ссылке: http://notepad-plus-plus.org/download/v6.7.4.html )
- Создать папку HTML на рабочем столе если ее нет.
- Создать папку со своим именем в папке HTML.
- Создать файл html
- Открыть файл index.html с помощью notepad++.
- В меню кодировки выбрать «Преобразовать в UTF-8 без BOM» (Это основная кодировка для страниц на Русском языке). Ее мы будем использовать всегда для создания страниц.
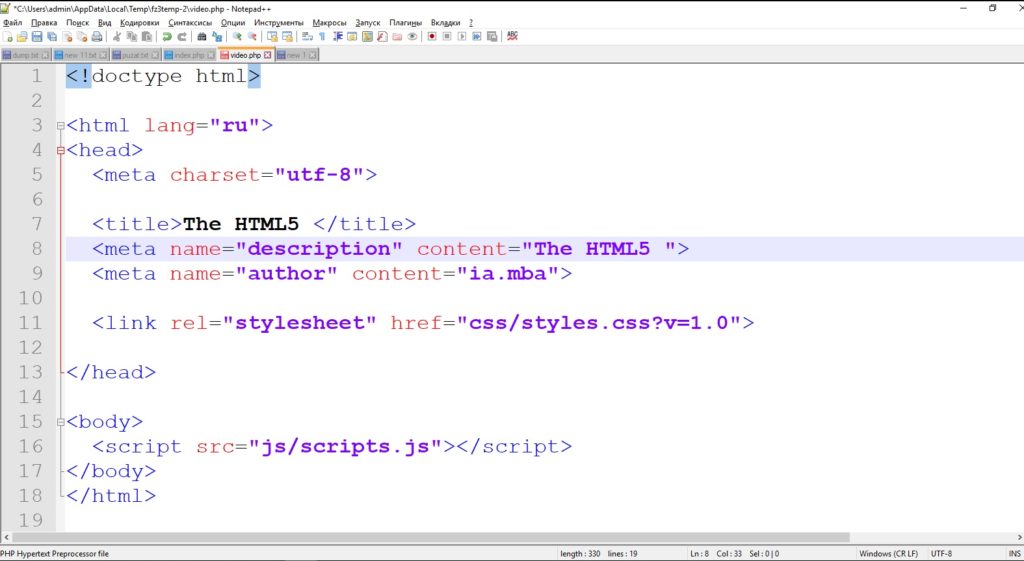
- Наберите в документе основную структуру html документа:
- Создайте страницу по образцу. образец
- ПРИМЕЧАНИЕ:
Текст в теге <Title> должен содержать от 10-70 символов. Текст должен содержать наиболее важные ключевые слова, которые описывают тематику вашего сайта.
ОБЯЗАТЕЛЬНО: Каждая страница сайта должна содержать уникальное описание.
Придерживаясь наших рекомендаций, вы получите максимальное количество посетителей сайта.