Задание.
1. Создадим простую html страницу с PHP кодом
2. Сделать «моя первая программа на php» переменной и вывести как заголовок <h1>
3. Задать стиль заголовку
4. Добавить комментарии в код
5. Создать меню в menu.php и присоединить к index.php
1. Для этого создам файл в папке php index.php c кодом:
<html> <head> <meta charset='utf-8'> <!—кодировка--> <title>My First PHP Page</title> </head> <body> <?php echo "Моя первая программа на PHP!" ?> </body> </html>
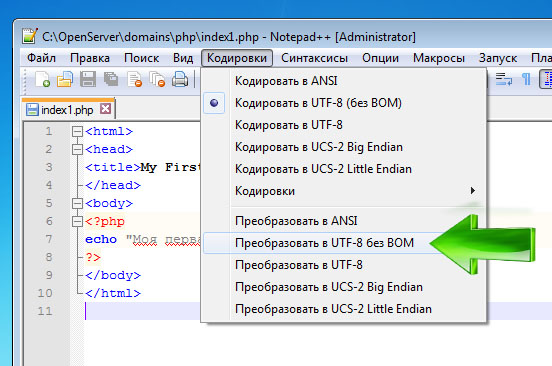
В случае если не указать кодировку может выйти массив непонятных символов, вместо страницы. Указать ее нужно не только в коде.
2. Добавим в наш код строчки:
$a= "Моя первая программа на PHP!"; echo "<h1> $a</h1>";
Мы объявили фразу «Моя первая программа на PHP!» в качестве переменной $а в первой строчке и вывели ее в качестве заголовка во втрой.
3. Добавим ко второй строчке стиль например заголовок красного цвета style=»color: red;» и заэкранируем их при помощи \ если этого не сделать программа выдаст ошибку. В результате получим такой код:
echo "<h1 style=\"color: red;\"> Моя первая программа на PHP! </h1>";
4. И добавим комментарий к тому, что же мы сделали со второй строчкой нашего кода:
echo "<h1 style=\"color: red;\"> Моя первая программа на PHP! </h1>"; // придали заголовку крассный цвет
5. Создадим новый файл с названием menu.php в папке php
Добавим в него код:
<a href="#">Главная</a> - <!--вместо решетки будут ваши ссылки--> <a href="#">О нас</a> - <a href="#">Ссылки</a> - <a href="#">Контакты</a> <br />
И сохраним указав кодировку как и в пункте 1. Чтобы добавить общее меню мы воспользуемся командой include:
<?php
include("menu.php"); // меню для нашего сайта
?>
<p>Меню для нашего сайта</p>
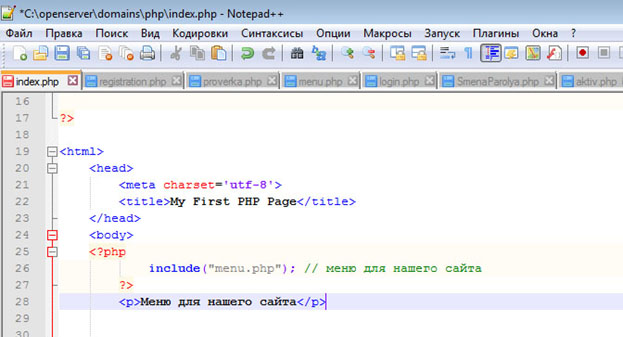
Добавим этот код в index.php сразу после тега <body>, чтоб оно было в верхней части нашего сайта:
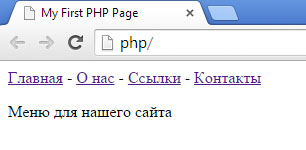
И смотрим результат: