Краткое содержание 2 урока:
1. Комментарии в HTML задаются следующим образом
<!-- Комментарий в браузере не отображается -->
Они необходимы для собственной метки кода html, что приводит к удобству в работе
2. Атрибуты предназначены для предоставления дополнительной информации об элементе, и они всегда указываются внутри открывающего тега.

3. Атрибут style-задает визуальные настройки тэга, например: цвет, размер, отступы и т.д.
Существует большое количество значений атрибутов? каждый из которых несет свой функционал Вот некоторые из них:
<p style="background: yellow;">Желтый фон: background:yellow;</p> <p style="color: red;">Цвет текста красный: color:red;</p> <p style="text-align:center;">Расположение текста по центру: text-align:center </p> <p style="font-family: "Open Sans", sans-serif;">Шрифт font-family: "Open Sans"</p> <p style="font-size: 18px;">Размер шрифта: font-size:18px</p> <p style="font-weight: bolder;">Толщина текста: font-weight:bolder</p> <p style="line-height: 50px;">Высота строки: line-height:50px</p> <p style="letter-spacing: 0.5em;">Меж символьный интервал: letter-spacing:0.5em</p> <p style="width: 100px; height: 100px; background: pink;">Ширина: width:100px; высота: height:100px</p>
Желтый фон: background:yellow;
Цвет текста красный: color:red;
Расположение текста по центру: text-align:center
Шрифт font-family: «Open Sans»
Размер шрифта: font-size:18px
Толщина текста: font-weight:bolder
Высота строки: line-height:50px
Меж символьный интервал: letter-spacing:0.5em
Ширина: width:100px; высота: height:100px
4. Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Адрес файла с картинкой задаётся через атрибут src.
<img src="https://ot7.ru/wp-content/uploads/2015/09/Untitled-6.jpg" alt="паттерн" width="130" height="130" />

Задание 1.
- Откройте папку с вашим именем в папке «html»
- Скопируйте папку «урок 1» и переименуйте его на «урок 2»
- Создайте в папке «урок 2» папку «images» (там вы будете хранить картинки)
- Откройте файл index.html и в контейнере title замените «1 урок» на «2 урок»
- В тег BODY пропишите атрибут с именем style и слудующими значениями
<body style="font-family: Courier New,sans-serif;width:1200px;">
style=»font-family: Courier New,sans-serif;» — задает стиль шрифта ( Courier New) без засечек (sans-serif)
width — ширина блока
height — высота блока
6. В тег H1 пропишите атрибут с именем style
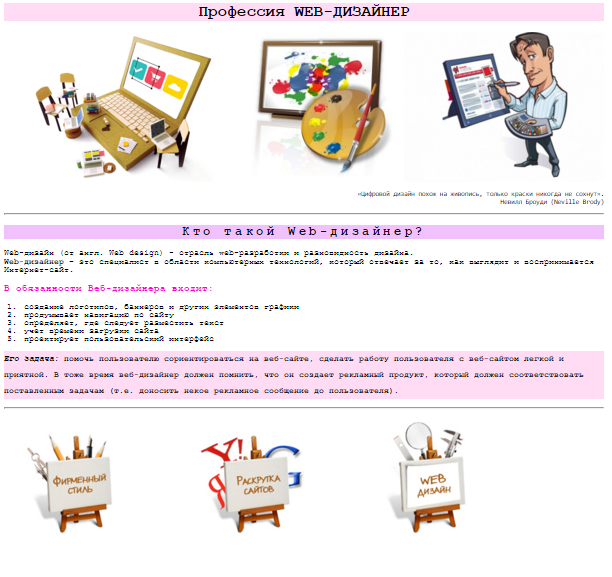
<h1 style="text-align:center;background: #FFDCF3;">Профессия WEB-ДИЗАЙНЕР</h1>
text-align:center; — расположение текста по центру
background: #FFDCF3; — фон
7. Сохраните эти изображения в папку images

В документе после заголовка первого уровня отобразите сохраненные вами изображения используя тег <img> и в нем пропишите обязательные атрибуты src=»путь к картинке» и alt=»альтернатива изображению, необходим для продвижения в поисковой системе»
<img src="images/web_design.jpg" alt="Веб дизайнер" height="300px;"> <img src="images/colorwebdesign.jpg" alt="Веб дизайнер" height="300px;"> <img src="images/web_design3.png" alt="Веб дизайнер" height="300px;">
8. В блокe предварительного форматирования текста пропишите атрибут с именем style и используя значение text-align расположите блок по правому краю
<pre style="text-align: right;">
«Цифровой дизайн похож на живопись, только краски никогда не сохнут».
Невилл Броуди (Neville Brody)</pre>
9. В заголовке второго уровня задайте фон #F1C1FD и меж строчный интервал = 0,3em, расположите текст по центру
<h2 style="text-align:center;background: #F1C1FD;letter-spacing:0.3em;">Кто такой Web-дизайнер?</h2>
10. Заголовку третьего уровня задайте цвет текста — #FF00D2
<h3 style="color:#FF00D2;">В обязанности Веб-дизайнера входит:</h3>
11. Абзацу начинающегося с фразы «Его задача» задайте толщину текста -bold, цвет фона #FFDCF3, и высоту строки — 2em
<p style="font-weight: bold; background: #FFDCF3;line-height: 2em;"> <i>Его задача:</i> помочь пользователю сориентироваться на веб-сайте, сделать работу пользователя с веб-сайтом легкой и приятной. В тоже время веб-дизайнер должен помнить, что он создает рекламный продукт, который должен соответствовать поставленным задачам (т.е. доносить некое рекламное сообщение до пользователя). </p>
12. После отобразите в документе следующее изображение и в тег <img> пропишите обязательный атрибут alt=»обязанности веб-дизайнера»
13.Заголовок второго уровня Описание деятельности расположите по центру, задайте меж символьный интервал равный 0,3em и фон цветом #FFDCF3
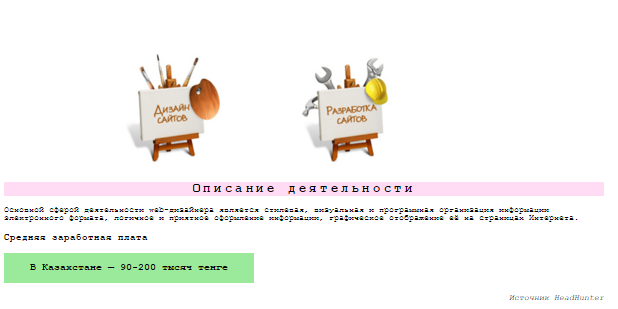
<h2 style="text-align:center; background: #FFDCF3;letter-spacing:0.3em;">Описание деятельности</h2>
14. Для абзаца «В Казахстане — 90-200 тысяч тенге» задайте ширину равную 500px, расположите текст по центру, задайте фон #9BEA9B, высоту строки 3em, толщину текста жирнее, размер шрифта 20px
<p style="width: 500px;text-align: center;background: #9BEA9B;line-height: 3em;font-weight: bolder;font-size: 20px;">В Казахстане — 90-200 тысяч тенге</p>
15. Абзац «Источник HeadHunter» расположите в правой сторонедокумента
<p style="text-align:right;"><em>Источник HeadHunter</em></p>
В результате у вас должно получиться следующее: