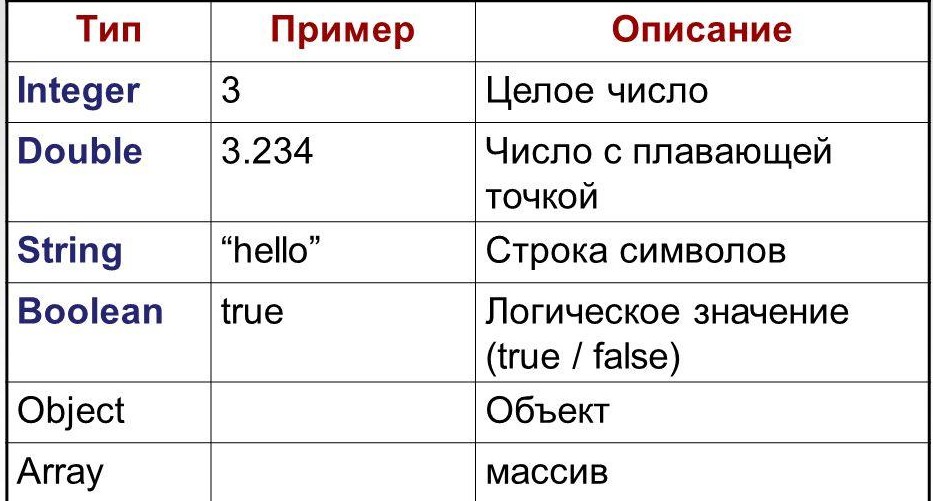
Типы данных
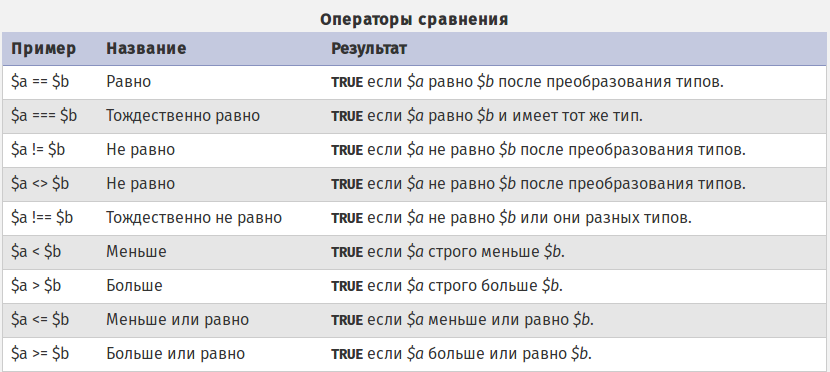
Операторы сравнения
PHP оператор If
Этот простой вид условия «если, то», который является очень распространенным явлением в повседневной жизни, а также довольно часто появляется в программировании. Всякий раз, когда вы хотите, чтобы решение принималось с учетом каких-то условий (например, вы должны что-то сделать завтра) вы используете условный оператор.
PHP оператор If
Представьте себе, что 1 января вы хотите вывести сообщение «С Новым годом!» в верхней части вашей страницы. С помощью PHP и условного оператора вы могли бы этот процесс автоматизировать за несколько месяцев до 1 января.
Такую динамичность невозможно осуществить на простом HTML.
Давайте начнем с основ и рассмотрим простой пример, где мы присвоим переменной значение, а затем, с помощью условия в php мы сравним его с другим значением и выведем результат.
$my_name = "Вася";
if ( $my_name == "Вася" )
{
echo "Привет, Вася!";
}
echo "Добро пожаловать на мою страницу!";
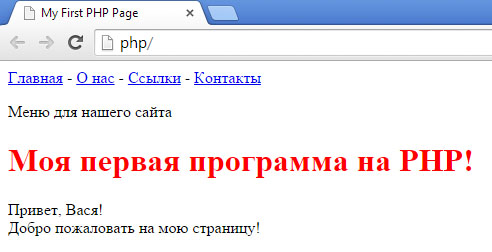
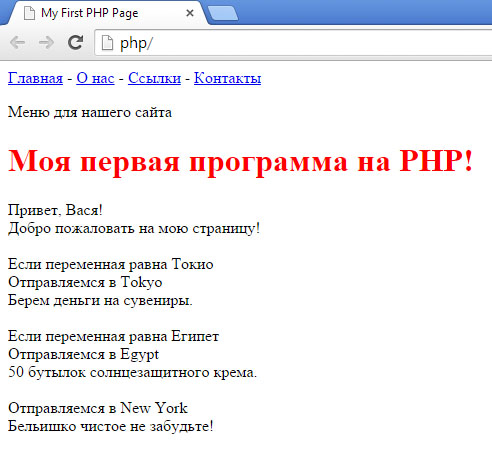
В результате мы увидим две строки:
рис 1
Как вы видите, мы сравнивали переменную $my_name со значением «Вася», чтобы увидеть равны ли они. В PHP вы используете двойной знак равенства (==) для сравнения значений. Кроме того, обратите внимание, так как условие оказалось истиной, то кода был выполнен, напечатав «Привет, Вася!». Давайте немного более глубоко разберемся в этом примере.
Сначала мы присваиваем переменной $my_name значение «Вася».
Затем мы использовали оператор IF для проверки значения, содержащегося в переменной $my_name. Равно ли оно значению «Вася»?
Сравнение между $my_name и «Вася» было сделано с помощью двойного знака равенства «==», ни одного равно «=»! Одно равно используется для присвоения значения переменной, в то время как двойное равно для проверки.
$my_name действительно равна «Вася», так что echo выполняется.
If…else
С простым условием разобрались. Но иногда возникает необходимость выполнить условие, если оно истинно и выполнить другое действие, если ложно! Например, если я завтра иду в университет, то мне нужно встать в 7 часов, иначе я пойду играть в футбол с друзьями с 9 часов. Здесь нам на помощь придет все тот же условный оператор, но с небольшим дополнением.
$go_to_universe = 1;
if ( $go_to_universe == 1 ) {
echo "Иду в универ, будильник на 7 часов";
} else {
echo "Не иду в универ, будильник на 9 часов";
}
В данном случае, если переменная $go_to_universe принимает значение 1, то мы идем в универ и заводим будильник на 7 утра, иначе (else) не идем в универ и заводим на 9. Все достаточно просто.
Запомните, сначала пишем оператор if, затем в круглых скобках условие, в фигурных скобках действие, если условие истинно, затем слово else и снова в фигурных скобках действие, но уже которое будет выполняться, если условие ложно.
if ( условие ) {
действие при истинном условии;
} else {
действие при ложном условии;
}
PHP — Switch
В предыдущих уроках мы рассмотрели различные элементы, которые позволяют организовать проверку условия в PHP. Тем не менее, бывают случаи, когда оператор IF…Else не самый эффективный способ для проверки определенных условий.
Например, мы могли бы иметь переменную, которая хранит определенное значение, и вы хотите, чтобы выполнялось какое-то действие в зависимости от значения этой переменной. В таком случае вы можете иметь 20 различных вариантов, которые вы должны обработать с безумно длинным блоком If / ElseIf / ElseIf / ElseIf / … и так далее. Да уж, выглядит неважно, давайте посмотрим, можем ли мы сделать что-то другое.
PHP оператор Switch: Быстрая проверка
С помощью оператора Switch вы можете проверить наличие всех этих условий одновременно, и самое замечательное в том, что на самом деле более эффективно в плане программирования. Истинно беспроигрышная ситуация!
То, как работает переключатель, знает каждый: он берет одну переменную в качестве входных данных, а затем проверяет ее на выполнение того или иного условия, которые вы зададите. Вместо того, чтобы проверять значения переменной по одному, прогоняя ее через множество условий, свитч позволяет проверить все за один раз.
Приведем простой пример использования свитча. В нашем случае в зависимости от пункта назначения, который хранится в переменной, мы будем давать рекомендации, что лучше взять с собой в дорогу.
$destination = "Tokyo";
echo "Отправляемся в $destination<br />";
switch ($destination){
case "Las Vegas":
echo "Берем с собой $5000! Вегас детка!";
break;
case "Amsterdam":
echo "Парочка газет, фольга...";
break;
case "Egypt":
echo "50 бутылок солнцезащитного крема.";
break;
case "Tokyo":
echo "Берем деньги на сувениры.";
break;
case "Caribbean Islands":
echo "Захватите трусы для плавания!";
break;
}
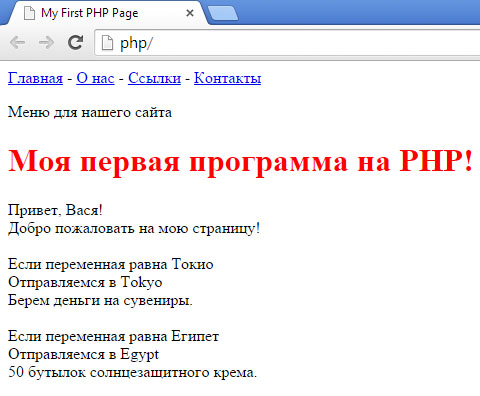
Результат:
рис 2
Значение переменной $destination было Токио, поэтому, когда PHP выполнял оператор свитч, то на $destination он сразу сделал поиск для случая со значением «Токио». Он нашел его и продолжил выполнять код, который был прописан в этом сегменте.
Вы могли заметить, что каждый случай содержит break. Этот break как раз и позволяет во всех остальных случаях ничего не выполнять. Если бы в приведенном выше примере не было брейка, то код бы выполнялся не только в случае значения Токио! Используйте эти знания и никогда не нагромождайте десятки условий там, где можно обойтись одним свитчем!
Форма Switch достаточно уникальна, поэтому потратьте некоторое время на ее рассмотрение, прежде чем двигаться дальше. Примечание: начинающие программисты пренебрегают этой конструкцией, что неправильно и затрудняет чтение кода, а так же негативно сказывается на производительности!
PHP оператор Switch: действие по умолчанию
Возможно, вы заметили отсутствие обработки для случая, когда ни одно из условий не подходит нашей переменной. Если такое случится и свитч не найдет ни одного условия, удовлетворяющего значению переменной, то будет выполнено действие по умолчанию.
Рекомендую всегда использовать такую возможность и добавлять действие по умолчанию, даже если вы уверены, что переменная не примет значения, которого нет в свитче. Ниже приведен вариант нашего примера, в котором добавлена обработка действия по умолчанию.
$destination = "New York";
echo "Отправляемся в $destination<br />";
switch($destination)
{
case "Гарри Поттер":
echo "Берем с собой $5000! Вегас детка!";
break;
case "Amsterdam":
echo "Парочка газет, фольга...";
break;
case "Egypt":
echo "50 бутылок солнцезащитного крема.";
break;
case "Tokyo":
echo "Берем деньги на сувениры.";
break;
case "Caribbean Islands":
echo "Захватите трусы для плавания!";
break;
default:
echo "Бельишко чистое не забудьте!";
break;
}
Результат:
рис 3
Форма <FORM> </FORM> и поля ввода данных
Рассмотрим простейший вариант взаимодействия с пользователем и создадим форму с полями ввода.
Тег <form> устанавливает форму на веб-странице. Форма предназначена для обмена данными между пользователем и сервером. Область применения форм не ограничена отправкой данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению. Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга. Для отправки формы на сервер используется кнопка Submit, того же можно добиться, если нажать клавишу Enter в пределах формы. Если кнопка Submit отсутствует в форме, клавиша Enter имитирует ее использование. Когда форма отправляется на сервер, управление данными передается программе, заданной атрибутом action тега <form>. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется атрибутом name тега <input>, а значение введено пользователем или установлено в поле формы по умолчанию. По умолчанию для отправки данных используется метод GET.
Синтаксис
<form action=»URL»>
…
</form>
Для того чтобы дать возможность пользователю вводить данные используем тег <input>
Тег <input>
Описание
Сообщает браузеру, к какому типу относится элемент формы.
Синтаксис
<input type=»button|checkbox|file|hidden|image|password|radio|reset|submit|text»>
Значения type
button Кнопка.
checkbox Флажки. Позволяют выбрать более одного варианта из предложенных.
file Поле для ввода имени файла, который пересылается на сервер.
hidden Скрытое поле. Оно никак не отображается на веб-странице.
image Поле с изображением. При нажатии на рисунок данные формы отправляются на сервер.
password Обычное текстовое поле, но отличается от него тем, что все символы показываются звездочками. Предназначено для того, чтобы никто не подглядел вводимый пароль.
radio Переключатели. Используются, когда следует выбрать один вариант из нескольких предложенных.
reset Кнопка для возвращения данных формы в первоначальное значение.
submit Кнопка для отправки данных формы на сервер.
text Текстовое поле. Предназначено для ввода символов с помощью клавиатуры.
color Виджет для выбора цвета.
date Поле для выбора календарной даты.
datetime Указание даты и времени.
datetime-local Указание местной даты и времени.
email Для адресов электронной почты.
number Ввод чисел.
range Ползунок для выбора чисел в указанном диапазоне.
search Поле для поиска.
tel Для телефонных номеров.
time Для времени.
url Для веб-адресов.
month Выбор месяца.
week Выбор недели.
Пример
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег FORM</title> </head> <body> <form action="handler.php"> <p><b>Как по вашему мнению расшифровывается аббревиатура ОС?</b></p> <p><input type="radio" name="answer" value="a1">Офицерский состав<Br> <input type="radio" name="answer" value="a2">Операционная система<Br> <input type="radio" name="answer" value="a3">Большой полосатый мух</p> <p><input type=" radio "></p> </form> </body> </html>